

Au cours de cette période, j'ai fait des choses full-stack et acquis un certain apprentissage et compréhension de JS. Cet article est principalement un résumé de la méthode de transmission de valeur de JS.
On dit généralement que JavaScript est passé par valeur, mais d'un certain point de vue, on peut aussi dire qu'il est passé par référence. Voyons cela ci-dessous.

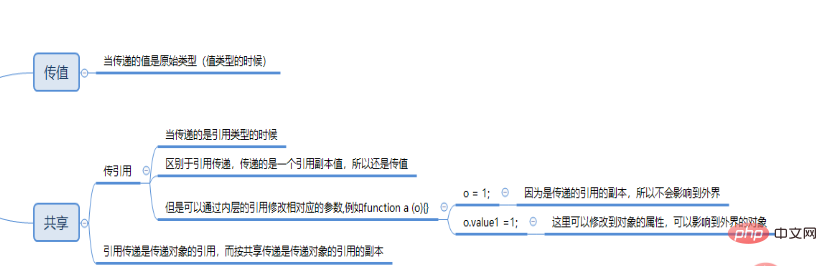
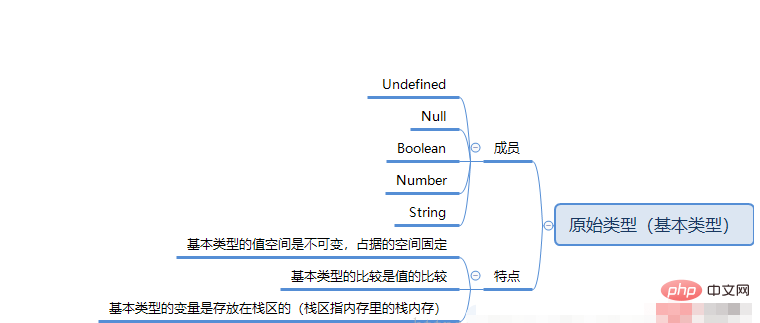
Nous divisons généralement la transmission de valeurs dans JS en deux types Lorsque les paramètres transmis sont de types primitifs, ils sont entièrement transmis par valeur.
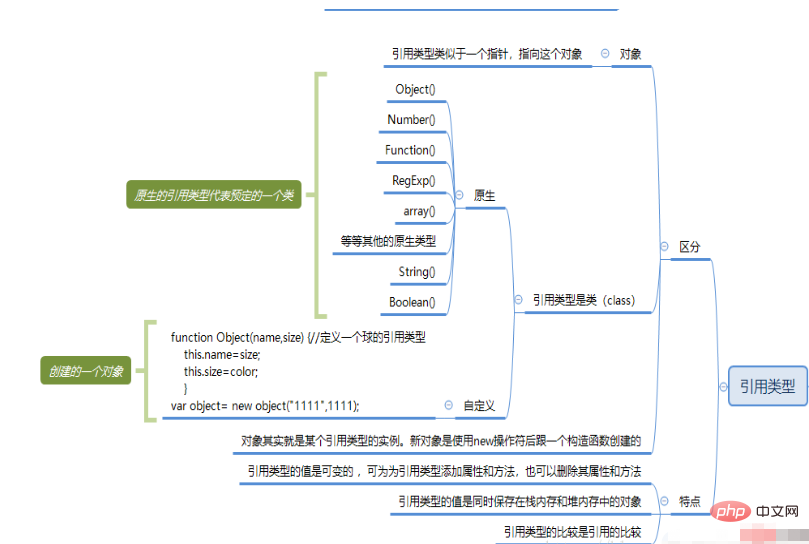
Lorsqu'un objet est passé, un clone de la référence à l'objet est transmis, et la valeur est toujours transmise.

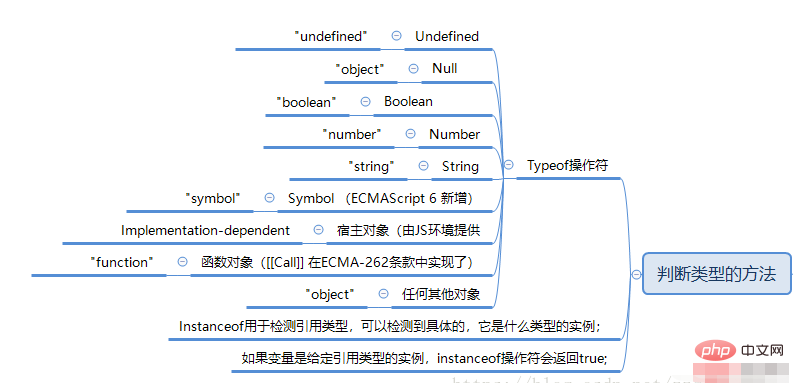
Comprenant 5 types de données. Il n'y a pas de concept de classe en JavaScript, un seul pseudo-type.

Comment comprendre ?
Lorsque nous transmettons une valeur, les opérations sur la valeur n'affecteront pas les données d'origine.
Lorsque nous partageons la méthode : le contrôle d'attribut de l'objet (a. nom d'attribut) peut fonctionner sur la valeur d'origine, mais la lecture et l'écriture directes de l'objet (a=1) ne peuvent pas contacter l'objet d'origine .
var obj = { value: 1};
function foo(o) {
o.value = 2;
console.log(o.value); //2 --赋值}
foo(obj);
console.log(obj.value) // 2 --值被改变var obj = { value: 1};
function foo(o) {
o = 2;
console.log(o); //2 --修改的是o}
foo(obj);
console.log(obj.value) // 1 --没有影响
Les méthodes et ainsi de suite appartiennent à cette catégorie. var pour définir les méthodes qui peuvent être appelées. Raison de l'exécution.
Merci à tous d'avoir lu, j'espère que vous en bénéficierez beaucoup
Cet article est reproduit à partir de : https://blog.csdn.net/zzg19950824/article/details/80395287
Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!