
1. Maîtriser la rotation des éléments en CSS3
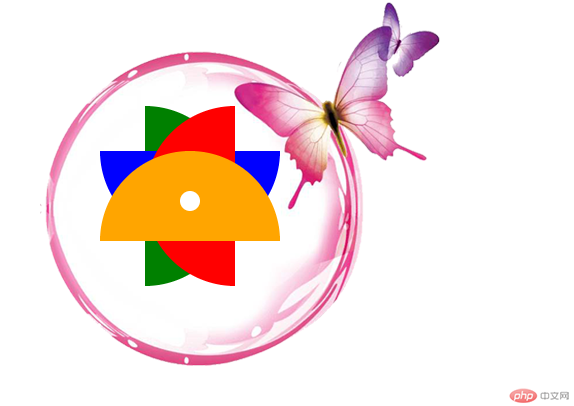
1. Obtenir les effets suivants et utiliser du DIV+CSS pur.

Notes supplémentaires :
1. Le cercle rose avec le papillon est une image
2. au milieu est composé de 4 demi-cercles générés par rotation. Le diamètre de chaque demi-cercle est de 180px
Préparons le matériel : Le matériel dans le cas actuel. est un cercle rose avec un papillon

2. Créez index.html et écrivez l'architecture
Analyse de l'idée :
1. La couche cible externe est un div. L'image d'arrière-plan du div est un cercle rose avec un papillon
2. Le div contient une fleur à 4 couleurs, donc la fleur est composée de 5 parties, 4 pétales + 1 petit cœur trou blanc
D'accord, écrivez d'abord l'idée en fonction de l'analyse, et ignorez l'implémentation du CSS pour le moment
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS旋转案例</title>
</head>
<body>
<div class="wrapper">
<div class="bottole">
<div class="leaf leaf2"></div>
<div class="leaf leaf3"></div>
<div class="leaf leaf4"></div>
<div class="leaf"></div>
<div class="smallcircle"></div>
</div>
</div>
</body>
</html>3 Écrivez le. style, créez le dossier css et créez-y un nouveau index.css
Analyse de l'idée :
.container * Style public
1.
.wrapper *{
margin:0;
padding:0;
}.bottole external div settings
1 Parce que nous devons nous assurer que l'arrière-plan est entièrement affiché, il doit donc être plus grand que l'image d'arrière-plan
2. L'image d'arrière-plan ne peut pas être répétée
.bottole{
width: 640px;
height: 420px;
background-image: url(../images/Déformation-rotation CSS3 pour obtenir une analyse de cas de fleurs en 4 couleurs (exemple de code));
background-repeat: no-repeat;
background-position-x: 40px;
background-position-y: -35px;
}.feuille de demi-cercle
1 Parce que le diamètre du demi-cercle est de 180, la hauteur doit être de 90px, et ensuite nous pouvons réaliser le demi-cercle à travers la bordure. -radius, et nous définissons la couleur par défaut comme orange. Afin que les quatre demi-cercles se chevauchent, vous devez utiliser position:absolute, puis vous devez définir margin-left et margin-top pour que leur position présente l'effet cible ( ici, nous pouvons l'obtenir grâce à un débogage continu)
.wrapper .leaf {
width: 180px;
height: 90px;
border-radius: 180px 180px 0 0;
background-color: orange;
position: absolute;
margin-left: 100px;
margin-top: 150px;
}.leaf2 Les feuilles sont définies individuellement
1 La couleur de la feuille est verte et doit être tournée de 90 degrés
.wrapper .leaf2 {
background: green;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
} .wrapper .leaf3 {
background: blue;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
} .wrapper .leaf4 {
background: red;
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
} .smallcircle{
width: 20px;
height: 20px;
background-color: white;
border-radius: 20px;
position: absolute;
margin-left: 180px;
margin-top: 190px;
}
Jusqu'à présent, tous les contenus CSS sont les suivants :
.wrapper *{
margin:0;
padding:0;
}
.bottole{
width: 640px;
height: 420px;
border-radius: 400px;
background-image: url(../images/Déformation-rotation CSS3 pour obtenir une analyse de cas de fleurs en 4 couleurs (exemple de code));
background-repeat: no-repeat;
background-position-x: 40px;
background-position-y: -35px;
}
.wrapper .leaf {
width: 180px;
height: 90px;
border-radius: 180px 180px 0 0;
background-color: orange;
position: absolute;
margin-left: 100px;
margin-top: 150px;
}
.wrapper .leaf2 {
background: green;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.wrapper .leaf3 {
background: blue;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
.wrapper .leaf4 {
background: red;
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}
.smallcircle{
width: 20px;
height: 20px;
background-color: white;
border-radius: 20px;
position: absolute;
margin-left: 180px;
margin-top: 190px;
}Introduisez le CSS dans index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS旋转案例</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="wrapper">
<div class="bottole">
<div class="leaf leaf2"></div>
<div class="leaf leaf3"></div>
<div class="leaf leaf4"></div>
<div class="leaf"></div>
<div class="smallcircle"></div>
</div>
</div>
</body>
</html> Résumé :
Résumé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!