
Après le jour de l’An, le premier article de la nouvelle année.
Intention originale : De nombreuses interviews impliquent la commande d'événements, et j'ai lu de nombreux articles de blog. Ils sont tous très bons, et chacun a ses propres mérites, j'y pense moi-même et pour ma propre critique. à l'avenir, j'ai aussi Afin de fournir aux partenaires front-end qui recherchent actuellement un emploi un endroit apparemment plus complet pour interpréter la délégation d'événements et en comprendre les principes, cet article résume deux versions de la délégation d'événements : javascript, jquery
Utiliser le bouillonnement d'événements, uniquement spécifier un gestionnaire d'événements pour gérer tous les événements d'un certain type.
Le nombre de gestionnaires d'événements ajoutés à la page en js affecte directement les performances d'exécution de la page Web. Étant donné que chaque fonction de traitement d'événements est un objet, l'objet occupera de la mémoire, et plus il y aura d'objets dans la mémoire, plus les performances seront médiocres et plus le DOM sera accédé, plus la structure sera redessinée ou redessinée. Le nombre de lignes augmentera également, ce qui retardera le temps de préparation interactive de la page entière
Pour les nouveaux éléments DOM ajoutés après le traitement de la page, la délégation d'événements peut être utilisée pour fournir nouveaux éléments DOM pour les nouveaux éléments DOM. Ajoutez et soustrayez les gestionnaires d'événements pour les éléments ensemble
<p> </p><p>第一个p</p> <p>第二个p</p> <p>第三个p</p> <p> </p><p>这是子集菜单</p> <p>我是子集的p </p><p>我是子集的p</p> <button>点击加一</button>
Lorsque la délégation d'événement n'est pas utilisée en js : obtenez tous les p balises dans la page, puis utilisez une boucle for pour parcourir et ajouter des fonctions de traitement d'événements à chaque élément
let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function() {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
console.log(ps);
};
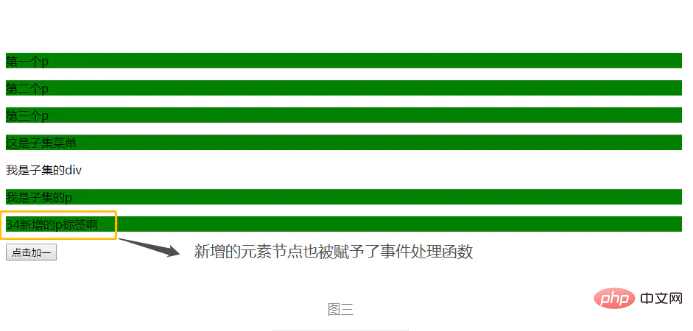
for (let i= 0;i<ps.length><p>À ce moment-là, j'ai exécuté le test dans le navigateur et j'ai trouvé le résultat comme indiqué dans la figure 1 ; 🎜></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/376/157/896/1593567746839219.png" class="lazy" title="1593567746839219.png" alt="délégation dévénements javascript et délégation dévénements jquery"></p>Alors, comment js peut-il donner de nouvelles informations sans délégation d'événement ? Qu'en est-il de l'ajout de gestionnaires d'événements pour les balises ajoutées ? La solution est la suivante : <p></p><pre class="brush:php;toolbar:false">let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function () {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
addEvent();//将新dom元素增加到页面后再执行循环函数
console.log(ps);
};
function addEvent() {
for (let i = 0; i À ce moment, le navigateur s'exécute comme indiqué dans la figure 2 :<p></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/129/624/157/1593567770605067.png" class="lazy" title="1593567770605067.png" alt="délégation dévénements javascript et délégation dévénements jquery"></p>À ce moment, bien qu'en ajoutant des événements pour les nouveaux dom elements est résolu Il y a un problème avec la fonction de traitement, mais après un examen attentif, ses performances ont diminué par rapport à avant. La raison en est qu'une autre fonction de traitement d'événements (objet) a été ajoutée, ce qui occupe à nouveau de la mémoire ; les événements seront utilisés à ce moment Délégation, les avantages de la délégation d'événements se reflètent également à ce moment : <p></p><pre class="brush:php;toolbar:false">let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function () {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
console.log(ps);
};
//事件委托,为nodes指定一个事件处理函数,处理nodes下为p标签的所有元素的cilck事件
nodes.onclick= function(e){
let ev = e || window.event
let target = ev.target || ev.srcElement //srcElement IE浏览器
//这里要判被处理元素节点的名字,也可以增加相应的判断条件 target.nodeName.toLowerCase() == 'p'||target.nodeName.toLowerCase() == 'span',但是要注意不要使用父级元素的名称,因为再点击子元素之间的空气的时候,由于事件冒泡他会给父级元素也增加相应的事件处理函数;因为返回的节点名称一般都是大写,所以这时要用toLowerCase()处理一下;
if(target.nodeName.toLowerCase() == 'p'){
target.style.background = 'green'
}
}
avantage de la délégation d'événement jquery : lors de l'exécution de la délégation d'événement, seul l'élément enfant déclenchera la fonction événementielle, et l'élément parent qui l'exécute ne le fera pas. La fonction événementielle sera déclenchée, il n'est donc pas nécessaire de juger le nom du nœud de l'élément (RemarqueLa méthode de délégation d'événement ici ; est activé. Si la méthode de liaison est utilisée, l'élément parent déclenchera la fonction d'événement)Tous les nœuds sous le nœud ici Les nœuds enfants étiquetés p se voient tous attribuer des fonctions de traitement d'événements, les nœuds enfants ici peuvent également être multiples similaires à ; 'p, span'. Il convient de noter que les mêmes étiquettes que les nœuds ne peuvent pas être écrites ici, sinon les intervalles entre les éléments de clic La fonction de traitement des événements sera attribuée à p sous les nœuds ; > Exemple 1 :
let inner = 33;
//这里nodes节点下所有标签为p的子节点都被赋予事件处理函数;这里的子节点还可以是多个类似' p,span',需要注意这里面也不可以写同nodes一样的标签,否则点击元素之间的间隔会给nodes下的p赋予事件处理函数
$('#nodes').on('click','p',function(e){
let target = $(e.target)
target.css('backgroundColor','red')
})
$('button').click(()=>{
inner++;
$('#nodes').append($('<p>我是新增加的p标签'+inner+'</p>'))
}) Exemple 2 :
Exemple 2 :
<p>
</p><p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
<span>span</span>
<p>
</p><p>这是子集菜单</p>
<p>我是子集的p
</p><p>我是子集的p</p>
<button>点击加一</button>
<script>
let inner =33;
$('#nodes').on('click','p,p,span',function(e){
let target = $(e.target)
target.css('backgroundColor','red')
})
$('button').click(()=>{
inner++;
$('#nodes').append($('<p>我是新增加的p标签'+inner+''))
})
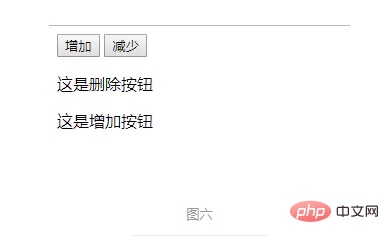
</script>La délégation d'événement ne sert pas uniquement à traiter un type d'opération DOM, elle peut effectuer fonctions telles que l'ajout, la suppression, la modification et la requête : 
<p>
<input>
<input>
</p>
<p>
</p>
<script></script>
<script>
let events = document.getElementById('events');
let content = document.getElementById('content');
events.onclick=function(e){
let ev = e || window.event;
let target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase()=='input'){
switch(target.id){
case 'addHandle':
return addEvent();
break
case 'deleteHandle':
return deleteEvent();
break
}
}
}
function addEvent(){
let add = document.createElement('p')
add.innerHTML = '这是增加按钮'
content.appendChild(add)
}
function deleteEvent(){
let del = document.createElement('p')
del.innerHTML = '这是删除按钮'
content.appendChild(del)
}
</script>Délégation d'événements jquery : différentes opérations 
$('#events').on('click','input',(e)=>{
let target = $(e.target);
switch(target[0].id){
case 'addHandle':
return addEvent();
break
case 'deleteHandle':
return deleteEvent();
break
}
})
function addEvent(){
$('#content').append($('<p>这是增加按钮</p>'))
}
function deleteEvent(){
$('#content').append($('<p>这是删除按钮</p>'))
}En cas d'inexactitude dans cet article, j'espère que vous pourrez me donner quelques conseils. Les discussions sont les bienvenues ! 
Tutoriel JS
"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!