

Comment améliorer les performances des pages Web, de nombreux développeurs partent de nombreux aspects, tels que JavaScript, l'optimisation des images, la configuration du serveur, la compression des fichiers ou l'ajustement du CSS. Il est clair que HTML a atteint un goulot d'étranglement, même s'il s'agit du langage de base nécessaire au développement d'interfaces Web. La charge des pages HTML devient également de plus en plus lourde. La plupart des pages nécessitent en moyenne 40 Ko d'espace. Par exemple, certains grands sites Web contiennent des milliers d'éléments HTML et la taille de la page sera plus grande.
Comment réduire efficacement la complexité du code HTML et le nombre d'éléments de page. Cet article résout principalement ce problème. Il présente comment écrire du code HTML concis et clair sous de nombreux aspects, ce qui peut accélérer le chargement de la page. . et peut bien fonctionner sur une variété d’appareils.
Les principes suivants doivent être suivis pendant le processus de conception et de développement :
Séparation structurelle : utilisez HTML pour ajouter de la structure, pas pour styliser le contenu.
Gardez-le bien : ajoutez des outils de validation de code à votre flux de travail ; utilisez des outils ou des assistants de style pour maintenir la structure et le formatage du code
Apprenez un nouveau langage : obtenez la structure des éléments et le balisage sémantique.
Assurer l'accessibilité : utiliser les attributs ARIA et les attributs de secours, etc.
Test : faire en sorte que le site Web fonctionne correctement sur plusieurs appareils et puisse être utilisé émulateurs et outils de performance.

La relation entre HTML, CSS et JavaScript
HTML est utilisé pour ajuster la structure de la page et Le langage de balisage du contenu. HTML ne peut pas être utilisé pour modifier le contenu de style, et vous ne pouvez pas non plus saisir de contenu textuel dans la balise d'en-tête, ce qui rend le code long et complexe. Au lieu de cela, il est plus approprié d'utiliser CSS pour modifier les éléments de mise en page et l'apparence.
L'apparence par défaut des éléments HTML est définie par la feuille de style par défaut du navigateur. Par exemple, dans Chrome, l'élément de balise h1 sera rendu dans une police Times bold de 32 px.
Trois règles générales de conception :
Utilisez HTML pour construire la structure de la page, CSS pour modifier la présentation de la page et JavaScript pour implémenter la fonction de la page. CSS ZenGarden démontre très bien la séparation comportementale.
Utilisez moins de code HTML s'il peut être implémenté avec CSS ou JavaScript.
Stockez les fichiers CSS et JavaScript séparément du HTML. Cela peut aider à la mise en cache et au débogage.
La structure du document peut également être optimisée, comme suit :
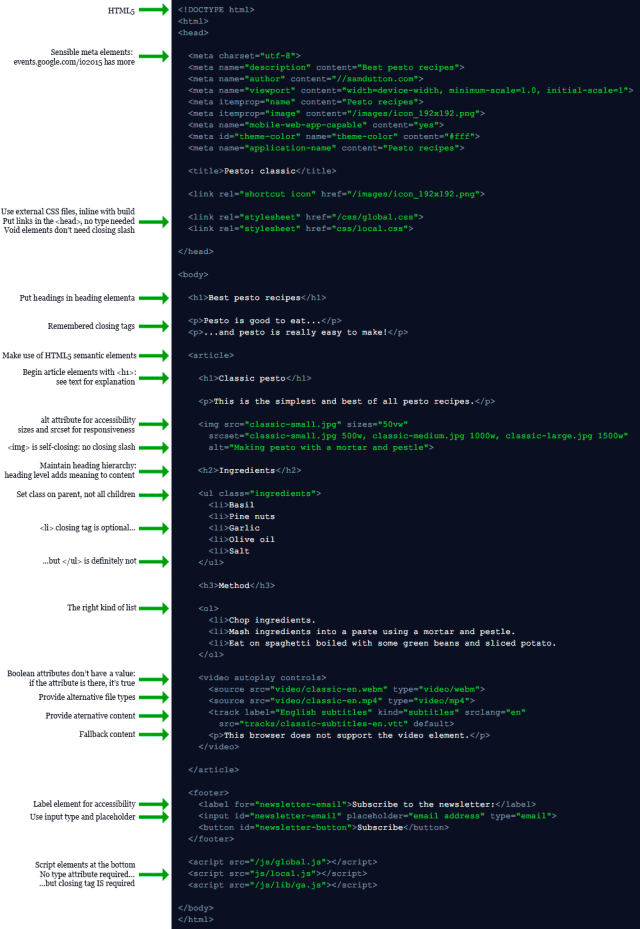
En utilisant le type de document HTML5, ce qui suit est un fichier vide :
<!DOCTYPE html> <html> <head> <title>Recipes: pesto</title> </head> <body> <h1>Pesto</h1> <p>Pesto is good!</p> </body> </html>
Citer le fichier CSS au début du document, comme suit :
<head> <title>My pesto recipe</title> <link rel="stylesheet" href="/css/global.css"> <link rel="stylesheet" href="css/local.css"> </head>
En utilisant ces deux méthodes, le navigateur préparera les informations CSS avant d'analyser le code HTML. Cela contribue à améliorer les performances de chargement des pages.
Entrez le code JavaScript avant la balise de fermeture body en bas de la page. Cela contribuera à améliorer la vitesse de chargement de la page car le navigateur chargera la page avant d'analyser le code JavaScript. L'utilisation de JavaScript aura un impact positif sur. éléments de page.
<body> ... <script src="/js/global.js"> <script src="js/local.js"> </body>
Utilisez les attributs Defer et async. Il n'est pas garanti que les éléments de script avec des attributs async soient exécutés dans l'ordre.
Des gestionnaires peuvent être ajoutés dans le code JavaScript. Ne l'ajoutez jamais au code HTML en ligne. Par exemple, le code suivant peut facilement conduire à des erreurs et est difficile à maintenir :
index.html:
<head> ... <script src="js/local.js"> </head> <body onload="init()"> ... <button onclick="handleFoo()">Foo</button> ... </body>
La façon d'écrire suivante est meilleure :
index.html:
<head> ... </head> <body> ... <button id="foo">Foo</button> ... <script src="js/local.js"> </body>
js/local.js:
init();
var fooButton =
document.querySelector('#foo');
fooButton.onclick = handleFoo();Vérification
Une façon d'optimiser une page Web est que le navigateur peut gérer le code HTML illégal. Le code HTML légal est facile à déboguer, occupe moins de mémoire, consomme moins de ressources, est facile à analyser, s'affiche et s'exécute plus rapidement. Le code HTML illégal rend extrêmement difficile la mise en œuvre d’un design réactif.
Lors de l'utilisation de modèles, le code HTML légal est extrêmement important. Il arrive souvent que les modèles fonctionnent bien seuls mais signalent diverses erreurs lorsqu'ils sont intégrés à d'autres modules. Par conséquent, la qualité du code HTML doit être assurée. les mesures suivantes :
Ajoutez une fonctionnalité de validation à votre flux de travail : utilisez des plug-ins de validation tels que HTMLHint ou SublineLinter pour vous aider à détecter les erreurs de code.
Utilisez le type de document HTML5
Assurez-vous que la hiérarchie HTML est facile à maintenir et évitez les éléments imbriqués dans un état laissé ouvert.
Assurez-vous d'ajouter la balise de fermeture de chaque élément.
Supprimez le code inutile ; il n'est pas nécessaire d'ajouter des balises de fermeture pour les éléments à fermeture automatique ; les attributs booléens n'ont pas besoin de se voir attribuer une valeur et sont vrais s'ils sont présents ;
Format du code
La cohérence du format rend le code HTML facile à lire, à comprendre, à optimiser et à déboguer.Balises sémantiques
La sémantique fait référence à des éléments liés au sens. HTML peut voir la sémantique à partir du contenu de la page : la dénomination des éléments et des attributs exprime le rôle du. contenu dans une certaine mesure et fonctionnalité. HTML5 introduit de nouveaux éléments sémantiques tels que