 interface Web
interface Web
 js tutoriel
js tutoriel
 La différence entre monté et créé dans Vue (explication détaillée avec images et texte)
La différence entre monté et créé dans Vue (explication détaillée avec images et texte)
La différence entre monté et créé dans Vue (explication détaillée avec images et texte)

1. Qu'est-ce que le cycle de vie ?
En termes simples, il s'agit d'une série de processus par lesquels une instance ou un composant de Vue passe de la création à la destruction. Même si ce n’est pas rigoureux, c’est fondamentalement compréhensible.
Grâce à une série de pratiques, j'ai maintenant réglé tous les problèmes rencontrés. Aujourd'hui, je vais enregistrer la différence entre créé et monté :
2. et monté ?
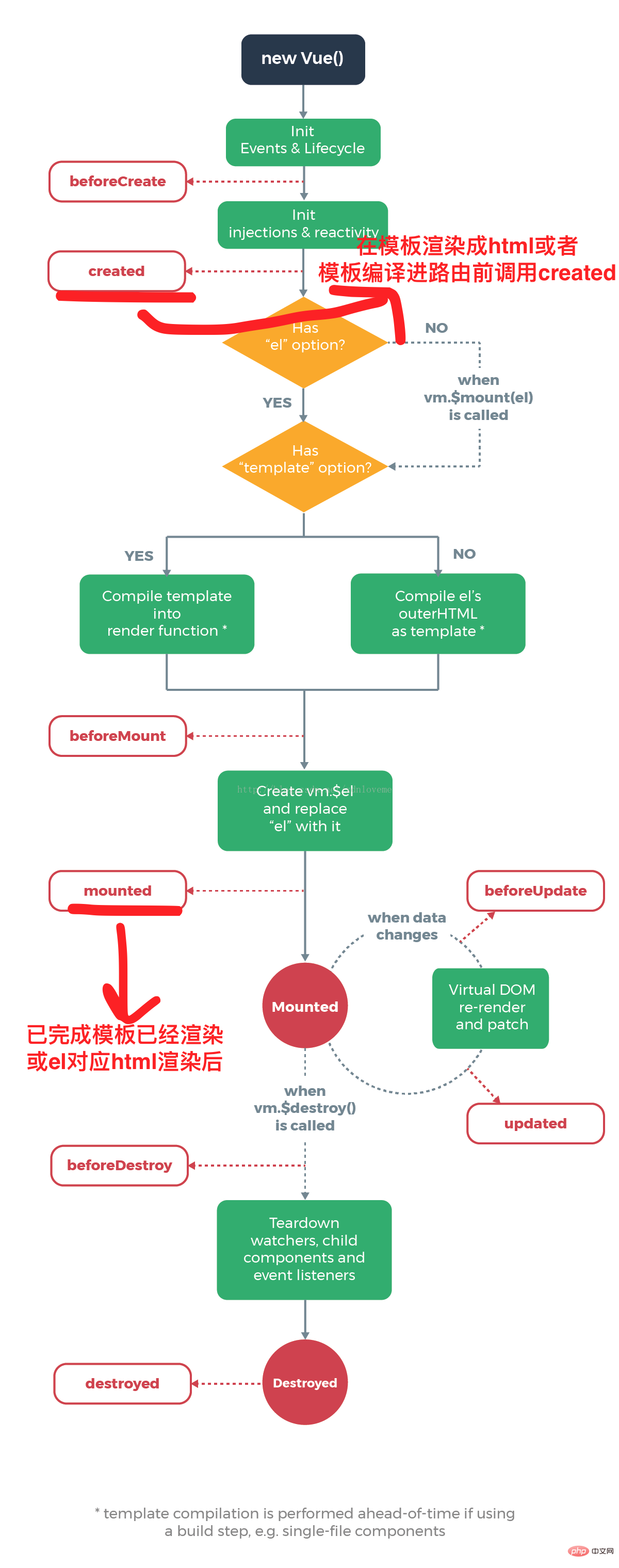
Le schéma officiel est le suivant :

On regarde deux nœuds du schéma :
created : appelé avant le rendu du modèle en HTML, c'est-à-dire que certaines valeurs d'attribut sont généralement initialisées avant le rendu dans une vue.
monté : appelé après le rendu du modèle en HTML, généralement après que la page d'initialisation est terminée, puis certaines opérations requises sont effectuées sur le nœud DOM du HTML.
En fait, les deux sont plus faciles à comprendre. Created est généralement utilisé plus souvent, tandis que Mounted est généralement utilisé lors de l'utilisation de certains plug-ins ou composants, comme l'utilisation du plug-in chart. js: var ctx = document. getElementById(ID); il y a généralement cette étape, mais si vous l'écrivez dans le composant, vous constaterez que vous ne pouvez pas effectuer une configuration initiale sur le graphique créé. rendu avant de continuer. Ensuite, monté est le meilleur choix. Regardons un exemple (en utilisant des composants).
3. Exemple
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
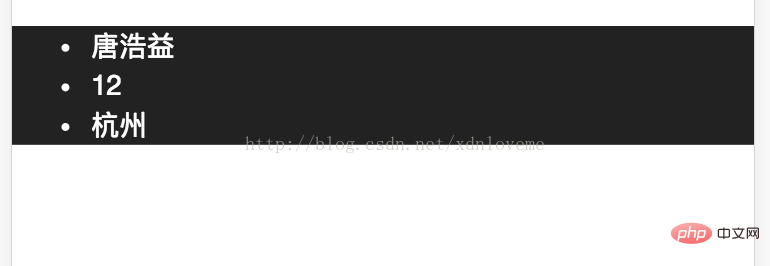
})Vous pouvez voir le résultat comme suit :

Vous pouvez voir les deux. Le rendu a été réussi avec la valeur initiale attribuée par la création.
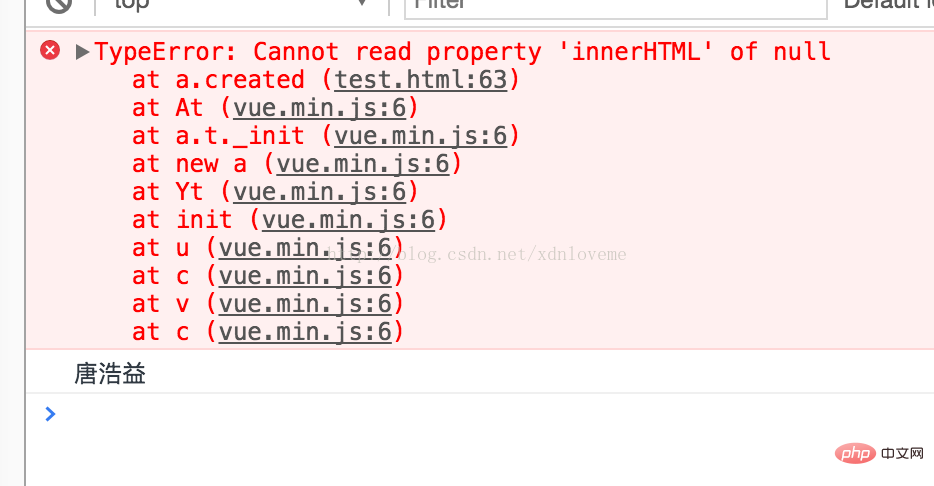
Mais en même temps, regardez la console comme suit :

Vous pouvez voir que la première signale une erreur, qui est en fait parce que l'identifiant, getElementById, est introuvable. L'élément (ID) n'a pas été trouvé pour les raisons suivantes :
Lors de sa création, le code HTML dans la vue n'a pas été rendu, donc si vous utilisez directement le nœud dom de le html à ce moment, vous ne trouverez certainement pas les éléments pertinents.
En monté, puisque le html a été rendu à ce moment, le nœud dom peut être directement exploité, donc le résultat "Tang Haoyi" est sortir.
Ce qui précède est mon propre résumé de la différence entre monté et monté. L'écriture est relativement simple, je vais l'enregistrer pour approfondir mon impression.
Cet article est reproduit à partir de : https://blog.csdn.net/xdnloveme/article/details/78035065
Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.





