
L'implémentation du principe nexttick dans vue est basée sur Vue. La réactivité ne signifie pas que le DOM change immédiatement après les changements de données, mais le DOM est mis à jour selon une certaine stratégie.

1. Principe
1. Description asynchrone
Vue implémente la réactivité pas après les modifications des données Le DOM change immédiatement, mais le DOM est mis à jour selon une certaine stratégie.
2. Description de la boucle d'événement
En termes simples, une fois que Vue a modifié les données, la vue ne sera pas mise à jour immédiatement, mais attendra que toutes les modifications de données dans la même boucle d'événement soient terminé. Mettez ensuite à jour la vue de manière uniforme.
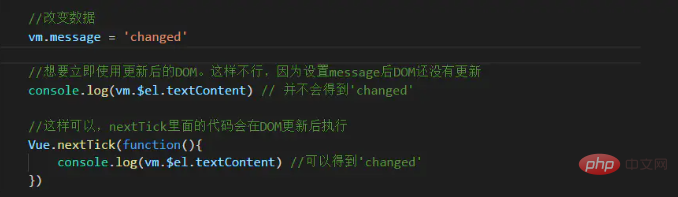
ex :

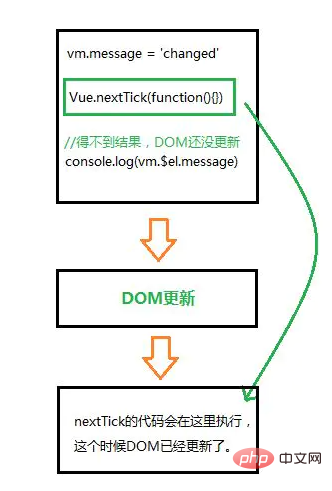
Illustration :

Boucle d'événement :
Non .Une coche (ce cycle de mise à jour)
1. Modifiez d'abord les données, ce qui est une tâche de synchronisation. Toutes les tâches de synchronisation dans la même boucle d'événements sont exécutées sur le thread principal, formant une pile d'exécution pour le moment.
2. Vue ouvre une file d'attente asynchrone et met en mémoire tampon les événements qui s'y produisent. boucle d'événements. Toutes les données changent. Si le même observateur est déclenché plusieurs fois, il ne sera placé qu’une seule fois dans la file d’attente.
La deuxième coche (« prochain cycle de mise à jour »)
Une fois la tâche de synchronisation exécutée, la tâche de file d'attente d'observateur asynchrone commence à être exécutée et le DOM est mis à jour. Vue essaie en interne d'utiliser les méthodes natives Promise.then et MessageChannel pour les files d'attente asynchrones. Si l'environnement d'exécution ne le prend pas en charge, setTimeout(fn, 0) sera utilisé à la place.
La troisième coche (après la fin du prochain cycle de mise à jour du DOM)
2. Scénarios et raisons d'application
1. Effectuez-le dans la fonction hook créée() de Vue. Les opérations DOM du cycle de vie doivent être placées dans la fonction de rappel de Vue.nextTick().
Lorsque la fonction hook create() est exécutée, le DOM n'est pas réellement rendu du tout, et les opérations DOM à ce moment sont vaines, donc le code js pour les opérations DOM doit être mis dans Vue.nextTick ici . () dans la fonction de rappel. À cela correspond la fonction hook Mounted(), car tous les montages et rendus DOM ont été terminés lorsque cette fonction hook est exécutée. À ce stade, il n'y aura aucun problème pour effectuer des opérations DOM dans cette fonction hook.
2. Lorsqu'une opération doit être effectuée après la modification des données et que cette opération nécessite l'utilisation d'une structure DOM qui change à mesure que les données changent, cette opération doit être placée dans la fonction de rappel de Vue.nextTick. () .
La raison spécifique est expliquée en détail dans la documentation officielle de Vue :
Vue effectue les mises à jour du DOM de manière asynchrone. Dès que des modifications de données sont observées, Vue ouvrira une file d'attente et mettra en mémoire tampon toutes les modifications de données qui se produisent dans la même boucle d'événements. Si le même observateur est déclenché plusieurs fois, il ne sera placé qu’une seule fois dans la file d’attente. Cette déduplication lors de la mise en mémoire tampon est importante pour éviter les calculs et opérations DOM inutiles. Ensuite, lors de la prochaine boucle d'événement "tick", Vue vide la file d'attente et effectue le travail réel (dédupliqué). Vue essaie en interne d'utiliser Promise.then et MessageChannel natifs pour les files d'attente asynchrones. Si l'environnement d'exécution ne le prend pas en charge, setTimeout(fn, 0) sera utilisé à la place.
Par exemple, lorsque vous définissez vm.someData = 'new value', le composant ne sera pas restitué immédiatement. Lorsque la file d'attente est vidée, le composant est mis à jour au prochain "tic" lorsque la file d'attente de la boucle d'événements est effacée. La plupart du temps, nous n'avons pas à nous soucier de ce processus, mais si vous souhaitez faire quelque chose après la mise à jour de l'état du DOM, cela peut être un peu délicat. Bien que Vue.js encourage généralement les développeurs à penser de manière « basée sur les données » et à éviter de toucher directement au DOM, il y a des moments où nous devons vraiment le faire. Pour attendre que Vue ait fini de mettre à jour le DOM après les modifications des données, vous pouvez utiliser Vue.nextTick(callback) immédiatement après les modifications des données. Cette fonction de rappel sera appelée une fois la mise à jour du DOM terminée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue