

Dans les prochains articles, nous verrons comment déboguer le code JavaScript et TypeScript de manière professionnelle. Au lieu de laisser console.log voler, nous apprendrons à utiliser le débogueur intégré à Visual Studio Code.
Le débogueur vous permet d'ouvrir un programme pendant son exécution, de visualiser son état, ses variables, de mettre en pause et de parcourir le flux de données. Vous pouvez même exécuter des extraits de code et tester des idées dans l'environnement d'exécution. Tout cela sans modifier le code (ajout de console.log !) et redémarrer après l'arrêt du programme. Vous pouvez utiliser le débogueur pour résoudre des problèmes et comprendre votre code plus rapidement.
Nous commencerons par du code Node.js simple, puis examinerons le débogage des programmes de navigation, des serveurs Express, GraphQL, TypeScript, Serverless, les tests Jest, les Storybooks, etc., mais il y a quelques choses à savoir avant cela Connaissances de base nécessaires ! Même si vous n'aimez pas Node.js côté serveur, j'espère quand même que vous lirez cet article en premier.
Obtenir le code
Le code de cette série sur GitHub : https://github.com/thekarel/debug- n'importe quoi
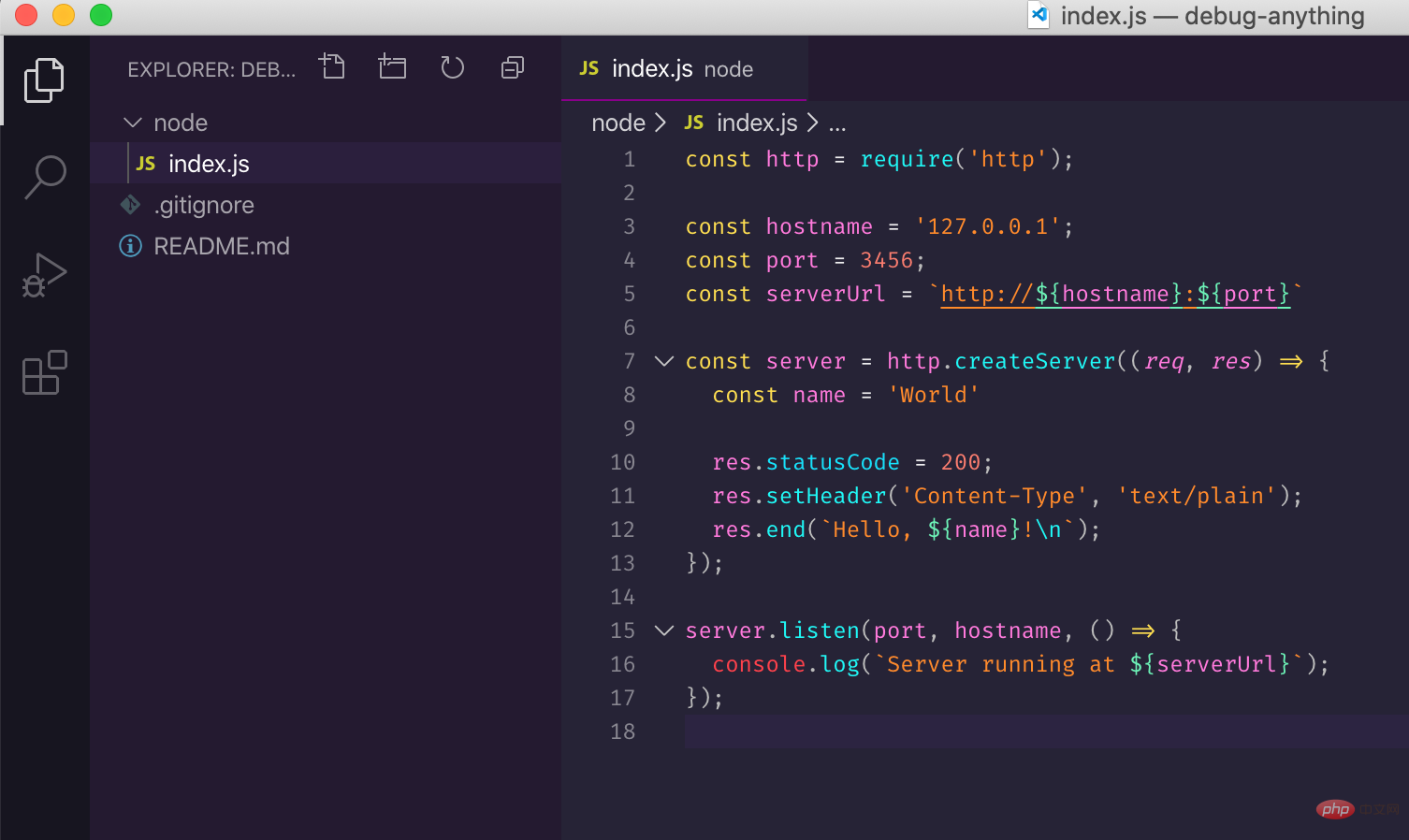
Le code de notre premier sujet est très simple - commencez par copier-coller le code suivant dans votre index.js fichier :
const http = require('http');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const name = 'World'
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});Maintenant, allez-y et ouvrez-le dans VS Code Ouvrez le dossier :

Pour vous assurer que tout va bien, essayez de l'exécuter :
node index.js
Ensuite, visitez http://127.0.0.1:3456 et vous devriez voir Hello, World! .
Assurez-vous d'arrêter la commande node index.js immédiatement, sinon vous obtiendrez bientôt une vilaine "erreur : Error: listen EADDRINUSE erreur
Le code lui-même est simple : exécutez HTTP serveur et utilisez "Hello, World! » Répondre à chaque demande. Assez simple, non ? Mais ce simple code nous suffit pour comprendre les concepts de base du débogage
Ajouter de nouvelles fonctionnalités<🎜. >
Ajoutons une fonctionnalité au serveur : au lieu de renvoyer un message codé en dur "Hello, World!", nous obtenons de la requête et lorsque name est cliqué, http://127.0.0.1:3456/?name=Coco sera renvoyé. 🎜>Hello, Coco!Ne serait-il pas plus intéressant de démarrer le débogueur après avoir exécuté le serveur et vu où
Lancez le débogueurCoco
Assurez-vous ? il est ouvert dans VS Code, cliquez sur l'icône du débogueur, cliquez sur Exécuter et déboguer, puis cliquez sur Node js :
index.js Votre serveur fonctionne maintenant en mode débogage ! En accédant à
point d'arrêt  dans le code qui mettra en pause l'exécution lors du prochain accès à l'URL du serveur. se faire en cliquant sur le numéro de ligne à gauche de l'éditeur :
dans le code qui mettra en pause l'exécution lors du prochain accès à l'URL du serveur. se faire en cliquant sur le numéro de ligne à gauche de l'éditeur :
http://127.0.0.1:3456?name=Coco
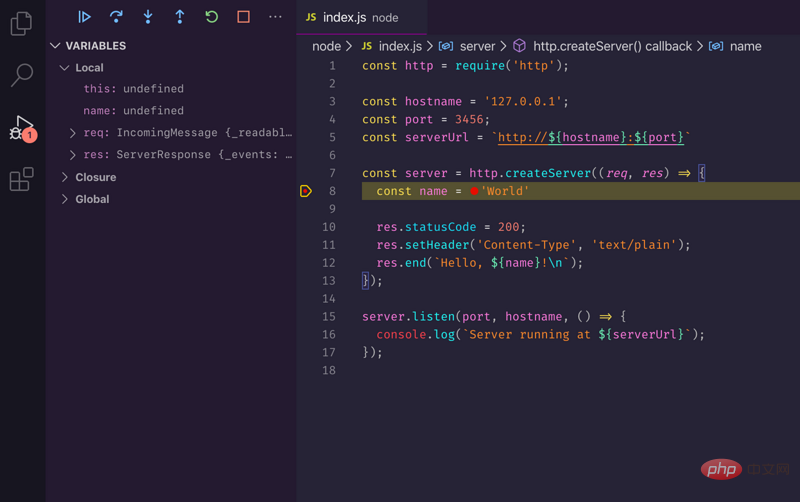
Accès , VS Code fera apparaître une vue et mettra le serveur en pause : <🎜. >
 Nous devons d'abord trouver le nom à l'emplacement de la requête, afin que le reste du travail puisse être effectué dans la
Nous devons d'abord trouver le nom à l'emplacement de la requête, afin que le reste du travail puisse être effectué dans la
: vous le ferez. voir une section appelée http://127.0.0.1:3456?name=CocoVariables
: 
Maintenant, nous savons. que la chaîne de requête de la requête se trouve dans , À l'aide de la documentation, nous avons modifié le script de code en :
const http = require('http');
const url = require('url');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const {name} = url.parse(req.url, true).query;
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});reqLe code ayant été modifié, le serveur doit être redémarré. L'utilisation du débogueur est simple : vous pouvez appuyer sur Ou cliquer sur l'icône verte de redémarrage : 
req.urlVous pouvez également désactiver les points d'arrêt puisqu'ils ne sont plus nécessaires :
 Visitez
Visitez
 J'espère que vous continuerez à explorer le débogueur dans le prochain article, nous utiliserons "l'étape" over", "step in" et la fonction "step out" débogue le code ligne par ligne.
J'espère que vous continuerez à explorer le débogueur dans le prochain article, nous utiliserons "l'étape" over", "step in" et la fonction "step out" débogue le code ligne par ligne.
Adresse originale en anglais : https ://charlesagile.com/debug-series-nodejs-browser-javascript
Auteur : Charles Szilagyi
Cet article est reproduit à partir de : https://segmentfault.com/a/1190000022764213
Tutoriels associés recommandés : Tutoriel d'introduction au vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio