HTML5 implémente l'animation de clic de bulle de dialogue
Cet article vous présentera comment utiliser HTML5 pour implémenter une animation de clic de bulle de dialogue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
Exigences
Vous devez d'abord définir les exigences. Exigences :
- La bulle de dialogue doit être animée, avec une animation totale de 4 secondes
- Quand il n'y a pas de clic, la bulle apparaîtra toutes les 8 secondes
- Lorsque vous cliquez dessus, si l'animation n'a pas fini de jouer, elle ne sera pas exécutée. Si l'animation a fini de jouer, des bulles apparaîtront immédiatement
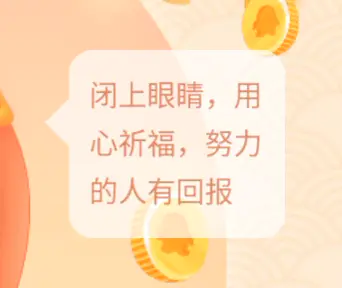
Retirez ensuite l'image terminée et faites-le ressembler à ceci :

Idées
- Faites d'abord des bulles
- Deuxièmement, utilisez CSS pour animer
- Ajouter une minuterie pour terminer l'animation de clic et l'animation de synchronisation
Réaliser
Production de bulles translucides

Structure HTML
<p>闭上眼睛,用心祈祷,努力的人有回报</p>
moins (les règles rem sont converties par vous-même, vous pouvez également utiliser px)
.select-toast{
position: absolute; //确定对话的位置
top: 3.4rem;
right: 0.2rem;
width: 1.45rem; //确定宽度,高度由文字撑开
padding: 0.18rem; //确定文字距离对话框外部的距离
line-height: 0.4rem; //确定文字的行高
color: #d06e5a; //文字颜色
background-color: rgba(255,255,255,0.85); //背景色,半透明
border-radius: 0.2rem; //对话框圆角
opacity: 0; //初始情况透明度为0
&::before{ //三角的制作
content:""; //伪元素必需
width: 0; //本身的宽高为0
height: 0;
border-width: 0.2rem; //三角形的高
border-color:transparent rgba(255,255,255,0.85) transparent transparent; //角朝左的三角形
border-style: solid; //边框为实心的
position: absolute; //三角的位置
left: -0.4rem;
top: 0.4rem;
}
}Animation css de la boîte de dialogue
.select-toast.toastAni{
-webkit-animation: toast 4s; //对话框的动画
animation: toast 4s;
}
//对话框的动画定义
@-webkit-keyframes toast {
8%{
opacity: 0.8;
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
16%{
opacity: 1;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
24%{
opacity: 1;
-webkit-transform: scale(0.95);
transform: scale(0.95);
}
32%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
82.5%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
100%{
opacity: 0;
}
}
@keyframes toast {
8%{
opacity: 0.8;
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
16%{
opacity: 1;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
24%{
opacity: 1;
-webkit-transform: scale(0.95);
transform: scale(0.95);
}
32%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
82.5%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
100%{
opacity: 0;
}
}Ajouter une minuterie pour terminer l'animation de clic et l'animation de synchronisation
Tout d'abord, déterminez une zone de clic. Une fois cette zone cliquée, des bulles apparaîtront
<!--点击<・)))><|出气泡--> <div></div>
Fonction d'encapsulation
//随机出现的话术数组
var toastText = [
"哈哈,早安",
"早上吃饭了吗?",
"好好学习,天天向上",
"闭上眼睛,用心祈祷,努力的人有回报",
"记得早点睡觉",
]
//计时器变量
var fishAlert;
//弹出功能函数
function textShow(aniTime,spaceTime){
//清空计时器
clearInterval(fishAlert);
//解绑事件
$("#fish-click").off("tap");
//设置显示的文本,随机生成0-4的整数
var random = Math.floor(Math.random() * 5);
//展示随机生成的文本
$("#select-toast").html(toastText[random]).addClass("toastAni");
//4000秒后去掉动画
setTimeout(function(){
//去掉动画样式
$("#select-toast").removeClass("toastAni");
//重新绑定事件
$("#fish-click").off("tap").on("tap",function(){
textShow(4000,8000);
})
//添加8秒计时器
fishAlert = setInterval(function(){
//随机生成0-4的整数
var random = Math.floor(Math.random() * 5);
//添加动画
$("#select-toast").html(toastText[random]).addClass("toastAni");
setTimeout(function(){
//动画结束后移除动画
$("#select-toast").removeClass("toastAni");
},aniTime)
},spaceTime);
},aniTime);
}Appel de fonction
$(document).ready(function(){
//动画时间4000ms,间隔时间8000ms
textShow(4000,8000);
})Le tout est relativement simple, donc je vais l'enregistrer ici.
Pour des effets spéciaux plus sympas, il est recommandé de visiter : Collection d'effets spéciaux Javascript !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






