

Nous avons déjà appris certains modèles de mise en page, tels que le flottement, le positionnement absolu, etc., mais ces méthodes de mise en page ne sont pas assez simples, et le champ d'utilisation est en effet trop restreint.
Le modèle flex possède de nombreux attributs pour définir diverses méthodes de mise en page. Ensuite, nous présenterons en détail comment les différents attributs modifient la mise en page, et enfin ferons un résumé des attributs
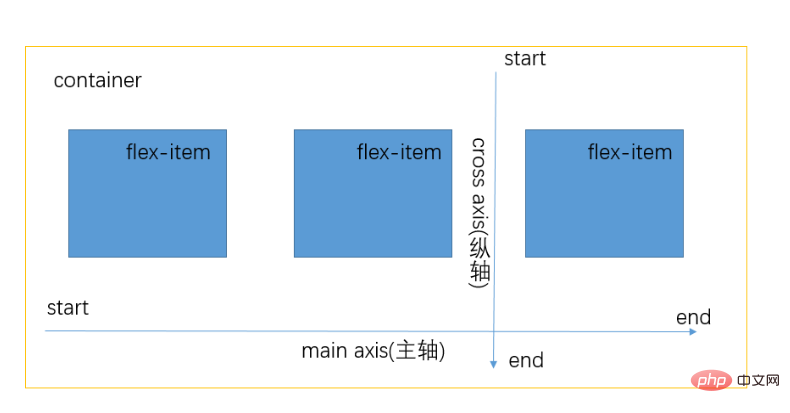
Regardons d'abord. un aperçu du modèle de base de flex, comme le montre la figure ci-dessous :

container Il y a trois éléments enfants flex-item dans le conteneur parent. Lorsque vous définissez display:flex; pour le conteneur parent, les éléments enfants directs auront un modèle de disposition. Dans la figure ci-dessus, l'axe principal et l'axe vertical sont respectivement une direction de la disposition. .
Ensuite, commençons par les propriétés du conteneur flex
1.flex-container
1.1 flex-direction (direction de la broche)
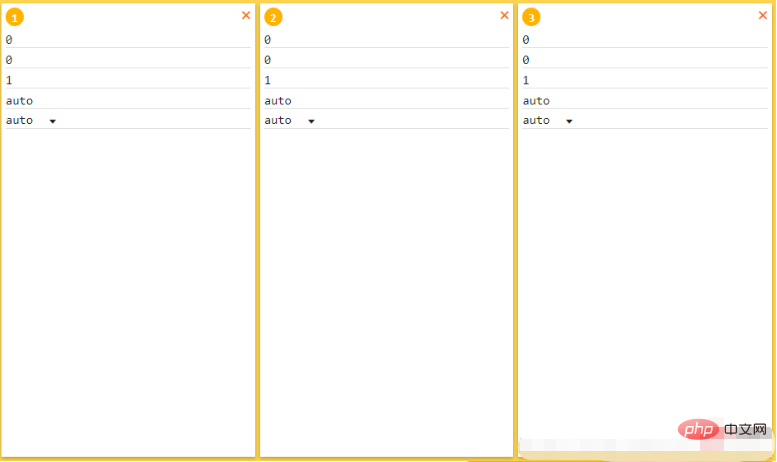
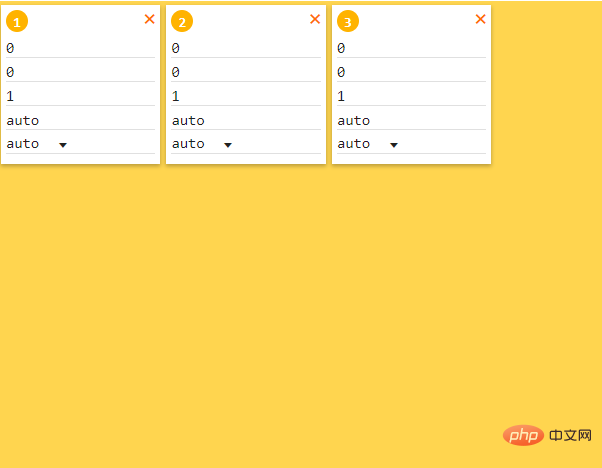
flex-direction:row; (La mise en page est une ligne, à partir du début)

flex-direction:row-reverse; La mise en page est une ligne, en commençant par la fin)

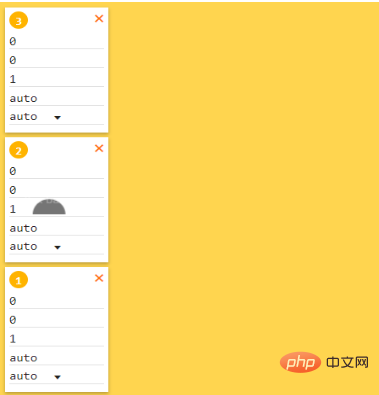
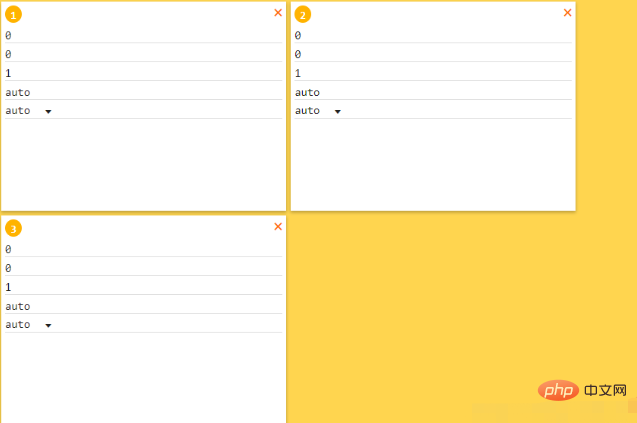
flex-direction:column; (La mise en page est une colonne, en commençant par le début)

flex-direction:column-reverse; (La mise en page est une colonne, en commençant par la fin)

1.2 flex-wrap (un l'axe ne peut pas être organisé Comment envelopper)
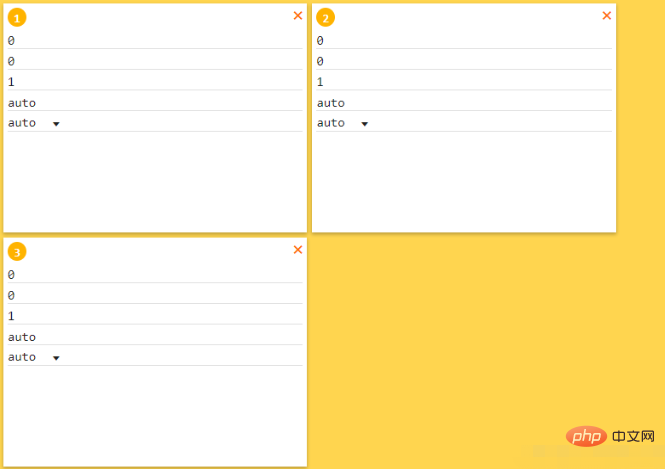
flex-wrap: nowrap; (sans emballage, affiché sur une seule ligne, même si la largeur ou la hauteur de l'élément enfant est supérieure à la largeur ou à la hauteur de l'élément parent, il sera également affiché sur une seule ligne)

flex-wrap:wrap; (wrap après que le contenu dépasse)

flex-wrap:wrap-reverse ; (enrouler après que le contenu dépasse deux axes, l'inverse consiste à inverser l'ordre de la disposition des axes)

1.3 justifier-contenu (alignement de l'axe principal)
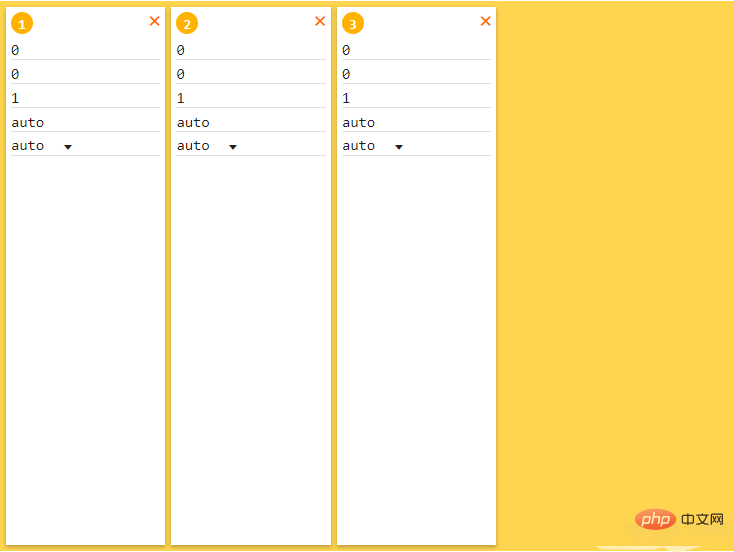
justifier-content:flex-start; (côté de départ aligné, aligné à gauche)

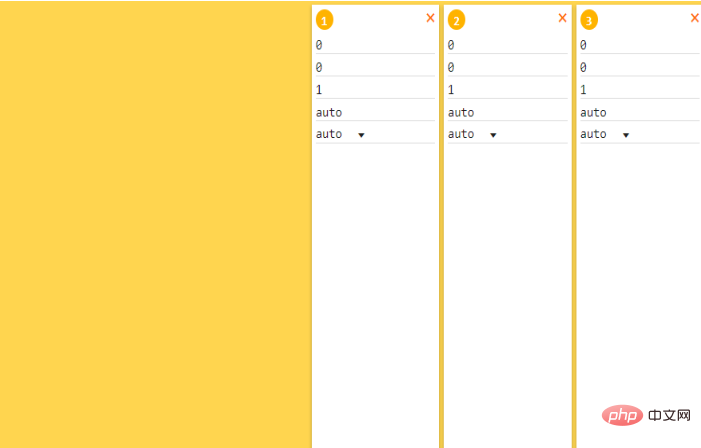
justifier -content:flex-end; (côté final aligné, aligné à droite)

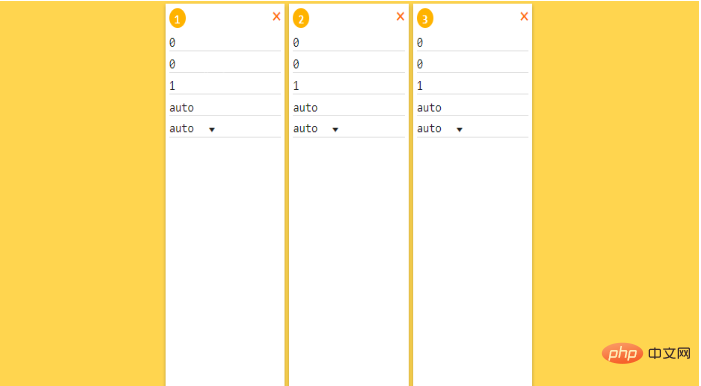
justify-content:center (alignement au centre)

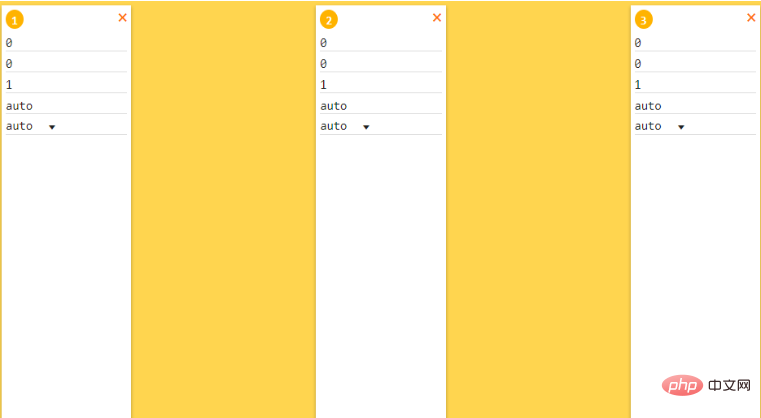
justify-content:space-between; (pas d'espacement à gauche et à droite), l'espacement du milieu est le même)

justify-content:space -autour ; (L'espacement sur les côtés gauche et droit est la moitié de l'espacement central)

1.4 align-items (alignement sur les axes transversaux)
align-items:stretch; (stretch)

align-items:flex-start; (Commencer par le côté de départ, aligner en haut)

align-items:flex-end; (Commencez par le côté de l'extrémité, alignez le bas)

align-items : centre ; (alignement au centre)

align-items:baseline; (Alignement de la ligne de base)

1.5 align-content (Alignement de plusieurs axes) )
align-content :stretch; (Stretch)

align-content :flex-start;

align-content :flex-end; (Commencez par le côté de l'extrémité, alignez ci-dessous)

align- content :center; (alignement au centre)

align-content:space-between (pas d'espacement entre le haut et le bas, même espacement entre les sous-éléments au milieu) 
align-content:space-around; (La somme des espacements supérieur et inférieur est égale à l'espacement médian)

Attributs liés à 2.flex-item
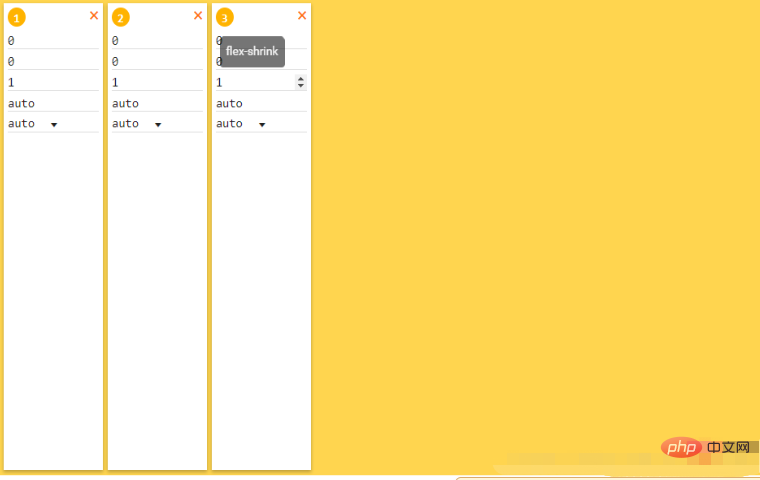
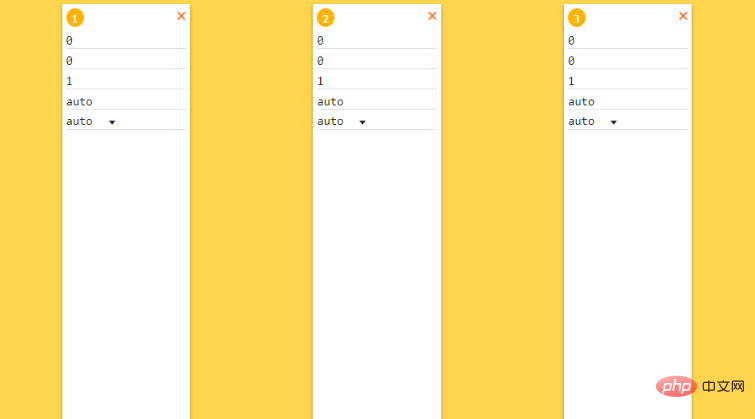
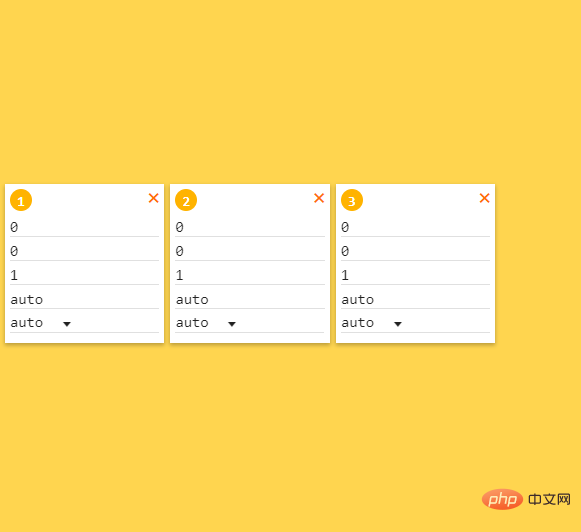
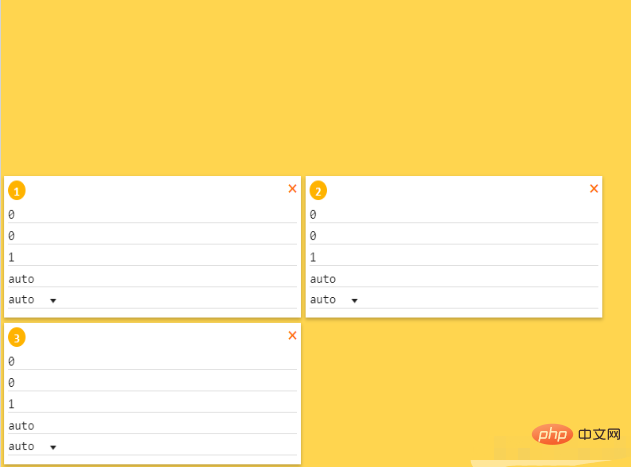
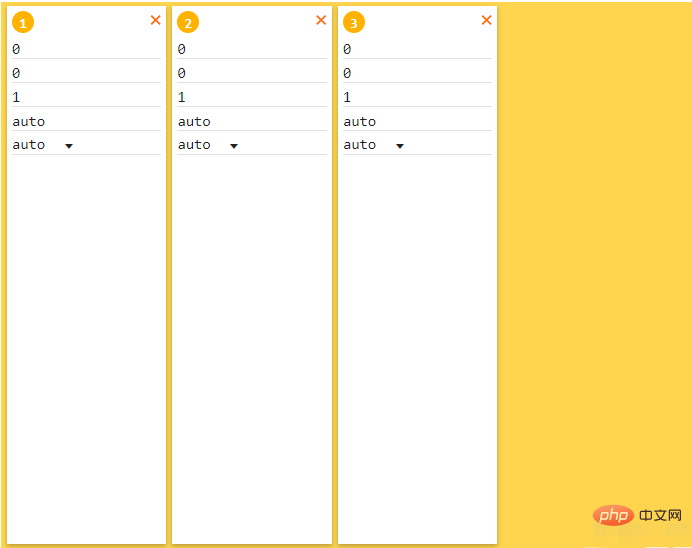
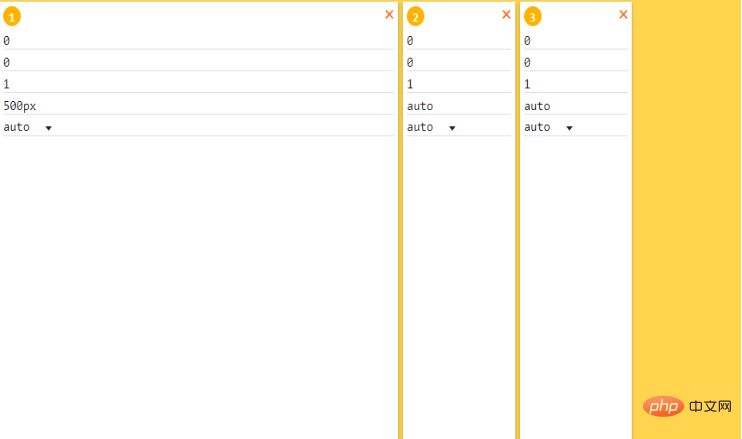
Les cinq attributs de flex-item sont order, flex-grow, flex-shrink, flex-basis, flex-self (correspondant respectivement au suivant 0, 0, 1, auto, auto L'ordre initial est 123)

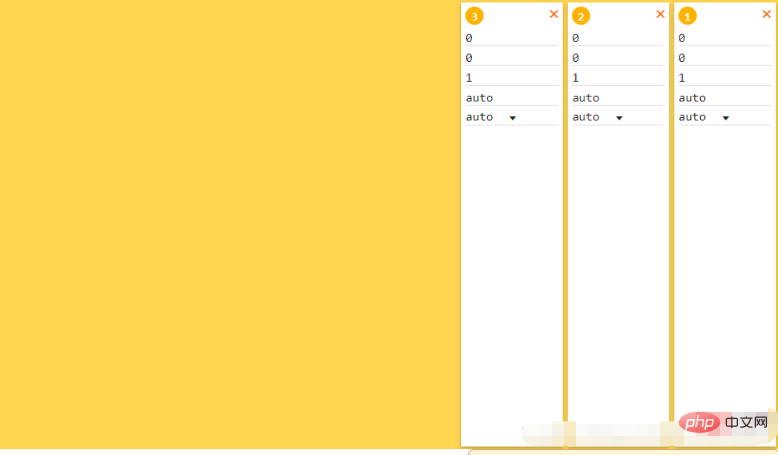
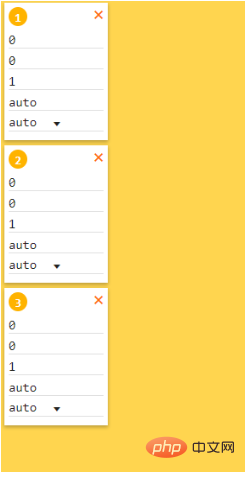
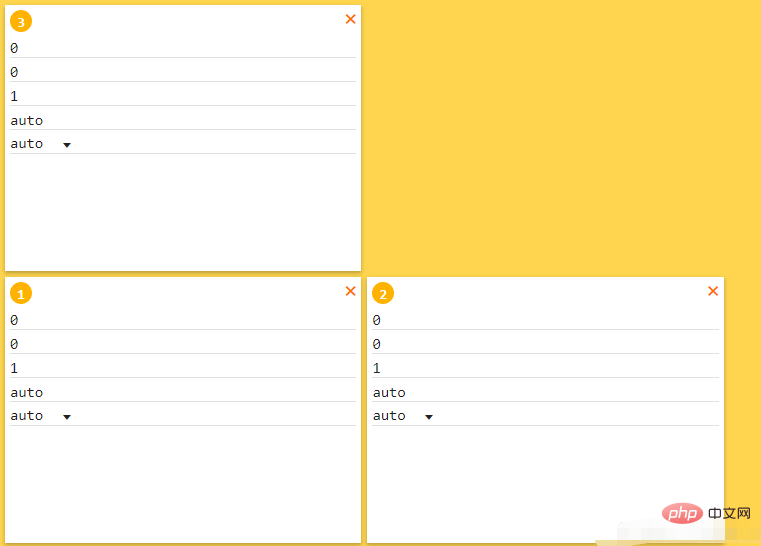
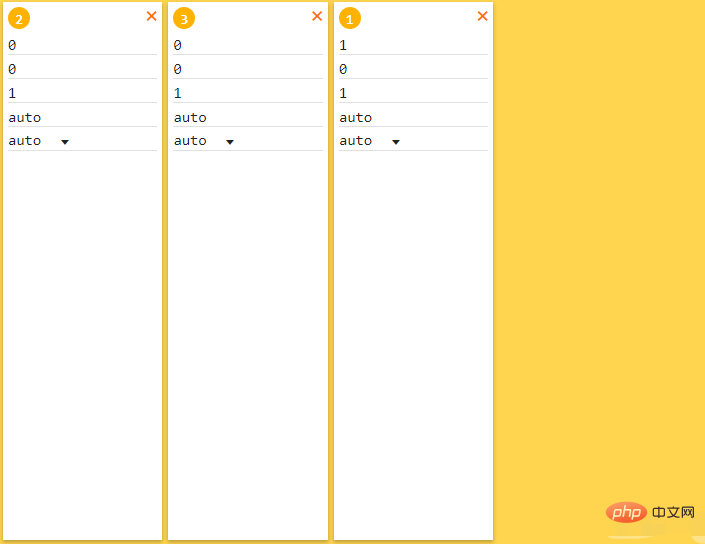
Ordre 2.1 (ordre d'arrangement)

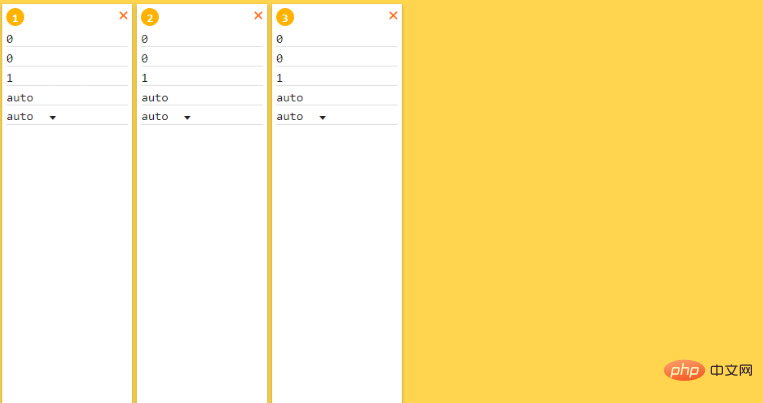
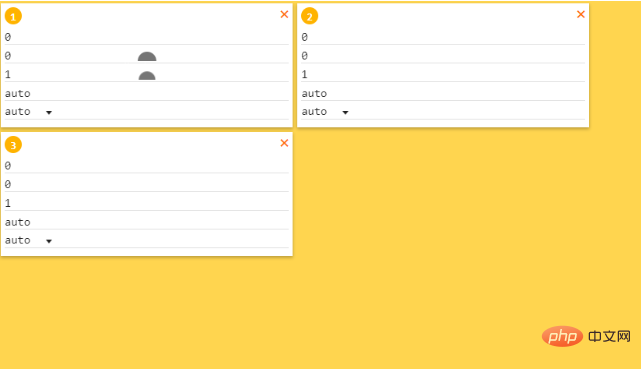
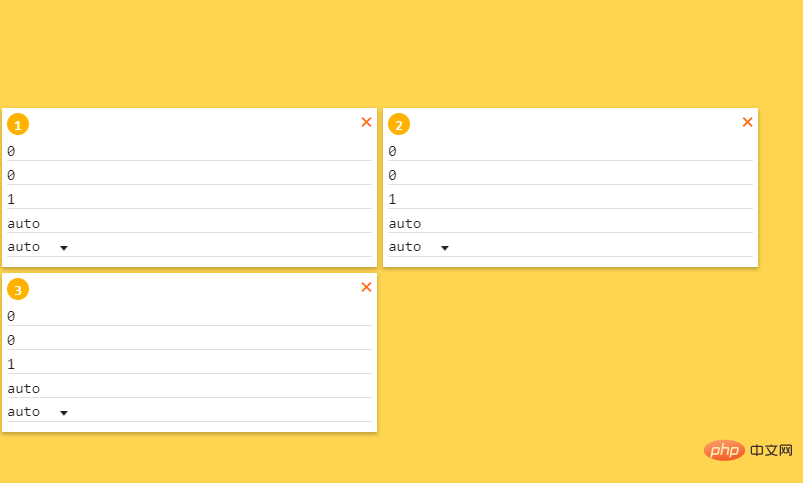
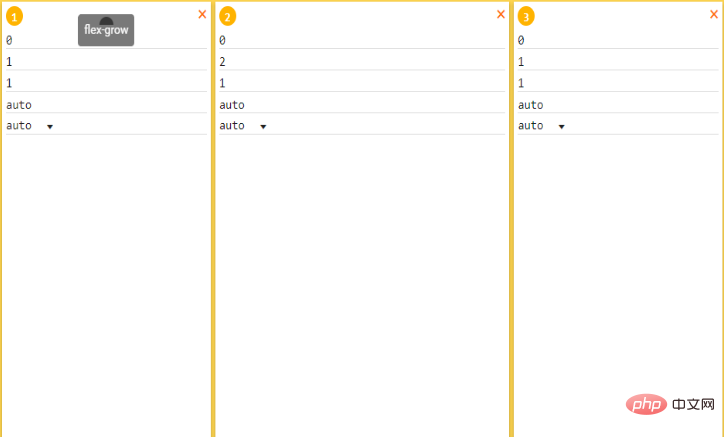
2.2 flex-grow (agrandir le rapport, comment allouer l'espace restant, comme le montre la figure ci-dessous, le rapport d'allocation de l'espace restant est de 1:2:1)

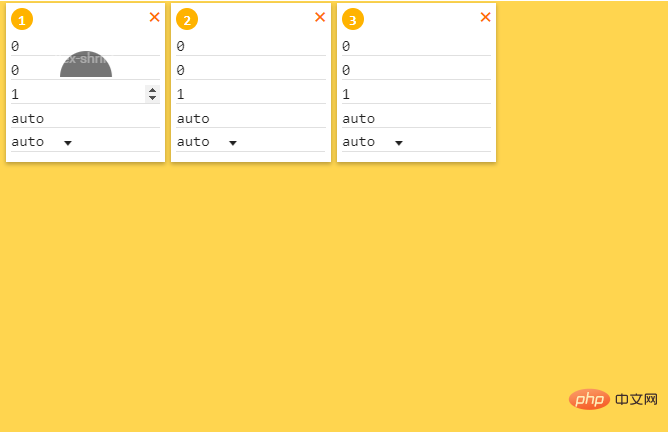
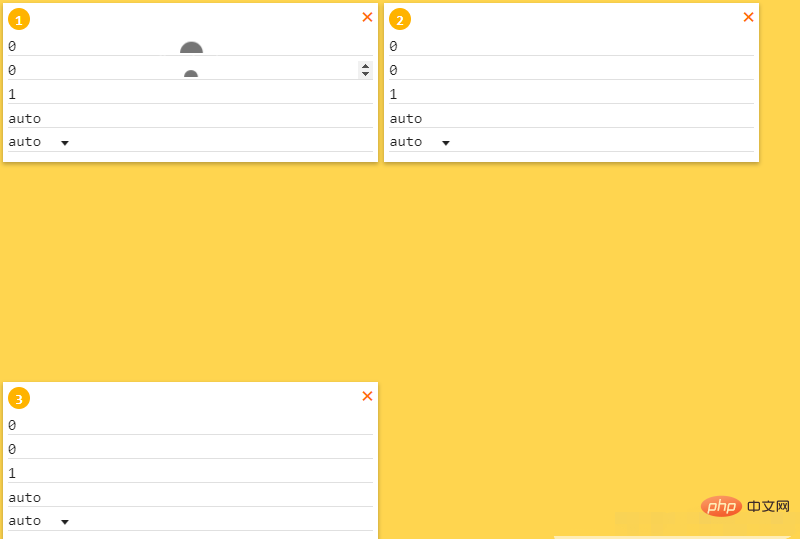
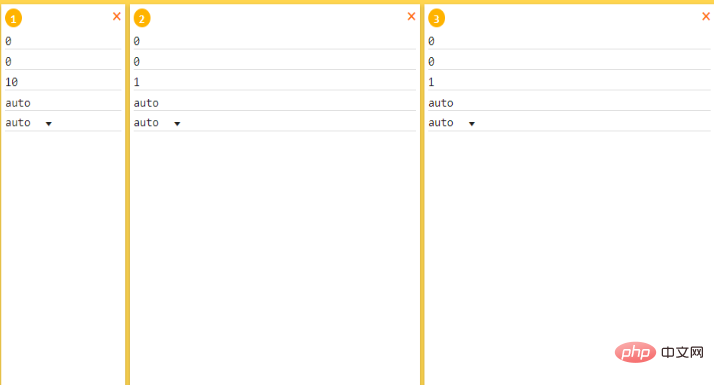
2.3 flex-shrink (réduire le rapport, que se passe-t-il si l'espace est dépassé Compression)

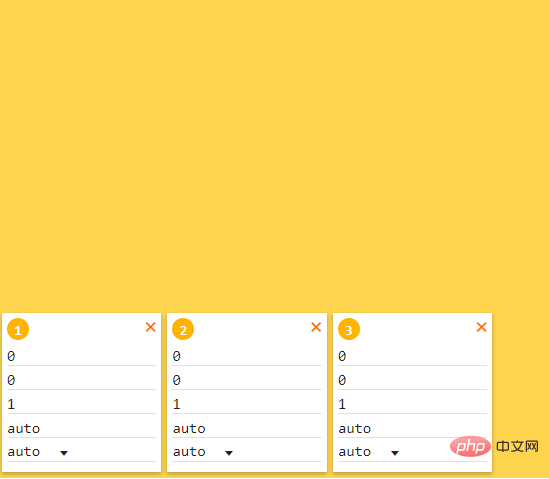
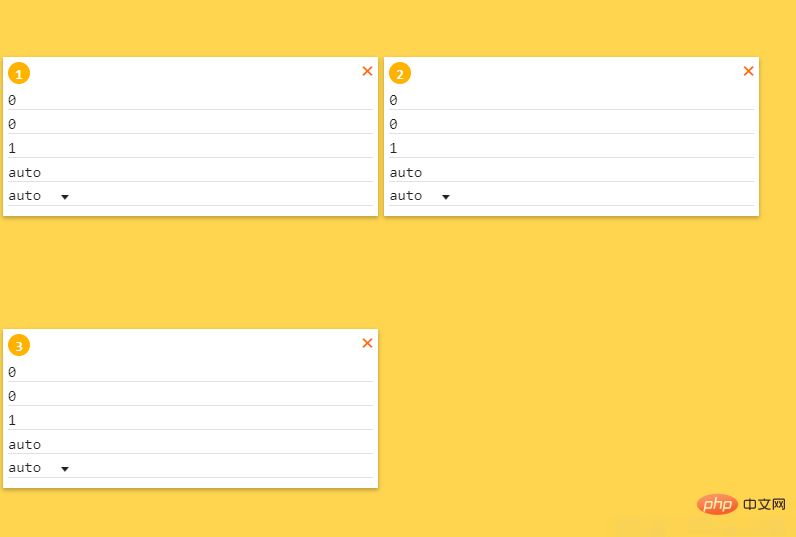
2.4 flex-base (l'article occupe l'espace de l'axe principal , la priorité est supérieure à la largeur)

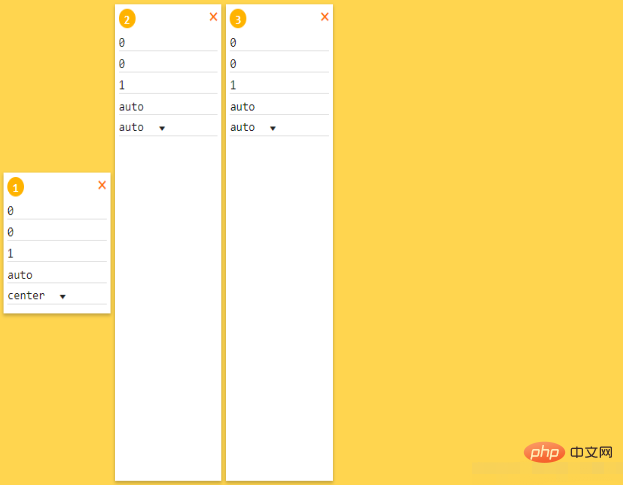
2.5 align-self (alignement, la valeur est la même que align, couvrant les éléments d'alignement)

3. Résumé des attributs
Les propriétés de flex-container incluent flex-direction, flex-wrap, justification-content, align-items, align -content
flex-direction (direction de l'axe principal) : 1) ligne (la mise en page est une ligne, en commençant par le début) 3) colonne (la mise en page est une colonne, en commençant depuis le début Commencer à organiser)
column-reverse (la disposition est une colonne, en commençant par la fin)
flex-wrap(Comment envelopper si un axe ne peut pas être disposés): 1) NOWARP (ne pas envelopper, afficher en une seule ligne) Warp-Reverse (il y a deux axes après la pellicule de ligne, l'inverse est l'ordre dans lequel les axes sont disposés) Rendez-vous à l'envers)
justify-content(alignement de l'axe principal) : 1) flex-start (côté de départ aligné, aligné à gauche)
3) Centre (alignement central)
4) Espace entre (L'espacement entre les côtés gauche et droit est la moitié de l'espacement central)
align-items
(alignement sur l'axe transversal) : 1 ) align-items:stretch; (stretch)5) align-items:baseline (alignement de la ligne de base)
align-content(alignement sur plusieurs axes) : 1 )align-content: stretch stretch À partir de le côté et aligner à partir du bas)
rink, le x-basis, align-self
ordre (ordre d'arrangement)
flex-grow
(taux d'agrandissement, comment allouer l'espace restant, comme le montre la figure ci-dessous, le rapport d'allocation de l'espace restant est de 1:2:1)flex-shrink
(réduire le ratio, comment compresser si l'espace est dépassé)flex-basis (espace de l'axe principal occupé par l'élément, priorité supérieure à width)
align-self (alignement, remplacement des éléments d'alignement)
Tant que vous comprenez la fonction de chaque attribut, déboguez et démontrez-le vous-même, il devrait y avoir il n'y aura aucun problème avec la disposition flexible ! !Combiné avec ces attributs, vous pouvez vraiment faire beaucoup de mises en page ! !
Merci à tous d'avoir lu, j'espère que vous en bénéficierez beaucoupCet article est reproduit à partir de : https://blog.csdn.net/Allenyhy/article/details/81605547
Tutoriel recommandé : 《Tutoriel CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!