Comment utiliser les balises peu communes en html5 ?

En tant que développeur front-end, lorsque je parcoure les pages d'autres personnes, je vérifie toujours le code source de leurs pages et constate que la plupart des pages du site Web, y compris les pages que j'ai écrites moi-même Les éléments de mise en page les plus couramment utilisés ne sont rien de plus que div, p, span, ul, dl, ol, li, dt, dd, strong , b, quel que soit le type d'effet dont il s'agit, il est composé de ces éléments.
Nous sommes déjà 9102, et html5 est déjà un standard très mature. Pourquoi n'utilisez-vous pas les balises sémantiques fournies par html5 pour la mise en page ? Personnellement, je pense que c'est parce que lorsque nous avons commencé à apprendre la mise en page, nous avons le plus utilisé les balises ci-dessus. Lorsque les nouvelles balises HTML5 sont sorties, nous utilisions la mise en page div depuis longtemps, et peut-être que nous ne l'avons pas bien compris parce que nous l'avons fait. étaient occupés au travail Pour les scénarios d'application de ces balises, nous utilisons toujours la disposition div au fil du temps.
1. Balise fieldset La balise
<fieldset></fieldset> est une balise de regroupement de formulaires, qui permet de regrouper un groupe de formulaires avec un contenu associé.
1.1. Scénario d'application 1 - Regroupement de formulaires
S'il y a beaucoup d'informations à remplir sur un formulaire, vous pouvez utiliser la balise <fieldset></fieldset> pour regrouper les éléments du formulaire sont regroupés pour rendre le formulaire plus facile à comprendre, plus les visiteurs sont susceptibles de le remplir correctement.
Utilisation de base et effets par défaut :

<fieldset>
<legend>用户基本信息</legend>
<div>
<label for="">用户名</label>
<input type="text">
</div>
<div>
<label for="">电子邮箱</label>
<input type="password">
</div>
<div>
<label for="">密 码</label>
<input type="password">
</div>
<div>
<label for="">确认密码</label>
<input type="password">
</div>
</fieldset>Forme embellie

1.2 Scénario d'application 2 - Autres groupes


2. La balise figure
<figure> est utilisée pour combiner des éléments, généralement utilisés pour les images, vidéos, diagrammes, code, etc
2.1, Scénario d'application 1 - figureUtilisation mixte de tags et d'images

<figure> <img src="/static/imghw/default1.png" data-src="search_icon.png" class="lazy" / alt="Comment utiliser les balises peu communes en html5 ?" > <figcaption> 搜索引擎</figcaption> </figure>
2.2. Scénario d'application 2 - La balise figure est utilisée en combinaison avec les balises dt et dd

<figure> <dt>这是标题</dt> <dd>这是描述</dd> </figure>
2.3 Scénario d'application 3 - La balise figure est utilisée seule dans combinaison avec la balise figurecaption Lorsque la balise
figure est utilisée seule en combinaison avec la balise figurecaption, vous pouvez obtenir une description d'un certain élément de contenu similaire à ce qui suit.

<figure> <figurecaption>网站问题 一站解决</figurecaption> <p>海量节点 + 海外 CDN 加速,助力企业高速、安全触达用户</p> </figure>
3. Balise section La balise
<section> est utilisée pour les sites Web ou les applications. Le contenu de la page du programme est divisé en sections
一个section元素通常由内容及标题组成但当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div。
L'élément de section met l'accent sur la segmentation ou le découpage, et un élément de contenu est divisé en plusieurs des paragraphes ou des morceaux ;
L'élément article met l'accent sur l'indépendance, et un élément de contenu est indépendant et complet
没有标题内容区域块,不要用section,即section中应有h1-h6标签
peut être utilisé pour présenter un message sur le forum, liste de commentaires et widget de module de page interactif Un article dans un magazine ou un journal, une section d'actualité internationale, une section sportive, une section de divertissement, une section littéraire, etc. Sections qui ont un titre de section et dont le contenu appartient au même. la catégorie peut utiliser la section.
4. Balise aside La balise
<aside> indique généralement la page actuelle du site Web ou la partie d'informations auxiliaires de l'article, et peut inclure 与当前页面主要内容相关的广告、导航条、引用、侧边栏评语部分, comme ainsi que d'autres différences et contenu principal Partie
5、address 标签
<address> 元素可以让作者为它最近的 <article> 或者 <body> 祖先元素提供联系信息。在后一种情况下,它应用于整个文档
- 当表示一个和联系信息无关的任意的地址时,应使用
元素
- 这个元素不能包含除了联系信息之外的任何信息,比如出版日期
- 通常
<address>元素可以放在当前<section>的<footer>元素中,如果存在的话

6、menu 标签
<menu>标签可以用来定义页面的菜单
<menu>
<a href="/">首页<a>
<a href="/">新闻</a>
<a href="/">视频<a>
</menu>7、time 标签
<time>标签用来表现时间或日期
<p>我们在每天早上 <time>9:00</time> 开始营业。</p> <!--参数--> <p>我在 <time datetime="2019-12-16">情人节</time> 有个约会。 </p> <p> <!-- 是否为发布时间 --> <time pubdate="true">发布时间</time> </p>
8、mark 标签
<mark> 标签定义带有记号的文本。出于引用的目的,对与另一个上下文相关的文本进行突出显示

<div> <h1 id="美女">美女</h1> <p>四大<mark>美女</mark></p> <p>杨玉环是<mark>美女</mark></p> <p>凤姐也是<mark>美女</mark></p> </div>
9、details 标签
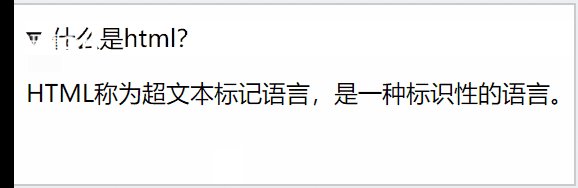
<details>标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。
一般情况下,<details>用来对显示在页面的内容做进一步骤解释。其展现出来的效果和jQuery手风琴插件差不多。

<details> <!-- 一个details标签中只能有一个summary标签,多余的summary标 签会被当做正常内容来处理。summary标签用来作为details标签的标 题,它必须和details标签使用,离开details标签单独使用没有任何意义 --> <summary>什么是html?</summary> <p>HTML称为超文本标记语言,是一种标识性的语言。</p> </details>
10、meter 标签
<meter>标签用来定义已知范围或分数值内的标量测量,meter标签的效果很像进度条,但是它不作为进度条来使用。如果要表示进度条,通常使用progress标签。

<h2 id="">66%</h2> <meter value="66" high="100" low="0" max="100" min="0"></meter>
11、ruby 标签
<ruby>标签是使用来定义ruby注释(中文注音或字符),如果在东亚使用,显示的是东亚字符的发音。<ruby>标签通常和<rt>标签和<rp>标签一起使用,<rt>标签用来提供注释信息(如:拼音),<rp>标签用来定义浏览器不支持ruby标签时所显示的内容。

<ruby style="max-width:90%"> 李 <rp>(</rp> <rt style="font-size: 22px;">li</rt> <rp>)</rp> </ruby>
12、blockquote 标签
<blockquote></blockquote>用于对长文本的引用,用来定义一段引语,默认效果标签内的内容会自动有缩进;
如这篇文章的开头就用了<blockquote></blockquote>标签

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






