Un article sur la relation entre JavaScript et ECMAScript

JS et ES
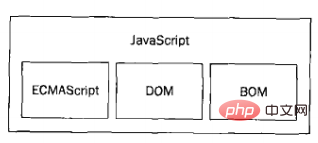
Tous les étudiants qui étudient JS ont entendu parler de ES5 et ES6, mais tous les étudiants ont-ils compris ? connaissez-vous la relation entre eux? Nous pensons généralement que ces deux-là sont la même chose. En fait, leur relation est la suivante : 
D'après l'image ci-dessus, nous pouvons clairement voir qu'il ne s'agit pas d'une relation parallèle, mais d'une relation inclusive. , donc ce qui suit est Permettez-moi de vous présenter respectivement le noyau
ECMAScript
Il n'a pas de définitions d'entrée et de sortie, et il n'y a aucune dépendance entre ce langage et le. navigateur. Le navigateur fournit uniquement l'environnement d'hébergement du langage, ainsi que l'implémentation du langage et de certaines extensions localisées.
Le navigateur étant l'environnement hôte, il existe d'autres environnements hôtes : comme Node, comme Adobe Flash
ECMAScript précise ce langage :
- Syntaxe
- Type
- Déclaration
- Mots clés
- Mot réservé
- Opérateur
- Objet
Cela signifie que nous pouvons également écrire un langage en tant qu'implémentation d'ECMAScript, tout comme JavaScript. Il nous suffit de :
- Supporter tous les types de fonctions d'attribut d'objet valeur décrites par ECMAScript ainsi que la syntaxe et la sémantique du programme.
- Prise en charge d'Unicode
Remarque :
- Les objets JSON sont pris en charge par ECMAScript natif
Objet de document DOM Modèle
Dans le navigateur, le DOM implémenté sur la base d'ECMAScript est devenu une partie importante du langage JS
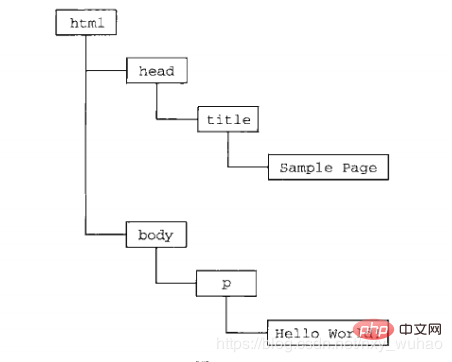
DOM est décrit via HTML, une arborescence d'éléments de page L'objet de structure est le suivant : 
Nous devons prêter attention aux concepts suivants :
- DOM est un standard qui spécifie comment utiliser HTML pour mapper des objets afin de simplifier le fonctionnement de chaque nœud exprimé en HTML
- La relation entre ECMAScript et DOM est la suivante : le navigateur implémente la norme DOM dans un langage conforme à la norme ECMAScript
- Vous pouvez utiliser un autre langage d'implémentation DOM
DOM spécifie les éléments suivants :
- Objets de mappage HTML, opérations sur les objets
- Souris, événements utilisateur, etc.
- Interface de style CSS
- Interface pour parcourir l'arborescence du document
Modèle d'objet du navigateur de nomenclature
L'objet DOM est dans la page, en utilisant HTML Le mappage des éléments écrits et la nomenclature L'objet est le mappage de l'objet du navigateur. Grâce à la nomenclature, nous pouvons et ne sommes pas limités aux choses suivantes :
- Ouvrir une nouvelle fenêtre
- Déplacer le zoom et fermer le navigateur.
- Prise en charge des cookies
- Obtenir la fenêtre ou l'objet navigateur
La norme BOM actuelle n'est disponible qu'en HTML5, donc dans le passé, divers navigateurs La prise en charge de BOM Les fonctions sont différentes avec HTML5, la nomenclature sera véritablement unifiée un jour dans le futur.
ES6
ES6 a été officiellement publié en juin 2015
Divers sites Web pour ES6 le niveau de prise en charge de la syntaxe est différent
Si vous devez vérifier la prise en charge de l'environnement hôte pour ES6, vous pouvez utiliser l'outil
- Si vous devez vérifier le prise en charge du navigateur pour ES6, vous pouvez visiter la page Web
Si vous ne voulez pas faire face au problème de compatibilité ES6 dans différents environnements hôtes, vous pouvez utiliser le convertisseur ES6 vers ES5 Babel ou Traceur
Recommandations de didacticiels associées : Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






