interface Web
interface Web
 js tutoriel
js tutoriel
 Neuf méthodes dans l'objet Console essentielles pour les programmeurs Web
Neuf méthodes dans l'objet Console essentielles pour les programmeurs Web
Neuf méthodes dans l'objet Console essentielles pour les programmeurs Web
1. Commandes pour afficher les informations
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
</script>
</body>
</html>La plus couramment utilisée est console.log.
Recommandations d'apprentissage associées : Tutoriel vidéo javascript
2 : Placeholder
Console La concentration ci-dessus prend en charge le format printf Placeholder, pris en charge les espaces réservés sont : caractères (%s), entiers (%d ou %i), nombres à virgule flottante (%f) et objets (%o)
<script type="text/javascript">
console.log("%d年%d月%d日",2011,3,26);
</script>Effet :

3. Regroupement des informations
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
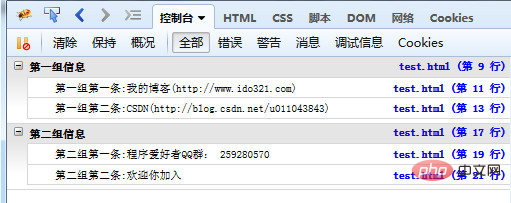
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.webhek.com)");
console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序爱好者QQ群: 259280570");
console.log("第二组第二条:欢迎你加入");
console.groupEnd();
</script>
</body>
</html>Effet :

4. Afficher les informations de l'objet
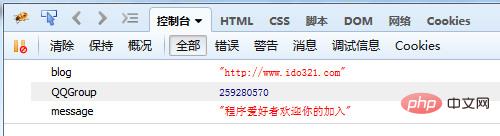
console.dir() peut afficher toutes les propriétés et méthodes d'un objet.
<script type="text/javascript">
var info = {
blog:"http://www.webhek.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
};
console.dir(info);
</script>Effet :

5. Afficher le contenu d'un nœud
console.dirxml() est utilisé pour afficher une certaine partie. de la page web Le code html/xml contenu dans le nœud.
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<p id="info">
<h3 id="我的博客-www-webhek-com">我的博客:www.webhek.com</h3>
<p>程序爱好者:259280570,欢迎你的加入</p>
</p>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>6. Déterminer si une variable est vraie
console.assert() est utilisée pour déterminer si une expression ou une variable est vraie. Si le résultat est non, un message correspondant est affiché sur la console et une exception est levée.
<script type="text/javascript">
var result = 1;
console.assert( result );
var year = 2014;
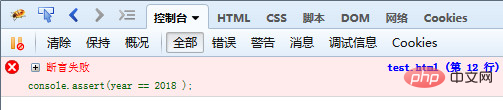
console.assert(year == 2018 );
</script>1 est une valeur non nulle, ce qui est vrai ; alors que le deuxième jugement est faux, un message d'erreur s'affiche sur la console

7 La fonction Trace appelle la trajectoire.
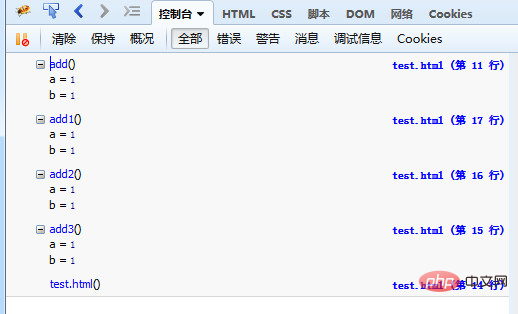
console.trace() est utilisé pour tracer la trace de l'appel de fonction.
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>Informations de sortie de la console :

8. Fonction de synchronisation
console.time() et console.timeEnd(), à utiliser pour afficher le temps d'exécution du code.
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>Le temps d'exécution est de 38,84 ms

9. L'analyse des performances de console.profile()
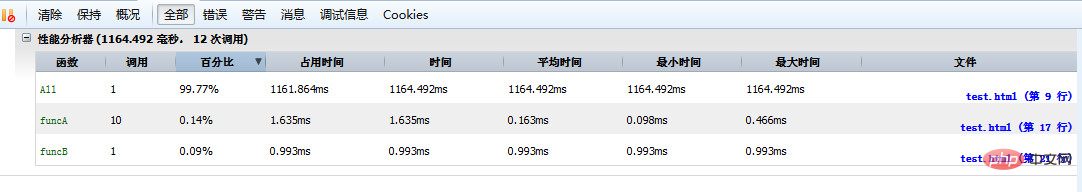
L'analyse des performances (Profiler) est analyse Le temps d'exécution de chaque partie du programme pour savoir où se trouve le goulot d'étranglement, la méthode utilisée est console.profile().
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>Le résultat est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Nintendo a ouvert les précommandes pour la dernière version du Switch Lite (curr. 189,99 $ sur Amazon). Cependant, l’appareil n’est pas encore disponible à la commande dans le monde entier. Pour récapituler, la société a présenté la Switch Lite Hyrule Edition il y a près de deux semaines.
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Nintendo annonce une nouvelle actualisation de Switch Lite avant la sortie de Switch 2
Jun 20, 2024 am 09:41 AM
Nintendo annonce une nouvelle actualisation de Switch Lite avant la sortie de Switch 2
Jun 20, 2024 am 09:41 AM
Nintendo a présenté hier de nombreux jeux lors de son dernier événement Nintendo Direct, dont nous avons fourni un aperçu séparément. De plus, la société a également annoncé une nouvelle version du Switch Lite (194,93 $ sur Amazon), peut-être