

Il existe de nombreux articles sur le cycle de vie de la vue sur Internet. L'origine de mon article est en fait ma réflexion et ma compréhension d'une phrase décrite sur le site officiel : "el is new Created". vm.$el remplacement", donc plus de contenu de l'article peut être dans la compréhension du processus "created -> beforeMount ->
Dans cette étape, les événements sont initialisés et des observations de données sont effectuées.
Il est appelé après la création de l'instance de vue. À ce moment, l'observation des données (data observer), le fonctionnement des attributs et des méthodes, et le. La configuration du rappel d'événement de surveillance/événement est terminée.
Vous pouvez appeler des méthodes dans les méthodes, accéder et modifier des données dans les données, déclencher des modifications réactives pour mettre à jour le rendu DOM, déclencher les méthodes correspondantes dans la surveillance et recalculer les propriétés calculées pertinentes.
Généralement, lors de la création, une requête ajax est effectuée pour initialiser les données de l'instance.
Pour le moment, vm.$el n'est pas visible.
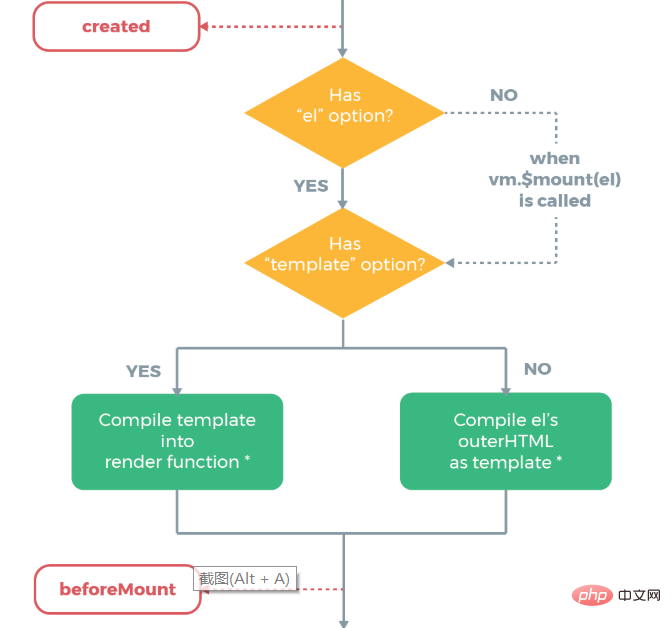
montez le DOM. Le HTML de l'élément (c'est-à-dire l'élément DOM correspondant à el et ses éléments internes) est extrait et compilé comme modèle 
*Remarque : L'élément DOM correspondant à el ne peut pas être l'élément body/html , car lorsque l'instance de vue sera montée ultérieurement, l'élément DOM correspondant à el et ses éléments internes seront remplacés par le nouveau DOM rendu par le modèle.
d S'il existe une fonction rander dans l'objet instance, l'opération de rendu est effectuée directement via celui-ci.
Priorité : fonction Rander> modèle > HTML externe
à ce moment, la fonction Rander est prête et appelée pour la première fois.
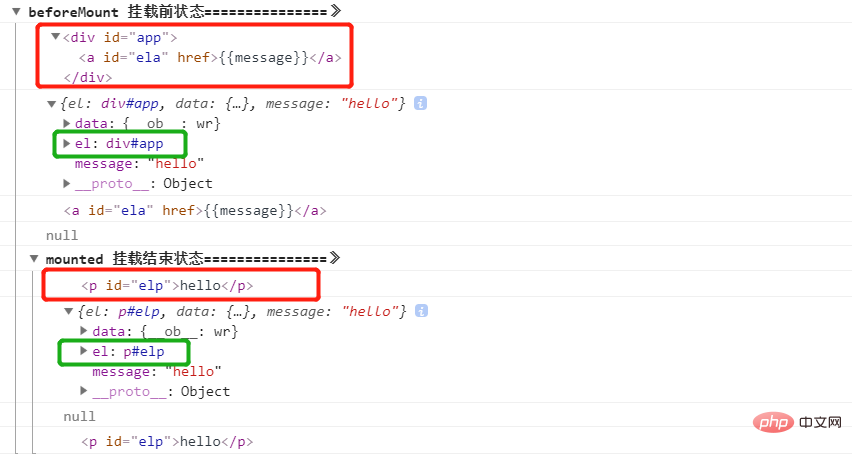
Dans ce processus, $el est initialisé à l'élément DOM correspondant à l'option el dans l'instance, donc quand beforeMount, utilisez Ce que vm.$el obtient, c'est le code HTML qui monte l'élément DOM.
beforeMount
Lorsque beforeMount est appelé, $el est visible à ce moment. beforeMount --> Mounted Terminez le montage de l'instance. Autrement dit, l'option el dans l'instance est remplacée par l'élément DOM créé par le rendu du modèle et le point de montage dans la page est remplacé par le segment de code de l'instance vue rendu.
Monté<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/vue/2.5.13/vue.min.js"></script>
</head>
<body>
<div id="app">
<a id='ela' href="">{{message}}</a>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: function () {
return {
message: 'hello'
};
},
template: '<p id="elp">{{message}}</p>',
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
let state = {
'el': this.$el,
'data': this.$data,
'message': this.message
}
let a = document.getElementById('ela');
let p = document.getElementById('elp');
console.log(this.$el);
console.log(state);
console.log(a); // <a id='ela' href="">{{message}}</a>
console.log(p); // null
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
let state = {
'el': this.$el,
'data': this.$data,
'message': this.message
}
let a = document.getElementById('ela');
let p = document.getElementById('elp');
console.log(this.$el);
console.log(state);
console.log(a); // null
console.log(p); // <p id="elp">father</p>
}
</script>
</html>Hang Après le chargement, le nouveau DOM rendu par le modèle remplace l'el d'origine. Le DOM correspondant à l'el d'origine n'existe pas et la balise a imprimée est nulle.
doivent être utilisées directement ou indirectement dans le modèle pour déclencher

b,
Avant le montage, les mises à jour des données dans data ne se déclencheront pas avant la mise à jour !C'est-à-dire que la modification des données pendant la création et avant le montage ne déclenchera pas le processus de mise à jour
c Si la valeur des données est à nouveau modifiée dans beforeUpdate, le hook beforeUpdate sera à nouveau déclenché et la mise à jour sera effectuée. le processus sera effectué deux fois. Lors de la
mounted: function () {
this.message = 'first';
// this.show = false; // 由于模板中没有用到show,所以show的改变不会触发beforeUpdate
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
let elp = document.getElementById('elp').innerHTML;
console.log('message:' + this.message);
console.log('DOM:' + elp);
},
updated: function () {
console.group('updated 更新完成状态===============》');
let elp = document.getElementById('elp').innerHTML;
console.log('message:' + this.message);
console.log('DOM:' + elp);
}这里需要注意一点:view层我们需要通过innerHTML获取对应元素节点中的内容,而不能直接获取元素节点。直接获取元素节点,在控制台打印出来的view层中的数据都是更新之后的状态,不能打印出实时的正确的值,这应该和Chrome控制台的输出有关。
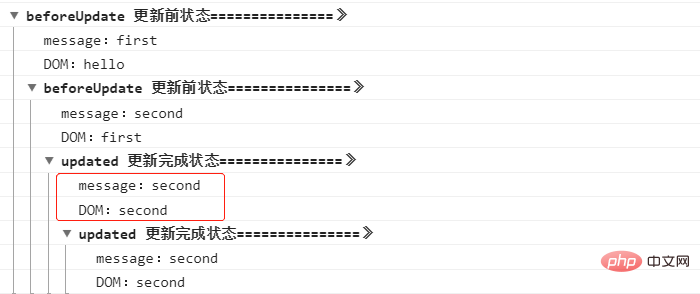
针对第三条,我们看一下下面的代码演示:
mounted: function () {
this.message = 'first';
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
let elp = document.getElementById('elp').innerHTML;
console.log('message:' + this.message);
console.log('DOM:' + elp);
this.message = 'second'; // 此时在beforeUpdate中再次修改了message的值
},
updated: function () {
console.group('updated 更新完成状态===============》');
let elp = document.getElementById('elp').innerHTML;
console.log('message:' + this.message);
console.log('DOM:' + elp);
} 
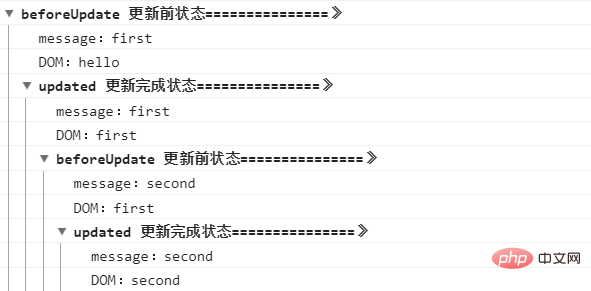
这里我们可以清楚的看到进行了两次更新流程,但是对打印的结果有些疑问:第一次将message的值改为first,并且以first来渲染更新DOM,那么第一次调用updated时,message和DOM中的值都应该是first,而此时打印出来的时second。我理解的是,在第一次执行updated时,DOM就已经完成了第二次渲染更新,具体的过程还需要通过之后对源码的学习去理解。这里各位有不同的理解或者更详细的解释,可以在评论区留言,共同学习。
在这里,我们可以在beforeUpdate中加定时器去修改message的值,就可以等待第一次数据改变,DOM更新渲染完成后,进行第二次数据改变。
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
let elp = document.getElementById('elp').innerHTML;
console.log('message:' + this.message);
console.log('DOM:' + elp);
var that = this;
setTimeout(function(){
that.message = 'second';
});
// this.message = 'second'; // 此时在beforeUpdate中再次修改了message的值
},
这里可以清楚看到两次数据改变时,数据和view层的更新状态。
beforeDestroy:实例在销毁之前调用,此时实例仍然可用。
beforeDestroy -> destroyed: Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
destroyed:vue实例销毁后调用。
结尾:关于vue生命周期就总结完毕,有错误的地方烦请指出,会及时修改!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractéristiques du langage Ruby
Caractéristiques du langage Ruby
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Comment ajouter du style CSS au HTML
Comment ajouter du style CSS au HTML
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV
 La différence entre les threads et les processus
La différence entre les threads et les processus
 Supprimer les informations exif
Supprimer les informations exif