 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment développer la gestion de session dans l'applet WeChat ? Introduction du didacticiel
Comment développer la gestion de session dans l'applet WeChat ? Introduction du didacticiel
Comment développer la gestion de session dans l'applet WeChat ? Introduction du didacticiel

Dans le développement de l'applet WeChat, chaque requête initiée par wx.request() est une session différente pour le serveur. L'applet WeChat ne stockera pas les informations de session. le serveur, ce qui correspond à différentes sessions sur le serveur. Puisque la session est utilisée dans le projet pour enregistrer les informations utilisateur, les demandes ultérieures équivalent à ne pas se connecter.
Notez que la session ici n'est pas la session maintenue par le mini programme via la méthode wx.login(), mais notre propre session côté serveur.
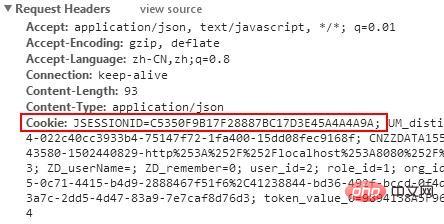
Dans des circonstances normales, lorsque le client initie une requête au serveur, les informations de session sont stockées dans le cookie et ramenées au serveur sous la forme d'un en-tête de requête, et les informations spécifiques dans l'en-tête de requête est l'identifiant de session. Comme le montre la figure ci-dessous

Ce qui est marqué en rouge est que nous devons transporter l'en-tête de requête renvoyé au serveur lors de la demande, donc ce dont nous avons besoin, c'est de la valeur de JESSIONID. Heureusement, l'applet WeChat prend également en charge les en-têtes de requête.
Solution :
1. Lorsque l'utilisateur se connecte, le serveur renvoie l'ID de session de l'utilisateur.
2. L'applet enregistre le sessionId, et porte le sessionId dans l'en-tête de la requête dans chaque requête suivante
Code clé du serveur :
Pour obtenir le sessionId, il suffit get L'objet de requête peut être facilement obtenu
Sting sessionId = request.getSession().getId();
Renvoie le sessionId
...//登录时的业务代码 response.getWriter.write(sessionId);//把sessionId返回给前台
Après vous être connecté à l'applet, stockez le sessionId dans une variable globale App.js est un bon endroit pour stocker global. variables.
...//登录后的逻辑处理 getApp().globalData.header.Cookie = \'JSESSIONID=\' + _data.sessionId;
Le code dans app.js
globalData:{
header:{\'Cookie\': \'\'} //这里还可以加入其它需要的请求头,比如\'x-requested-with\': \'XMLHttpRequest\'表示ajax提交,微信的请求时不会带上这个的
},apporte le sessionId lors de la demande de l'applet
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: localhost:8080/xx/xx,
header: header, //请求时带上这个请求头
success:function(res){
}
}Il est recommandé d'encapsuler vos propres informations de demande et de traiter une logique commune.
Recommandé : "Tutoriel de développement de mini-programmes"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Comment résoudre l'échec de la session
Oct 18, 2023 pm 05:19 PM
Comment résoudre l'échec de la session
Oct 18, 2023 pm 05:19 PM
L'échec de la session est généralement dû à l'expiration de la durée de vie de la session ou à l'arrêt du serveur. Les solutions : 1. Prolonger la durée de vie de la session ; 2. Utiliser le stockage persistant ; 3. Utiliser les cookies ; 4. Mettre à jour la session de manière asynchrone ; 5. Utiliser un middleware de gestion de session ;
 Solution au problème inter-domaines de session PHP
Oct 12, 2023 pm 03:00 PM
Solution au problème inter-domaines de session PHP
Oct 12, 2023 pm 03:00 PM
Solution au problème inter-domaines de PHPSession Dans le développement de la séparation front-end et back-end, les requêtes inter-domaines sont devenues la norme. Lorsque nous traitons de problèmes interdomaines, nous impliquons généralement l'utilisation et la gestion de sessions. Cependant, en raison des restrictions de la politique d'origine du navigateur, les sessions ne peuvent pas être partagées par défaut entre les domaines. Afin de résoudre ce problème, nous devons utiliser certaines techniques et méthodes pour réaliser le partage de sessions entre domaines. 1. L'utilisation la plus courante des cookies pour partager des sessions entre domaines
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Quelles sont les différences entre les cookies JavaScript et PHP ?
Sep 02, 2023 pm 12:29 PM
Quelles sont les différences entre les cookies JavaScript et PHP ?
Sep 02, 2023 pm 12:29 PM
Cookies JavaScript L'utilisation de cookies JavaScript constitue le moyen le plus efficace de mémoriser et de suivre les préférences, les achats, les commissions et autres informations. Informations nécessaires pour une meilleure expérience de visiteur ou des statistiques de site Web. PHPCookieCookies sont des fichiers texte stockés sur les ordinateurs clients et conservés à des fins de suivi. PHP prend en charge de manière transparente les cookies HTTP. Comment fonctionnent les cookies JavaScript ? Votre serveur envoie certaines données au navigateur de votre visiteur sous la forme d'un cookie. Les navigateurs peuvent accepter les cookies. S'il est présent, il sera stocké sur le disque dur du visiteur sous forme d'enregistrement en texte brut. Désormais, lorsqu'un visiteur atteint une autre page du site
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.





