Étude de cas Générateur de formulaires Web PHP

Cet article décrit le générateur de formulaire Web PHP avec des exemples. Partagez-le avec tout le monde pour référence, comme suit :
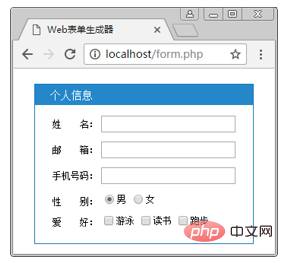
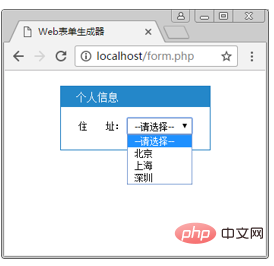
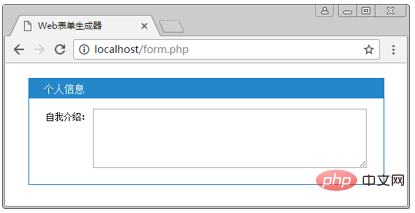
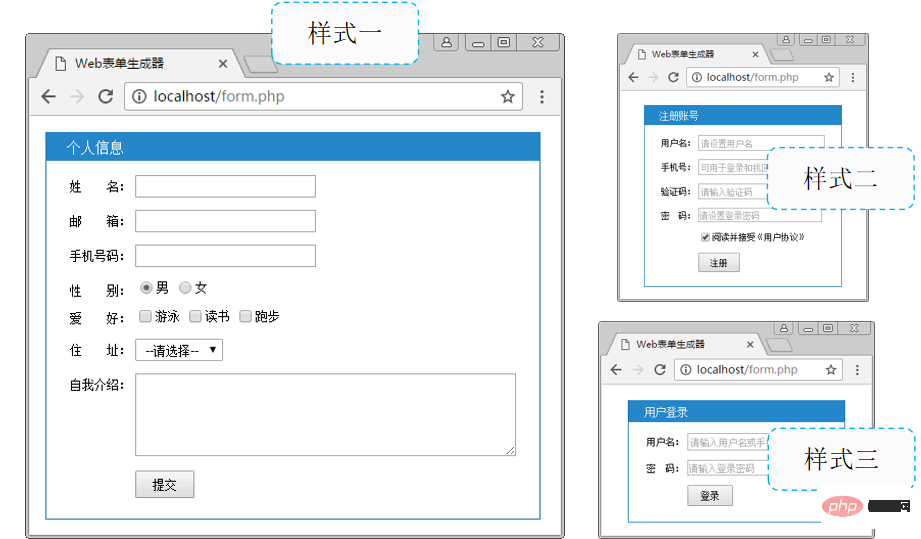
1. Exemple :

Recommandations d'apprentissage associées : Programmation PHP dès l'entrée. à Maîtriser
2. Analyse des besoins
Dans le développement même des projets, il est souvent nécessaire de concevoir diverses formes. Bien qu'il soit simple d'écrire directement des formulaires HTML, il est relativement difficile à modifier et à maintenir.
Par conséquent, vous pouvez utiliser PHP pour implémenter un générateur de formulaires Web, afin de pouvoir personnaliser des formulaires avec différentes fonctions en fonction de besoins spécifiques. Les exigences spécifiques de mise en œuvre sont les suivantes :
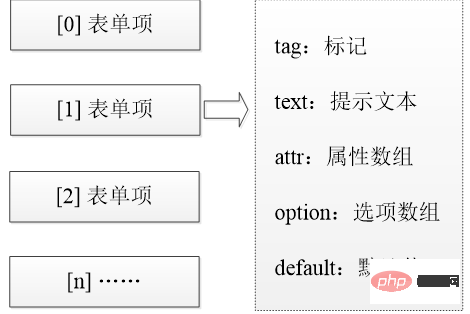
- Utiliser des tableaux multidimensionnels pour enregistrer les informations liées au formulaire
- Les éléments de formulaire pris en charge incluent les zones de texte, les champs de texte, les zones radio, cases à cocher et 5 types de listes déroulantes
- Enregistrez la balise, le texte d'invite, les attributs, les valeurs d'option, les valeurs par défaut, etc. de chaque élément du formulaire
- Encapsulez la fonction dans une fonction et générer le formulaire spécifié en fonction des paramètres transmis
La manière dont les données sont enregistrées détermine la manière dont le programme est mis en œuvre.
Par conséquent, selon les exigences de développement ci-dessus, chaque élément de formulaire peut être utilisé comme élément de tableau, et chaque élément est décrit par un tableau associatif, qui sont : une balise, un texte d'invite, un attr de tableau d'attributs, une option de tableau d'options et valeur par défaut.

3. Mise en œuvre du cas
1. Préparer le formulaire
La fonction principale du formulaire : sur la page Web La zone utilisée pour saisir les informations collecte les informations saisies par l'utilisateur et les soumet au serveur principal pour traitement afin de réaliser l'interaction entre l'utilisateur et le serveur.
Par exemple : le règlement des achats, la recherche d'informations, etc. sont tous mis en œuvre via des formulaires.
2. Préparer le formulaire - créer le formulaire
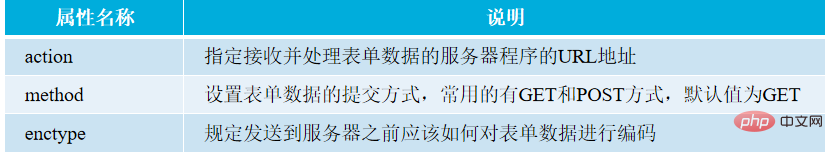
Un formulaire complet est composé de champs de formulaire et de contrôles de formulaire. Parmi eux, le champ du formulaire est défini par la balise form et est utilisé pour collecter et transférer les informations de l'utilisateur.
<form action="form.php" method="post" enctype="multipart/form-data"> <!-- 各种表单控件 --> </form>
">" est une balise de commentaire HTML utilisée pour l'explication et la description.

- La valeur de l'attribut action peut être un chemin absolu ou un chemin relatif. Si cet attribut est omis, cela signifie le soumettre au courant. fichier pour traitement.
Le formulaire passé par la méthode GET est visible dans la barre d'adresse URL.
Par rapport à la méthode GET, les données soumises par la méthode POST sont invisibles et relativement sûres lors de l'interaction. Par conséquent, POST est généralement utilisé pour soumettre des données de formulaire. - La valeur par défaut de l'attribut enctype est application/x-www-form-urlencoded, ce qui signifie que tous les caractères sont codés avant d'envoyer les données du formulaire. De plus, il peut également être défini sur multipart/form-data (mode POST) pour indiquer qu'aucun codage de caractères n'est effectué, en particulier les formulaires contenant des téléchargements de fichiers doivent utiliser cette valeur définie sur text/plain (mode POST) pour transmettre du texte ordinaire ; .
3. Préparez le formulaire - contrôle de formulaire
//input控件 <input type="text" name="user" value="test"> <!-- 文本框 --> <input type="password" name="pwd" value=""> <!-- 密码框 --> <input type="file" name="upload"> <!-- 文件上传域 --> <input type="hidden" name="id" value="2"> <!-- 隐藏域 --> <input type="reset" value="重置"> <!-- 重置按钮 --> <input type="submit" value="提交"> <!-- 提交按钮 -->
- Définissez différentes valeurspour l'attribut type afin d'obtenir différents contrôles de formulaire
- nom l'attribut est utilisé Spécifiez le nom du contrôle pour distinguer plusieurs contrôles identiques dans le formulaire
- L'attribut value est utilisé pour définir la valeur par défaut du contrôle de formulaire
//input控件 <!-- 单选框 --> <input type="radio" name="gender" value="m" checked> 男 <input type="radio" name="gender" value="w"> 女 <!-- 复选框 --> <input type="checkbox" name="hobby[]" value="swimming"> 游泳 <input type="checkbox" name="hobby[]" value="reading"> 读书 <input type="checkbox" name="hobby[]" value="running"> 跑步
- L'attribut vérifié est utilisé pour définir l'élément sélectionné par défaut
//textarea控件 <textarea name="introduce" cols="5" rows="10"> <!-- 文本内容 --> </textarea>
- Le contrôle textarea convient à l'auto-évaluation, aux commentaires et à d'autres fonctions pouvant nécessiter la saisie d'une grande quantité d'informations
- Les attributs cols et rows servent à définir la hauteur et la largeur de la zone de texte
//select控件 <select name="area"> <option selected>--请选择--</option> <option value="Beijing">北京</option> <option value="Shenzhen">深圳</option> <option value="Shanghai">上海</option> </select>
- select est la balise qui définit la liste déroulante
- option est la balise qui définit les options spécifiques dans la liste déroulante
- L'attribut sélectionné est utilisé pour définir l'élément sélectionné par défaut
4 Préparer le formulaire - balise d'étiquette.
Lors de l'écriture de contrôles de formulaire, afin de fournir une meilleure expérience utilisateur, les contrôles de saisie sont souvent utilisés en conjonction avec les balises d'étiquette.
Par exemple, lors de la sélection du sexe, cliquez sur le texte d'invite « Homme » ou « Femme », ou sélectionnez le bouton radio correspondant.
Utilisez les balises d'étiquette pour envelopper les boutons radio et le texte d'invite, de sorte que lorsque vous cliquez sur le contenu de la balise d'étiquette, le contrôle de formulaire correspondant soit sélectionné.
<label><input type="radio" name="gender" value="m">男</label> <label><input type="radio" name="gender" value="w">女</label>
5. Tableau multidimensionnel
Selon l'analyse de la demande du cas, les données pertinentes des éléments du formulaire sont uniformément enregistrées dans un tableau multidimensionnel. . Parmi eux, les noms de clés numériques sont utilisés pour distinguer différents éléments de formulaire, et chaque élément de formulaire est un tableau associatif bidimensionnel.
// 利用多维数组保存表单元素 [ 0 => [], // 表单项---单选按钮 1 => [], // 表单项 2 => [], // 表单项---文本框 3 => [], // 表单项 …… ];
// 每个表单项的数组结构 0 => [ 'tag' => '', // 标记----input、textarea、select 'text' => '', // 提示文本----label标签内显示的内容 'attr' => [], // 属性数组----表单元素的属性,如type 'option' => [], // 选项数组----单选框或复选框中的每个选项 'default' => '' // 默认值----默认值 ],
//准备表单数组 // $elements数组保存整个表单 $elements = [ 0 => [], // 第1个表单项数组 1 => [], // 第2个表单项数组 ];
//文本框 0 => [ 'tag' => 'input', 'text' => '姓 名:', 'attr' => ['type' => 'text', 'name' => 'user'] ],
//单选框 3 => [ 'tag' => 'input', 'text' => '性 别:', 'attr' => ['type' => 'radio', 'name' => 'gender'], 'option' => ['m' => '男', 'w' => '女'], 'default' => 'm' ],
l'option utilise un tableau associatif pour enregistrer des options radio spécifiques. Les noms de clé m et w sont les attributs de valeur du bouton radio, et les valeurs correspondantes "mâle" et ". femelle" sont les options uniques. Les informations d'invite de l'option
La valeur par défaut est un nom de clé dans le tableau associatif d'options, indiquant quel élément est sélectionné par défaut
//复选框 4 => [ 'tag' => 'input', 'text' => '爱 好:', 'attr' => ['type' => 'checkbox', 'name' => 'hobby[]'], 'option' => ['swimming' => '游泳', 'reading' => '读书', 'running' => '跑步'], 'default' => ['swimming', 'reading'] ],
//下拉列表 5 => [ 'tag' => 'select', 'text' => '住 址:', 'attr' => ['name' => 'area'], 'option' => ['' => '--请选择--', 'BJ'=>'北京', 'SH'=>'上海', 'SZ'=>'深圳'] ],
//文本域 6 => [ 'tag' => 'textarea', 'text' => '自我介绍:', 'attr' => ['name' => 'introduce', 'cols' => 50, 'rows' => 5] ],
//提交按钮 7 => [ 'tag' => 'input', 'attr' => ['type' => 'submit', 'value' => '提交'] ]
Génération automatique de le formulaire
1. Génération automatique du formulaire - lecture du tableau $elements
Idées d'implémentation
- Afin de faciliter le traitement des données soumises par l'utilisateur, chaque élément de formulaire dans $elements est fusionné avec le tableau spécifié, de sorte que chaque élément de formulaire contienne cinq clés : balise, texte, attr, option et éléments par défaut. dans le même ordre.
- Selon la valeur de la balise, appelez les fonctions préfixées par "generate_" pour épisser les éléments du formulaire
- Chaque élément du formulaire occupe une ligne et renvoie le formulaire épissé
2. Génération automatique de formulaires - épissage des attributs des éléments de formulaire
Idées d'implémentation
- Définir la fonction generate_attr($attr, $items = ' ' ) est utilisé pour terminer l'épissage des attributs des éléments de formulaire
- La clé de l'élément dans le tableau $attr est le nom de l'attribut et la valeur de l'élément est la valeur de l'attribut
- Terminez l'épissage des attributs et des $items via traversal et return, tels que type="radio" name="gender"
3. Génération automatique de formulaires - épissage des éléments d'entrée
Idées d'implémentation
- Déterminer s'il s'agit d'une sélection unique ou d'une sélection multiple selon qu'elle contient des éléments d'option
- Sinon, appelez directement la fonction d'attribut pour terminer l'épissage des éléments de formulaire
- Si tel est le cas, parcourez séquentiellement Terminez l'épissage de plusieurs options et revenez
-

Idées d'implémentation
- Épissez l'option option de la liste déroulante
- Terminez l'épissage complet de la balise select et revenez

Idées d'implémentation
- Épissage des attributs de l'élément textarea
- Épisser complètement la zone de texte et revenir
-

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.