
Cet article vous présentera la méthode d'utilisation de CSS3 pour implémenter la disposition du barillet d'image à travers des exemples de code. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Une disposition avec la même hauteur mais des largeurs différentes est appelée une disposition en tonneau. Il présente plusieurs caractéristiques distinctives : les images de chaque rangée sont très cohérentes ; les images de chaque rangée sont pleines.
Idées :
1. Disposition flexible du conteneur
2 Définissez la hauteur de l'image et dépassez le saut de ligne
3. : 1 pour toutes les images ; pour remplir toute la ligne
4. Définissez object-fit: cover; pour toutes les images pour résoudre le problème de déformation de l'image
5. Conteneur : après les ensembles de pseudo-classes flex-grow : 9999. ; et la valeur est suffisamment élevée pour résoudre le problème lorsque le nombre d'images dans la dernière ligne est petit. Encore plein de lignes entières et trop plat et long
Le code est le suivant, copiez et utilisez :
<!DOCTYPE html>
<script>
window.navigator.appVersion.indexOf('Trident') != -1 && alert('请用谷歌或火狐新版打开!');
</script>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
}
body{
padding: 50px 0;
overflow-x: hidden;
}
.wrap{
display: flex;
flex-wrap: wrap;
}
.wrap img{
margin: 3px;
padding: 5px;
height: 200px;
background: #ccc;
flex-grow: 1;
object-fit: cover;
transition: .3s;
}
.wrap:after{
display: block;
content: '';
flex-grow: 9999;
}
.wrap img:hover{
transform: scale(1.2);
box-shadow: 0 0 20px #fff;
z-index: 9999;
}
</style>
</head>
<body>
<div class="wrap"></div>
<script>
var wrap = document.querySelector('.wrap');
var src = ['img/1.jpg','img/2.jpg','img/3.jpg','img/4.jpg','img/5.jpg']
for(var i=0; i<Math.floor(Math.random()*10+30); i++){
var img = document.createElement('img');
img.src = src[Math.floor(Math.random()*5)];
wrap.appendChild(img);
}
</script>
</body>
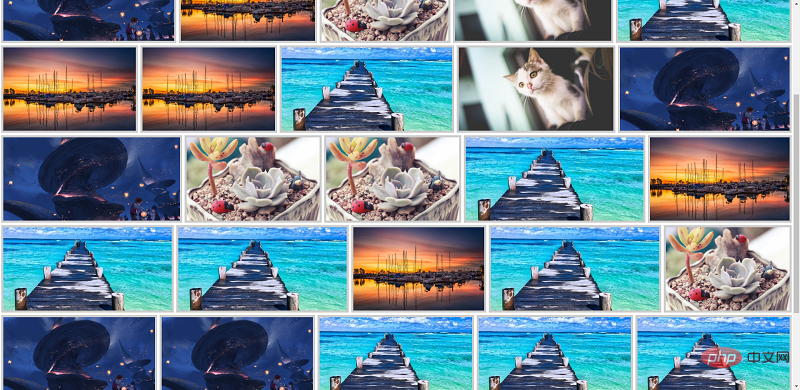
</html>Rendu :

Des codes d'effets spéciaux CSS3, html5 et javascript plus sympas sont disponibles sur : collection d'effets spéciaux js !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 monnaie numérique virtuelle
monnaie numérique virtuelle
 Quels sont les conseils d'utilisation de Dezender ?
Quels sont les conseils d'utilisation de Dezender ?