

Étant donné que la méthode wx.navigateBack de l'applet WeChat ne prend pas en charge le renvoi de valeurs, la page ne peut pas facilement mettre à jour les données immédiatement après leur retour.
1. Analyse des exigences
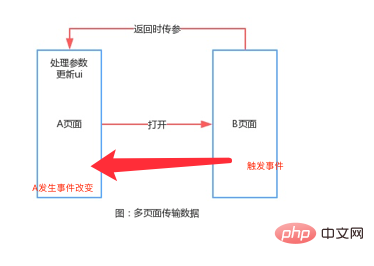
Ce type d'exigence signifie probablement : la page A entre dans la page B, la page B renvoie et transmet une valeur à A ou lorsqu'un événement est déclenché à la page B, la page A comporte également des modifications déclenchées par un événement.

Analyse commerciale
La première méthode : utilisez wx.setStorage de WeChat pour mettre en cache les données dans l'instance de mini-programme. Lors du retour de la page B à la page A, la page B met d'abord en cache les données ; puis dans la méthode onshow de la page A, appelez wx.getStorage pour lire le cache. Mais cela comporte de nombreux dangers cachés pour la maintenance future. (Similaire à l'utilisation de variables globales)
La deuxième méthode : obtenir l'instance de la page précédente peut également implémenter cette fonction. Une partie du code est la suivante :
L'inconvénient de cette méthode est qu'il peut y avoir de nombreuses entrées vers la page B. Cela pourrait entraîner l’obtention d’instances de page incorrectes.
2. Introduction à la méthode
Passons au sujet principal et présentons onfire.js()
onfire.js est une distribution d'événements très simple. Bibliothèque JavaScript (Seulement 0,9ko), simple et pratique. Il peut s'appliquer à :
1. La distribution d'événements simples.
2. Utilisé pour une implémentation légère de composants croisés dans React, Vue.js et Angular.
3. Abonnement et publication d'événements.
Idées d'utilisation : (Quiconque a fait du développement mobile sait que cela ressemble aux notifications iOS et aux diffusions Android)
a.A La page s'abonne d'abord à un événement et définit la méthode de traitement ; >
b. Lorsque vous revenez de la page B, envoyez un message c. Lorsque la page A est déchargée, désabonnez-vous. Ma méthode d'utilisation est : Un code page :Si vous avez besoin de passer des paramètres, ajoutez simplement des paramètres directement dans la fonction, par exemple :
3. > Il ressort du code que lors de l'abonnement à la méthode on, la méthode _bind est en fait appelée. Cette méthode utilise un tableau bidimensionnel pour stocker les objets abonnés.
L'essence de la méthode d'envoi de messages Fire est d'appeler la méthode _fire_func, de parcourir les abonnés par nom (clé), puis d'avertir les abonnés. Appelez la méthode un pour parcourir les abonnés par nom (clé) et supprimez-les après les avoir trouvés.
Tutoriel de développement de mini-programmes
"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Utilisation de la classe de calendrier en Java
Utilisation de la classe de calendrier en Java
 Comment reprendre l'utilisation du gaz après le paiement
Comment reprendre l'utilisation du gaz après le paiement
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment formater le disque dur sous Linux
Comment formater le disque dur sous Linux
 Comment résoudre le problème de l'échec de l'installation de vs2008
Comment résoudre le problème de l'échec de l'installation de vs2008
 Touches de raccourci pour changer de fenêtre
Touches de raccourci pour changer de fenêtre
 Convertir le texte en valeur numérique
Convertir le texte en valeur numérique
 Service d'accélération CDN sans inscription
Service d'accélération CDN sans inscription