 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels sont les quatre principes de mise en page du texte ?
Quels sont les quatre principes de mise en page du texte ?
Quels sont les quatre principes de mise en page du texte ?
Quatre principes : 1. Le principe d'intimité ; si les éléments sont liés, alors ils doivent être visuellement liés. 2. Principe d'alignement : Chaque élément du projet doit assurer une certaine relation d'alignement avec les autres éléments. 3. Le principe de répétition : les éléments de conception doivent apprendre à être réutilisés, ce qui rend la conception plus unifiée et cohérente et renforce l'impression d'utilisation de l'utilisateur. 3. Principe de comparaison.

La mise en page du texte est la compétence de base d'un concepteur. Elle détermine la tendance du style de la page entière et est également l'endroit où les détails de conception peuvent être le mieux reflétés.
Quatre principes de mise en page du texte
Principe 1 : Intimité
Si éléments sont liés les uns aux autres, ils doivent alors être liés visuellement.
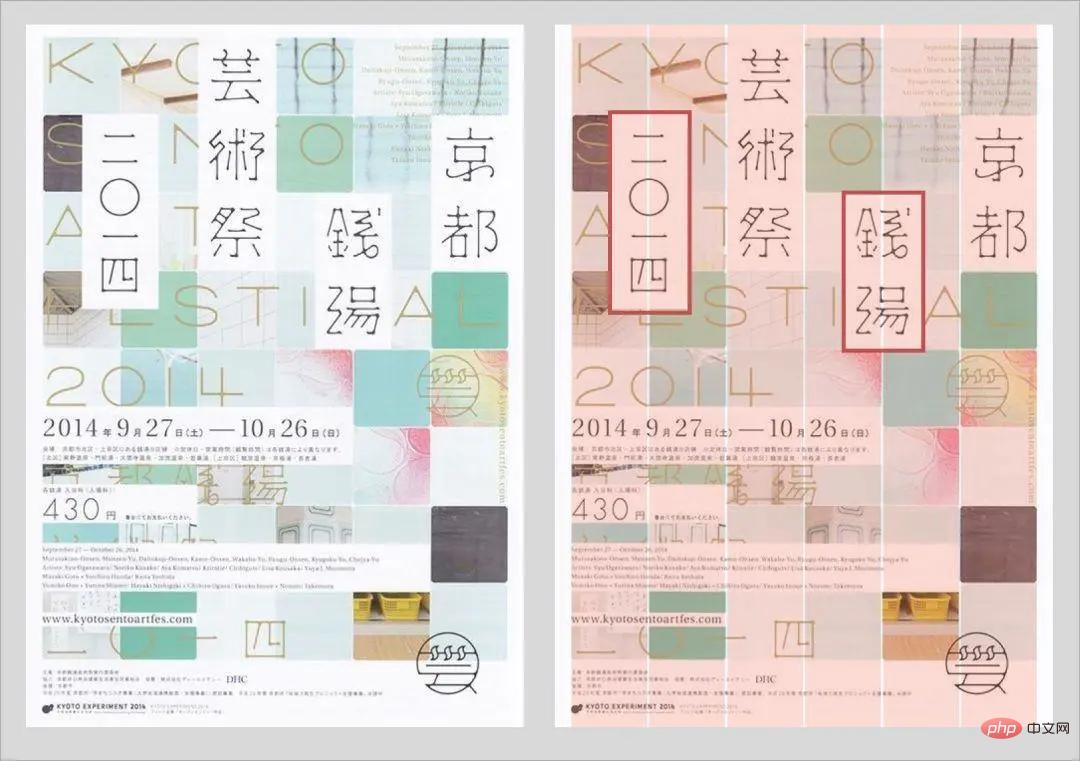
Si les contenus sont liés ou liés dans la compréhension, ils doivent alors être placés proches les uns des autres lors de la composition. Tout comme lorsque nous allons à une fête, nous recherchons toujours des personnes que nous connaissons, et celles qui ont de fortes corrélations doivent être visuellement proches.

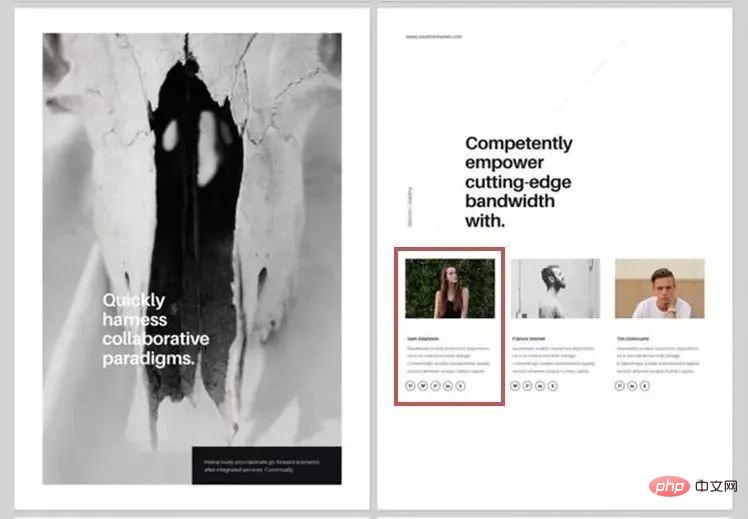
▲Vous constaterez facilement que les éléments dans la case rouge sont liés les uns aux autres car ils sont proches les uns des autres. Vous ne penseriez pas que le contenu de l’encadré rouge est lié à la grande image de gauche.

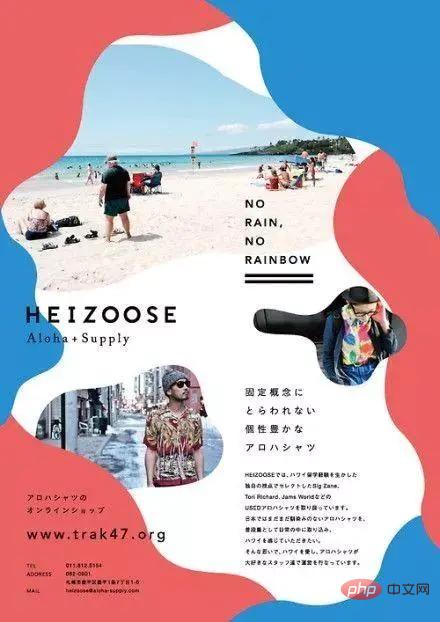
▲ On peut facilement dire que le texte sous l'image est lié à l'image, rien qu'en regardant l'image, on peut deviner qu'ils expriment la même information, et. c'est facile à savoir, le titre correspond au texte de contenu à côté.
Principe 2 : Alignement

▲L'alignement est divisé en : alignement à gauche, alignement au centre, alignement à droite.
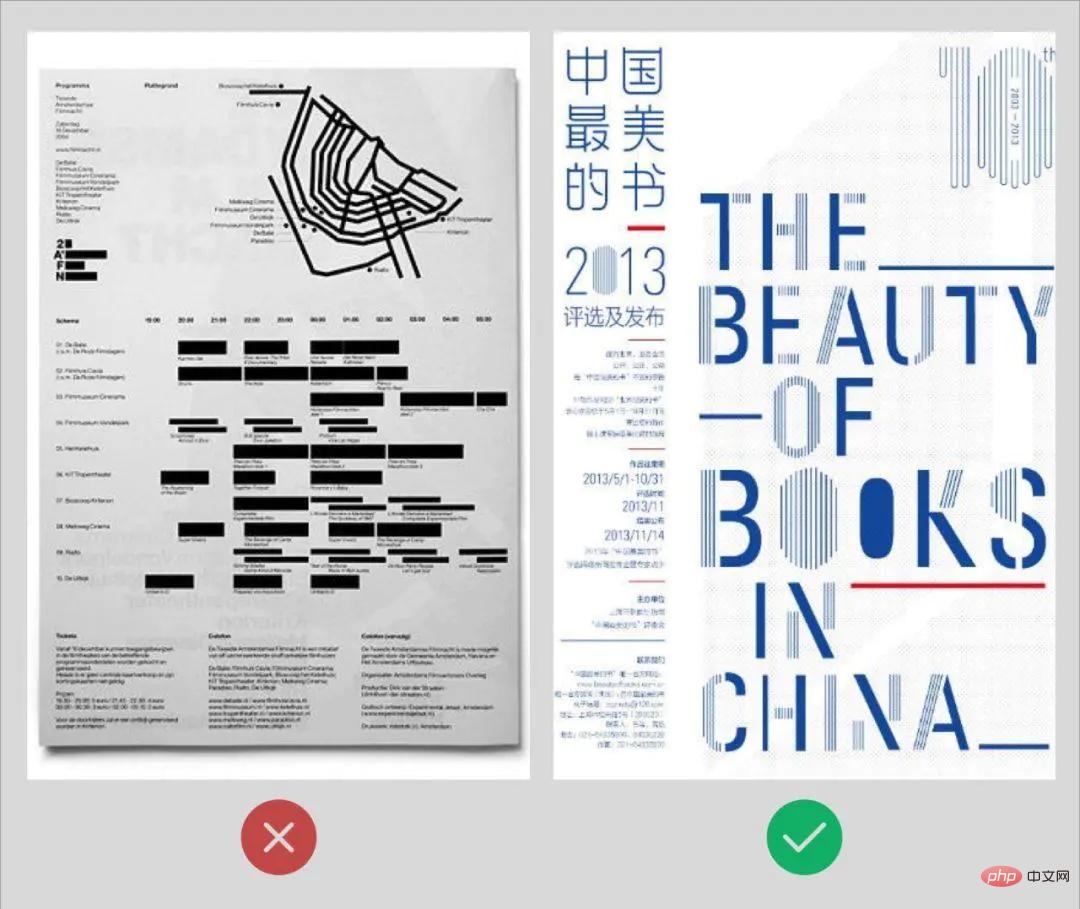
a. Pour les gros paragraphes de texte, n'utilisez pas plusieurs méthodes d'alignement sur une seule page, sinon la page semblera désordonnée et il n'y aura aucun modèle à suivre. Il est préférable d'utiliser une seule méthode d'alignement (tout à gauche, tout à droite ou tout au centre). Mais généralement, vous n’utilisez pas l’alignement central à moins que vous ne soyez déjà très compétent en conception de mise en page. Pour les informations textuelles ne comportant qu'une seule ligne, la mise en page peut être plus flexible et trouver une référence pour l'alignement.

▲La mise en page alignée à gauche semble très régulière, concise et visuellement confortable sur la page. Quant au grand titre qui n'affiche qu'une seule ligne, il peut être ajusté de manière flexible en fonction de la mise en page, mais il n'est pas sans règles et conserve toujours une relation alignée avec les éléments de la page.

▲ Si vous devez utiliser l'alignement central, traitez tout le paragraphe de texte dans son ensemble (la case rouge dans l'image), puis alignez tout le paragraphe sur le à gauche ou à droite. De cette façon, l’unité et la coordination de l’image peuvent toujours être préservées.
b. Chaque élément du projet doit avoir une certaine relation d'alignement avec d'autres éléments. Tout comme les gens ne peuvent pas vivre sans société, les éléments de la page ne peuvent exister sans la page. Il doit y avoir une certaine relation d'alignement entre chaque élément et les autres éléments.

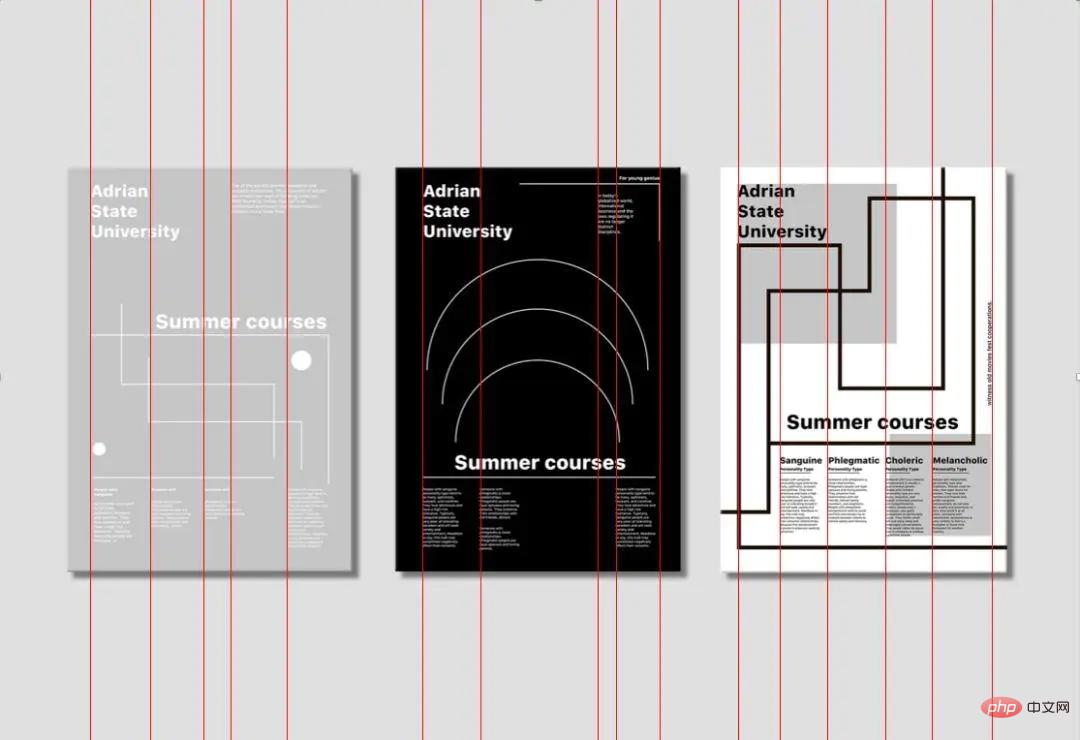
▲Le texte apparemment placé au hasard a également une certaine relation d'alignement avec d'autres éléments.
Il convient de noter que lorsque de nombreux designers commencent à concevoir, afin de mettre en valeur le thème, le texte est aligné à gauche et le titre correspondant est souvent centré. C'est faux. liés au contenu. Assurez-vous d’éviter de vous aligner différemment du texte !

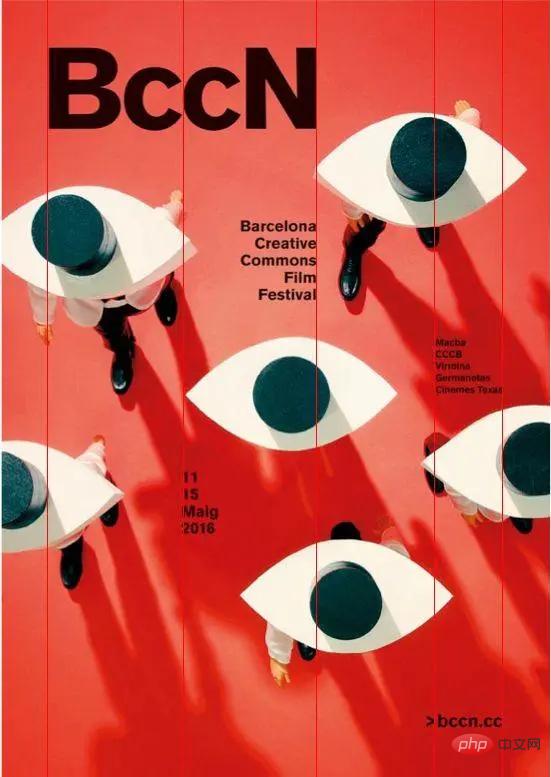
▲Après avoir connu les règles, vous pouvez également apprendre à les enfreindre (comme les cases rouges). Si l'alignement sur la page semble trop délibéré, vous pouvez enfreindre les règles. sentiment rigide de manière appropriée. Même si vous enfreignez les règles, elles doivent être fondées et appliquées avec flexibilité.
Principe 3 : Répétition
Apprenez à réutiliser les éléments de conception pour rendre la conception plus unifiée et cohérente, renforcer l'impression d'utilisation de l'utilisateur et également bénéficier à la conception. Les enseignants s'améliorent efficacité.
Il existe de nombreux éléments qui peuvent être réutilisés : polices, couleurs, espaces blancs, symboles, mises en page, lignes... Les éléments réutilisés ne sont peut-être pas exactement les mêmes, mais il doit y avoir une sorte de connexion, ici il est lié à la modularisation Le Design thinking a des approches différentes mais similaires.

(Essayez de trouver quels éléments sont réutilisés dans l'image de droite)
▲Mais attention à ne pas trop répéter un élément. Par exemple, si vous utilisez une seule couleur de texte ou des blocs de couleurs sur une page, il sera difficile de trouver le focus si vous n'utilisez qu'une seule couleur principale, la. la page sera inévitable. Cela semble trop monotone et ennuyeux. Apprenez à utiliser ce principe de manière interchangeable.
Principe 4 : Contraste
Le contraste rendra la page plus attrayante, évitera les éléments trop similaires, et en même temps ouvrira la hiérarchie visuelle et créera du focus . Contrastes courants : contraste de taille, contraste de couleur, contraste de densité, contraste de texte et d'espaces blancs, contraste virtuel et réel, contraste d'épaisseur, etc.
a. Le point clé du contraste est qu'il doit être audacieux et fort ! N'ayez pas peur ! Ne comparez pas le texte de 28 px avec le texte de 29 px. Les tailles sont trop similaires. Pour augmenter le contraste du texte, il est préférable de l'augmenter par multiples de 4. Généralement, il est préférable de l'augmenter par 2 fois 4, soit 8px. De nombreuses applications utilisent désormais de grands titres populaires, qui peuvent être plus grands pour augmenter le contraste visuel.

▲ Les éléments qui ne sont pas exactement les mêmes doivent avoir un effet contrasté Puisqu'ils doivent être comparés, ils doivent être complètement différents pour que cela se voit d'un seul coup d'œil et les réduire. le coût du filtrage des informations pour les utilisateurs.
b. N'ayez pas peur de réduire la taille de certains éléments. Cela facilite non seulement le contraste avec d'autres éléments, mais permet également de laisser plus d'espace blanc pour mettre en évidence le contenu clé. Si le lecteur n'est pas intéressé, il ne le lira pas même si vous agrandissez la taille de la police. S'il est intéressé, il le lira même si la taille de la police est petite. En conception, nous rencontrons souvent des clients qui nous demandent de réaliser le texte. la taille de la police est plus grande et le logo plus grand. J'ai peur que les autres ne le voient pas, ce qui rend de nombreux concepteurs en détresse et incapables de faire quoi que ce soit. À l'avenir, ils utiliseront simplement ce principe pour le briser, ce qui est raisonnable et bien. -fondé. (Mais si ça ne marche vraiment pas, il faut être réticent. Après tout, le travail est plus important)
conseils :
À moins qu'il ne s'agisse d'un titre ou d'un texte décoratif, ne utilisez des polices spéciales et assurez-vous que le contenu est clair et facile à lire. Surtout pour les gros paragraphes de texte, essayez d’utiliser des polices de base, telles que la police gras ou Song, afin qu’elles ne soient pas difficiles à lire.
Pour plus de connaissances connexes, veuillez visiter : Site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Le chargement paresseux retarde le chargement du contenu jusqu'à ce qu'il soit nécessaire, améliorant les performances du Web et l'expérience utilisateur en réduisant les temps de chargement initiaux et la charge du serveur.
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.





