 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Espace de mise en page CSS Flex entre la dernière ligne aligné à gauche
Espace de mise en page CSS Flex entre la dernière ligne aligné à gauche
Espace de mise en page CSS Flex entre la dernière ligne aligné à gauche

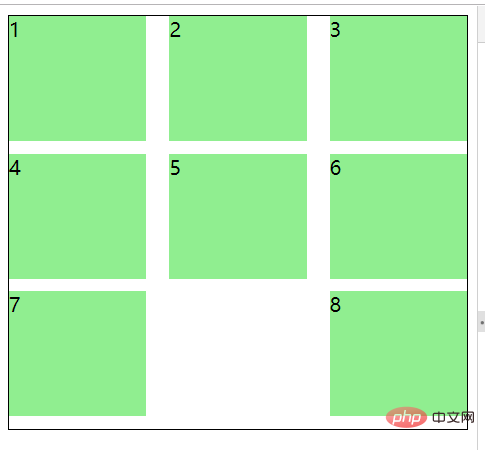
Premier coup d'oeil au code et aux effets
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>p {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<p class="main">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</p>
</body>
Vous pouvez voir que le dernier p n'est pas au milieu, mais à la fin
Parce que nous définissons justifier-contenu sur espace-entre-deux, ce qui signifie trépointer les deux côtés
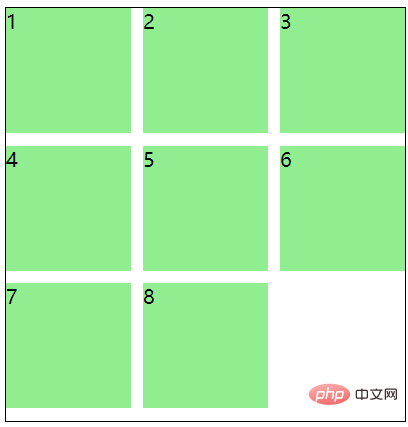
À ce stade, nous pouvons définir un pseudo-élément pour le p le plus à l'extérieur, et la largeur est la identique à la largeur du p à l'intérieur. D'accord
Vous n'avez besoin que de deux lignes de CSS
.main:after {
content: "";
width: 100px;
}Voyons maintenant l'effet

En fait, le principe est que le dernier pseudo élément le met Pressé
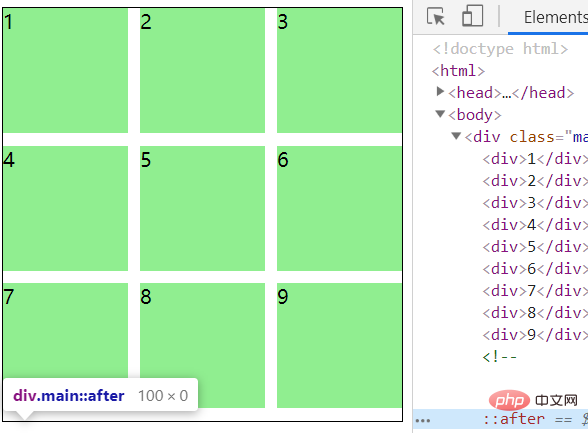
Même s'il y a 9 personnes, cela n'aura pas d'importance, car sa taille est de 0, voir la photo ci-dessous ↓

Tutoriel recommandé : " Tutoriel CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés communes de la mise en page flexible ? Des exemples de code spécifiques sont requis. La mise en page flexible est un outil puissant pour concevoir des mises en page Web réactives. Il facilite le contrôle de la disposition et de la taille des éléments dans une page Web à l'aide d'un ensemble flexible de propriétés. Dans cet article, je présenterai les propriétés communes de la mise en page Flex et fournirai des exemples de code spécifiques. display : Définissez le mode d’affichage de l’élément sur Flex. .container{display:flex;}flex-direct
 Vous guidez étape par étape pour implémenter des dés 3D à l'aide de la disposition CSS Flex et Grid (avec code)
Sep 23, 2022 am 09:58 AM
Vous guidez étape par étape pour implémenter des dés 3D à l'aide de la disposition CSS Flex et Grid (avec code)
Sep 23, 2022 am 09:58 AM
Lors des entretiens front-end, on nous demande souvent comment implémenter la disposition des dés/mahjong en utilisant CSS. L'article suivant vous présentera comment utiliser CSS pour créer un dé 3D (les mises en page Flex et Grid implémentent des dés 3D). J'espère que cela vous sera utile !
 Un article expliquant en détail l'impact de trois propriétés de flexion sur les éléments
Aug 30, 2022 pm 07:50 PM
Un article expliquant en détail l'impact de trois propriétés de flexion sur les éléments
Aug 30, 2022 pm 07:50 PM
Lors du développement, l'attribut flex est souvent utilisé pour agir sur les éléments enfants de la boîte flexible, tels que : flex:1 ou flex: 1 1 auto Alors, comment cet attribut contrôle-t-il le comportement de l'élément ? Que signifie exactement flex:1 ? Laissez cet article vous guider dans une compréhension approfondie de la propriété flex !
 Vous présente les trois attributs de la mise en page Flex : flex-grow, flex-shrink, flex-basis
Dec 06, 2022 pm 08:37 PM
Vous présente les trois attributs de la mise en page Flex : flex-grow, flex-shrink, flex-basis
Dec 06, 2022 pm 08:37 PM
Cet article vous donnera une compréhension approfondie des trois propriétés de la mise en page CSS Flex : flex-grow, flex-shrink et flex-basis. J'espère qu'il vous sera utile !
 Explication détaillée de l'espacement des grilles et des méthodes de traitement des bordures dans la mise en page flexible CSS Flex
Sep 26, 2023 am 10:31 AM
Explication détaillée de l'espacement des grilles et des méthodes de traitement des bordures dans la mise en page flexible CSS Flex
Sep 26, 2023 am 10:31 AM
Titre : Explication détaillée des méthodes d'espacement de grille et de traitement des bordures dans la mise en page élastique CSSFlex Introduction : La mise en page élastique CSSFlex est une méthode de mise en page moderne qui permet aux pages Web de s'adapter automatiquement à différentes tailles d'écran et est flexible et réactive. Lorsque nous utilisons la mise en page flexible CSSFlex, nous rencontrons souvent des situations dans lesquelles nous devons définir l'espacement et les bordures de la grille. Cet article présentera en détail les méthodes d'espacement de grille et de traitement des bordures dans la mise en page flexible CSSFlex, et fournira des exemples de code spécifiques. 1. Espacement des grilles
 Comment obtenir un effet de menu coulissant grâce à la mise en page CSS Flex
Sep 26, 2023 pm 02:13 PM
Comment obtenir un effet de menu coulissant grâce à la mise en page CSS Flex
Sep 26, 2023 pm 02:13 PM
Comment obtenir l'effet de menu coulissant grâce à la disposition élastique CSSFlex. Dans la conception Web, le menu coulissant est un effet interactif courant, qui peut rendre la page Web plus fluide et plus belle. Cet article vous apprendra comment utiliser la disposition élastique CSSFlex pour obtenir cet effet et fournira des exemples de code spécifiques. CSSFlex est une nouvelle méthode de mise en page qui permet d'obtenir facilement divers effets de mise en page complexes. Il contrôle la mise en page en définissant les propriétés du conteneur et des éléments enfants, dont la propriété flex est l'une des propriétés les plus importantes. Premièrement, nous avons besoin d'un
 Une explication détaillée de la mise en page Flex en CSS3
Nov 01, 2022 pm 07:29 PM
Une explication détaillée de la mise en page Flex en CSS3
Nov 01, 2022 pm 07:29 PM
Cet article vous fera découvrir la mise en page Flex en CSS3, j'espère qu'il vous sera utile !
 Conseils d'optimisation des propriétés de mise en page adaptative CSS : flex et grille
Oct 21, 2023 am 08:03 AM
Conseils d'optimisation des propriétés de mise en page adaptative CSS : flex et grille
Oct 21, 2023 am 08:03 AM
Conseils d'optimisation des attributs de mise en page adaptative CSS : flex et grille Dans le développement Web moderne, la mise en œuvre d'une mise en page adaptative est une tâche très importante. Avec la popularité des appareils mobiles et la diversification des tailles d’écran, il est essentiel de garantir que le site Web puisse s’afficher correctement sur différents appareils et s’adapter à différentes tailles d’écran. Heureusement, CSS fournit des propriétés et des techniques puissantes pour implémenter une mise en page adaptative. Cet article se concentrera sur deux propriétés couramment utilisées : flex et grid, et fournira des exemples de code spécifiques.





