

La relation entre les priorités des sélecteurs CSS est :
!important>内联>ID选择器>类选择器>标签选择器。
1. La feuille de style en ligne a le poids le plus élevé () avec un poids de 1000
2 Comptez le nombre d'attributs d'ID dans le sélecteur. (#id) Le poids est de 100
3. Comptez le nombre d'attributs CLASS dans le sélecteur. (.class) Le poids est de 10
4. Comptez le nombre de noms de balises HTML dans le sélecteur. {Par exemple : p} Le poids est de 1
Ajoutez les chaînes de nombres petit à petit selon ces règles pour obtenir le poids final, puis suivez l'ordre de gauche à droite lors de la comparaison et du choix . Comparer.
1. La priorité de style dans le texte est de 1,0,0,0, elle est donc toujours supérieure à la définition externe.
2. Les règles déclarées avec !important sont avant tout.
3. Si la déclaration !important est en conflit, la priorité sera comparée.
4. Si les priorités sont les mêmes, elles seront déterminées dans l'ordre dans lequel elles apparaissent dans le code source, les dernières étant prioritaires.
5. Le style obtenu par héritage n'a pas de calcul de spécificité, ce qui est inférieur à toutes les autres règles (comme les règles définies par le sélecteur global *).
La priorité dans le navigateur est déterminée par les valeursde A, B, C et D. Les règles de calcul sont comme suit :
1 2 3 4 5 6 7 8 9 10 11 12 |
|
La règle de comparaison est la suivante : de Les comparaisons sont effectuées de gauche à droite, et le plus grand gagne. S'ils sont égaux, continuez à vous déplacer d'une position vers la droite pour la comparaison. Si les 4 bits sont égaux, ce dernier écrasera le style en ligne précédent
qui a la priorité la plus élevée, mais le style externe peut également remplacer le style en ligne, juste important, si c'est le cas ! n'est pas destiné à remplacer les styles en ligne et à les utiliser avec parcimonie ! ! !

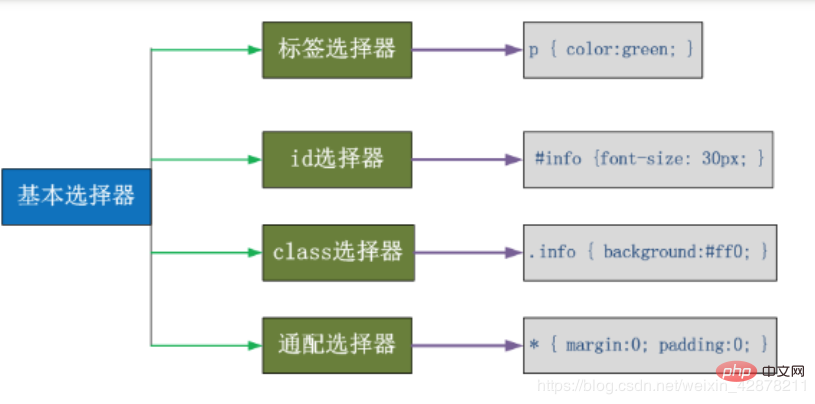
1. Sélecteur de balises : faites correspondre tous les styles à l'aide de la balise p p{color:red}
2. Sélecteur d'ID : correspond à la balise spécifiée #p2{color:red>
3. Sélecteur de classe : celui qui spécifie la classe changera la couleur. Plusieurs options sont disponibles, telles que .info{color: red}. , p.info{color:red>
4. Sélecteur universel : toutes les balises changent
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
|
pseudo-classe d'ancrage : spécialement utilisée pour contrôler l'effet d'affichage des liens
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
avant après pseudo-classe
:before p:before Insérer du contenu avant chaque élément
:after p:after Insérer du contenu après chaque élément
Exemple :p:before{content :"hello";color:red;display: block;}
L'héritage est un mécanisme qui permet d'appliquer des styles non seulement pour un élément spécifique, il peut également être appliqué à ses descendants
1 |
|
définit la couleur du corps, de sorte que les éléments du corps hériteront du style, mais le poids hérité est très faible, encore inférieur à celui des éléments ordinaires ajoutés. une couleur sur n’importe quel élément écrasera la couleur héritée. On voit que : Toute règle de déclaration d'affichage peut remplacer son style hérité .
L'héritage CSS a également certaines restrictions. Certaines propriétés ne peuvent pas être héritées , telles que : border, margin, padding, background. etc.
Recommandations de tutoriels associés : Tutoriel vidéo CSS, Tutoriel vidéo CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!