

Lorsque j'ai commencé à apprendre le développement front-end, j'ai rencontré un problème avec le téléchargement de fichiers et on m'a demandé de reprendre le téléchargement à un point interrompu. Après avoir vérifié de nombreuses informations, nous avons constaté que l'API de fichiers de H5 pouvait tout simplement répondre à nos besoins. Nous avons également rencontré quelques problèmes, nous les avons donc enregistrés pour fournir de l'aide à des amis ayant les mêmes besoins.
1. Tout d'abord, afin d'introduire l'objet fichier, vous devez placer une balise d'entrée de type de fichier sur la page H5.
<input type="file" onchange="fileInfo()">
Lorsqu'un fichier est sélectionné, les informations relatives au fichier sont affichées :
function fileInfo() {
let fileObj = document.getElementById('file').files[0];
console.log(fileObj);
}L'objet que nous avons obtenu est lui-même un tableau. Un seul fichier est sélectionné ici. Si vous devez sélectionner plusieurs fichiers, vous pouvez les ajouter dans l'attribut multiple de la balise d'entrée. Maintenant, lorsque nous ouvrons la console du navigateur, nous pouvons voir que l'heure de la dernière modification, la taille du fichier et le nom du fichier sont affichés :

2. D'accord, quand nous obtenons Après avoir sélectionné l'objet fichier, vous devez maintenant télécharger le fichier sur le serveur. Vous pouvez simuler l'événement de formulaire pour le téléchargement et vous devez introduire l'objet FormData. Deuxièmement, en raison des restrictions HTTP sur la taille du téléchargement du fichier, vous devez télécharger. le fichier en morceaux et recevez le fichier sur le serveur. Les blocs sont ensuite divisés en un tout, et enfin une barre de progression est nécessaire pour afficher la progression du téléchargement. Après avoir clarifié l'idée, commencez à la mettre en œuvre :
Placez d'abord une barre de progression sur la page H5, et remplacez en même temps l'événement de sélection du changement de fichier par la fonction de téléchargement de blocs de fichiers de téléchargement (en commençant à upload bytes), ici Nous commençons le téléchargement à partir du 0ème octet, c'est-à-dire en commençant par le début :
Ensuite, implémentez la fonction de téléchargement de bloc de fichiers :
// 文件切块大小为1MB
const chunkSize = 1024 * 1024;
// 从start字节处开始上传
function upload(start) {
let fileObj = document.getElementById('file').files[0];
// 上传完成
if (start >= fileObj.size) {
return;
}
// 获取文件块的终止字节
let end = (start + chunkSize > fileObj.size) ? fileObj.size : (start + chunkSize);
// 将文件切块上传
let fd = new FormData();
fd.append('file', fileObj.slice(start, end));
// POST表单数据
let xhr = new XMLHttpRequest();
xhr.open('post', 'upload.php', true);
xhr.onload = function() {
if (this.readyState == 4 && this.status == 200) {
// 上传一块完成后修改进度条信息,然后上传下一块
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = end;
upload(end);
}
}
xhr.send(fd);
}Ici, le JS natif est utilisé pour envoyer une requête au serveur, le fichier est découpé en blocs à l'aide de la fonction slice (position de début, position de fin), puis les blocs du fichier sont encapsulés dans l'objet FormData pour simuler le téléchargement du fichier du formulaire. En arrière-plan, j'utilise PHP pour recevoir des données, et d'autres langages back-end peuvent également être utilisés :
<?php // 追加文件块 $fileName = $_FILES['file']['name']; file_put_contents('files/' . $fileName, file_get_contents($_FILES['file']['tmp_name']), FILE_APPEND); ?>
Ici, j'ai créé un nouveau dossier de fichiers et stocké les fichiers téléchargés ici. Le contenu du bloc de fichiers obtenu se présente sous la forme d'un ajout FILE_APPEND. On ouvre donc le navigateur pour télécharger le fichier :

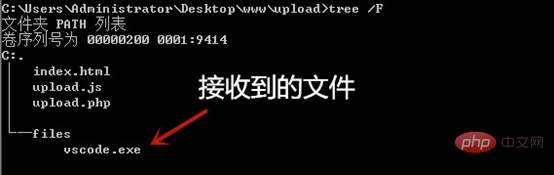
Vérifiez ensuite si le fichier vscode.exe est reçu dans le dossier fichiers :

3. Avec la fonction de téléchargement de fichiers, nous devons implémenter la fonction de reprise du point d'arrêt. Sur la base de la découpe du fichier à l'étape précédente, la reprise du téléchargement devient très simple. Si le réseau est soudainement déconnecté ou si le navigateur est fermé de manière inattendue, les fichiers incomplets seront téléchargés uniquement après avoir sélectionné la taille du fichier. du même nom de fichier sur le serveur, puis définissez la position de début de téléchargement (octets) à cette taille :
Définissez d'abord une fonction d'initialisation, puis interrogez le serveur pour connaître la taille du fichier téléchargé après avoir sélectionné le fichier. :
// 初始化上传大小
function init() {
let fileObj = document.getElementById('file').files[0];
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// 将字符串转化为整数
let start = parseInt(this.responseText);
// 设置进度条
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = start;
// 开始上传
upload(start);
}
}
xhr.open('post', 'fileSize.php', true);
// 向服务器发送文件名查询大小
xhr.send(fileObj.name);
}Utilisez fileSize.php côté serveur pour interroger la taille du fichier téléchargé :
<?php
// 接收文件名
$fileName = file_get_contents('php://input');
$fileSize = 0;
$path = 'files/' . $fileName;
//查询已上传文件大小
if (file_exists($path)) {
$fileSize = filesize($path);
}
echo $fileSize;
?>Enfin, modifiez l'événement onchange de la balise d'entrée sur la page H5 en init() :
<input type="file" onchange="init()">
En même temps, téléchargez la fonction. Il n'est pas nécessaire de définir à plusieurs reprises la valeur maximale de la barre de progression. Modifiez-la en :
// Modifiez les informations de la barre de progression après. télécharger une pièce, puis télécharger la pièce suivante
document.getElementById('progress').value = end;
upload(end);
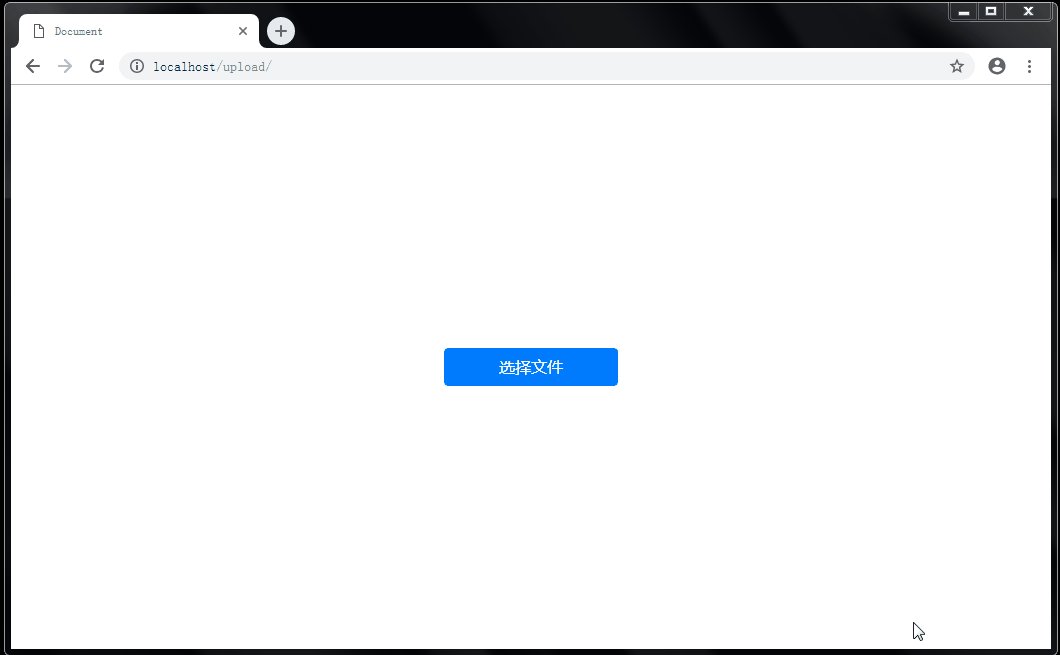
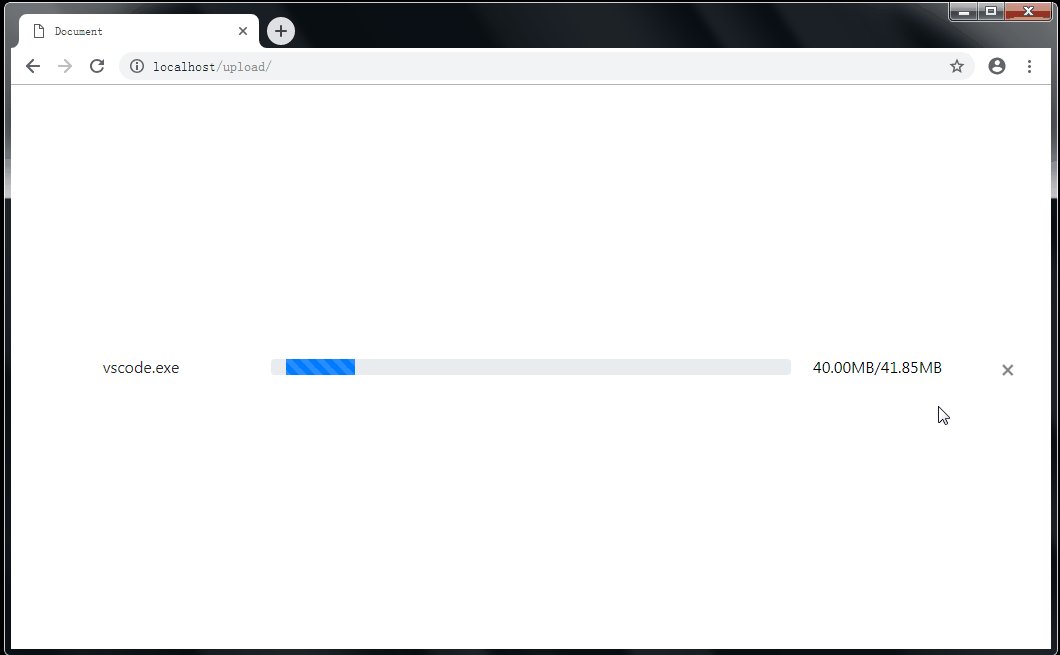
Ensuite, ouvrez le navigateur et fermez délibérément le navigateur pendant le processus de téléchargement. La prochaine fois que vous sélectionnerez le même fichier, vous pourrez reprendre le téléchargement à partir du. position du point d'arrêt.
4. Bien que la fonction de téléchargement de fichiers avec téléchargement avec reprise du point d'arrêt ait été implémentée, l'interface doit encore être embellie. Le framework bootstrap est cité ici, qui nécessite jquery. D'ailleurs, l'ajax de jquery est utilisé à la place. ajax natif de JS Veuillez noter que le plus important est que les attributs processData et contentType de $.ajax doivent être définis sur false :
// POST表单数据
$.ajax({
url: 'upload.php',
type: 'post',
data: fd,
processData: false,
contentType: false,
success: function() {
upload(end);
}
});Le rendu final embelli est le suivant :
<.>
Tutoriel JS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!