

Cause : Étant donné que le site officiel d'easy-mock est très instable, je souhaite créer mon propre environnement simulé local (bien sûr, la société a des serveurs disponibles que vous pouvez utiliser, et il Il est préférable de déployer directement sur le serveur). Cependant, si vous n’en avez pas fait la demande ou si vous n’avez pas de serveur, configurez-en d’abord un localement et utilisez-le. euh. . . . .
1. Installez d'abord l'environnement node.js (adresse fournie : https://nodejs.org/en/)
2. Téléchargez mongoDB
Quand. téléchargement Choisissez l'outil graphique, très simple à utiliser. Après le téléchargement, ouvrez l'interface
Après avoir entré, cliquez directement car il n'y a pas de mot de passe défini, et connectez-vous
Vous êtes ensuite connecté.
Recommandations d'apprentissage associées : Tutoriel vidéo javascript
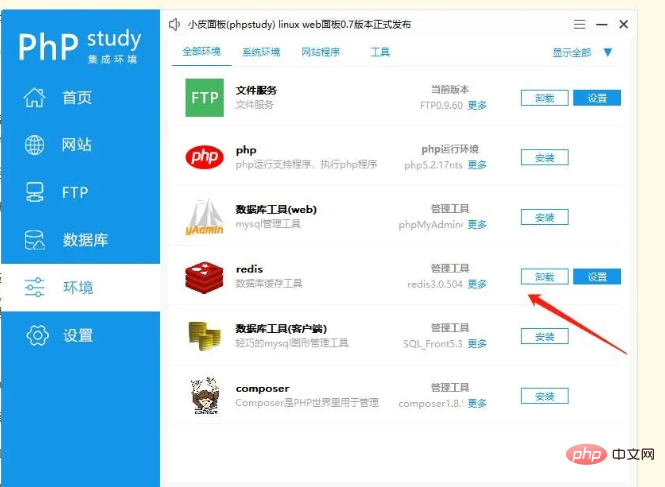
3. Installation de Redis
Je recommande une méthode infaillible pour installer. redis. Téléchargez d'abord phpstudy, puis de nombreux outils que vous utilisez peuvent être téléchargés et gérés de manière unifiée. Particulièrement pratique. Cliquez simplement ici pour télécharger immédiatement.

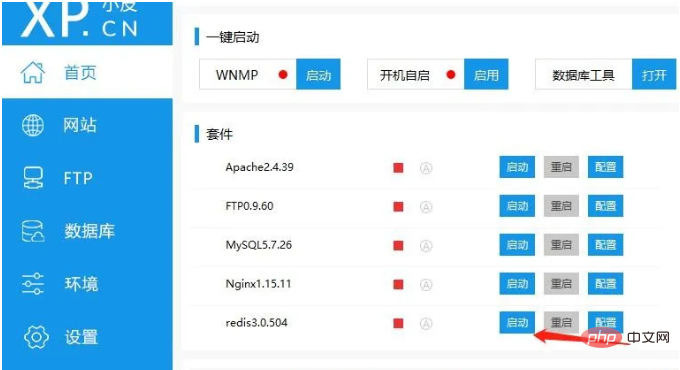
Trouvez simplement Redis et installez-le directement.

Cliquez ensuite sur Démarrer sur la page d'accueil.
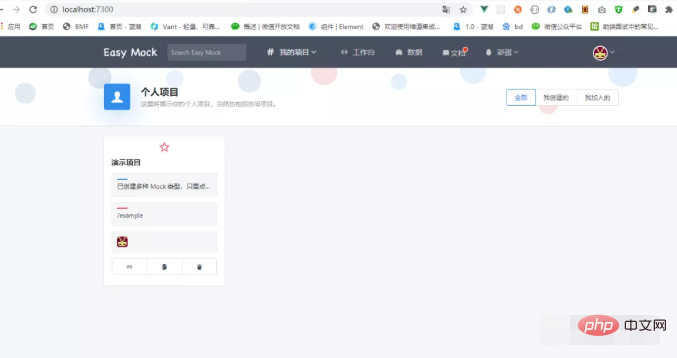
4. Installez et téléchargez easy mock
Utilisez l'outil git
. git
cd easy-mock, npm install, npm run build
Ouvrez la page easymock à partir de http://localhost:7300/ et commencez à utiliser ilUne fois l'installation terminée, ouvrez config/default.json
Vérifiez : Après avoir confirmé la cohérence, téléchargez npm i -g cross-env pm2 Une fois le téléchargement terminé, exécutez la variable d'environnement cross-env NODE_ENV=production pm2 start app.js 

, seul un affichage partiel de la syntaxe est fourni ci-dessous. Pour des cas d'utilisation et une documentation plus détaillés, veuillez vous référer au site officiel de Mock.js. Mock.js
{
"code": 0,
"data": {
"projects|5-10": [{ //随机生成5-10条
"adpartment|1": ["研发部", "市场部", "运营部"],
"address": "@county(true)",
"position": "员工",
"post": "admin",
}]
}
} "id|+1": 1, //id的递增
"name": "@cname", // 姓名
"email": "@email", //邮箱
"mobile": /^(13[0-9]|15[012356789]|166|17[3678]|18[0-9]|14[57])[0-9]{8}$/, //生成手机11位号 可以使用正则表达式
"sex": "@boolean, // 随机boolean"Boolean": "@boolean", // 布尔值 "natural": "@natural", // natural( min, max ) "integer": "@integer", // integer( min, max ) "float": "@float(22,99,1,2)", // float( min, max, dmin, dmax ) "string": "@string", //string(type,min,max) lower小写,upper大写,number数字,symbol符号, "range": "@range", //range( start, stop, step ) step为间隔为,最后返回值为数组
"date": "@date", // 日期 "time": "@time", // 时间 "dataTime": "@datetime", // 日期+时间 "Now": "@now", // 当前的日期时间
"paragraph": "@cparagraph", // 段落 "title":"@ctitle(1,10)",//标题,长度为1-10 "sentence": "@csentence", //句子 "first": "@cfirst", //姓氏
"region": "@region", //方位 "province": "@province", //省份 "city": "@city", // 城市 +(true),可以获取到上一级,例如:@city(true) 可以获取到省市
"avatar":"@image" "avatar":"@image('50x50','red','#fff','文字‘)"
"city|2-4": {
"110000": "北京市",
"120000": "天津市",
"130000": "河北省",
"140000": "山西省"
}
"city|1": [
"北京市",
"天津市",
"河北省",
"山西省"
]"avatar":"@image('50x50','@color','#fff','@word‘)"
{
"string|1-2": "@string",
"integer": "@integer(10, 30)",
"float": "@float(60, 100, 2, 2)",
"boolean": "@boolean",
"date": "@date(yyyy-MM-dd)",
"datetime": "@datetime",
"now": "@now",
"url": "@url",
"email": "@email",
"region": "@region",
"city": "@city",
"province": "@province",
"county": "@county",
"upper": "@upper(@title)",
"guid": "@guid",
"id": "@id",
"image": "@image(200x200)",
"title": "@title",
"cparagraph": "@cparagraph",
"csentence": "@csentence",
"range": "@range(2, 10)"
}{
"string": "&b(V",
"integer": 29,
"float": 65.93,
"boolean": true,
"date": "2013-02-05",
"datetime": "1983-09-13 16:25:29",
"now": "2017-08-12 01:16:03",
"url": "cid://vqdwk.nc/iqffqrjzqa",
"email": "u.ianef@hcmc.bv",
"region": "华南",
"city": "通化市",
"province": "陕西省",
"county": "嵊州市",
"upper": "DGWVCCRR TLGZN XSFVHZPF TUJ",
"guid": "c09c7F2b-0AEF-B2E8-74ba-E1efC0FecEeA",
"id": "650000201405028485",
"image": "http://dummyimage.com/200x200",
"title": "Orjac Kwovfiq Axtwjlop Xoggxbxbw",
"cparagraph": "他明林决每别精与界受部因第方。习压直型示多性子主求求际后世。严比加指安思研计被来交达技天段光。全千设步影身据当条查需府有志。斗中维位转展新斯克何类及拉件科引解。主料内被生今法听或见京情准调就品。同六通目自观照干意音期根几形。",
"csentence": "命己结最方心人车据称温增划眼难。",
"range": [2, 3, 4, 5, 6, 7, 8, 9]
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Windows vérifie l'état d'occupation des ports
Windows vérifie l'état d'occupation des ports
 Vérifier les fenêtres d'occupation du port
Vérifier les fenêtres d'occupation du port
 Les photos Windows ne peuvent pas être affichées
Les photos Windows ne peuvent pas être affichées
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows
 Windows ne peut pas accéder à l'ordinateur partagé
Windows ne peut pas accéder à l'ordinateur partagé
 mise à jour automatique de Windows
mise à jour automatique de Windows
 gestionnaire de démarrage de Windows
gestionnaire de démarrage de Windows
 Touches de raccourci de l'écran de verrouillage Windows
Touches de raccourci de l'écran de verrouillage Windows