Récemment, je développe un système de gestion d'arrière-plan d'actualités. Le modèle utilisé est x-admin2.0. Le framework est développé sur la base de la version ThinkPHP5.1. Pendant le processus de développement, comment introduire les fichiers CSS, JS. une énigme. Aujourd'hui, nous allons parler de la façon d'introduire les fichiers CSS et JS.
Jetons d'abord un coup d'œil à l'effet de l'interface de connexion exécutée dans le navigateur avant l'introduction des styles CSS et JS.

Appuyez sur F12 pour afficher le code source et trouver une erreur. La raison est que le style que nous avons introduit n'a pas été trouvé, le fichier ne peut donc pas être importé. L'erreur s'affiche comme suit :

Alors, comment introduire les styles CSS et les styles JS ?
1. Parlons des méthodes JS et CSS requises par le modèle. Sous le fichier d'entrée public statique, créez un nouveau dossier pour stocker les fichiers CSS et JS requis par l'arrière-plan. c'est l'administrateur.
2. Ouvrez le fichier index.php sous le fichier d'entrée publique et définissez les constantes sous le fichier.
(1) Ajouter un projet local : définir('SITE_URL', 'http://127.0.0.1/project name');
(2) Projet en ligne : définir('SITE_URL '); ,'http://'.$_SERVER['HTTP_HOST']); Il est recommandé d'utiliser
Je vais prendre un projet local comme exemple :
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2018 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <liu21st@gmail.com> // +---------------------------------------------------------------------- // [ 应用入口文件 ] namespace think; // 加载基础文件 require __DIR__ . '/../thinkphp/base.php'; define('SITE_URL', 'http://127.0.0.1:8080/student'); // 支持事先使用静态方法设置Request对象和Config对象 // 执行应用并响应 Container::get('app')->run()->send();
3. Rechercher un modèle dans le dossier de configuration .php fichier moteur de modèle, ajoutez le code suivant (renseignez le chemin du fichier que vous devez importer)
//模板参数替换 'tpl_replace_string' => [ '__STATIC__' => SITE_URL.'/public/static', ],
Vous pouvez également le configurer en fonction de votre situation réelle. reportez-vous au manuel de développement complet de ThinkPHP5.1 : https://www.php.cn/xiazai/shouce/1502
Remarque : ajoutez-les sous template.php sous config , où le chemin est défini en fonction de votre propre Apache. À partir du répertoire racine d'Apache, c'est très important, car d'autres sur Internet disent qu'ils partent de statique, car ils définissent le répertoire racine d'Apache comme public, alors faites attention à éviter sauter dans les pièges.
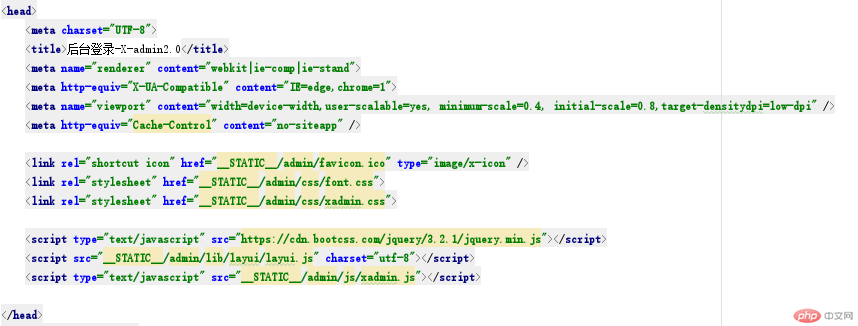
4. Ouvrez le code de l'interface de connexion et modifiez le code dans la partie head Le code est le suivant.

5. Visitez et vérifiez l'effet.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Scripts VBS couramment utilisés
Scripts VBS couramment utilisés
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 Comment régler la sensibilité de la souris
Comment régler la sensibilité de la souris
 évaluation python
évaluation python
 Tutoriel pour les nouveaux arrivants à Ouyi
Tutoriel pour les nouveaux arrivants à Ouyi
 win10 se connecte à une imprimante partagée
win10 se connecte à une imprimante partagée
 Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal