Réagissez aux questions d'entretien de base (partager)

[Recommandations de sujets connexes : questions d'entretien de réaction (2020)]
1. c'est quoi ?
la clé est la
追踪utilisée dans React to修改dont les éléments de liste sont删除,被添加ou辅助标识. Dansdiff算法, la clé est utilisée pour判断si le nœud de l'élément a été déplacé ou s'il s'agit d'un élément nouvellement créé, réduisant ainsi le nombre de不必要éléments重复渲染.
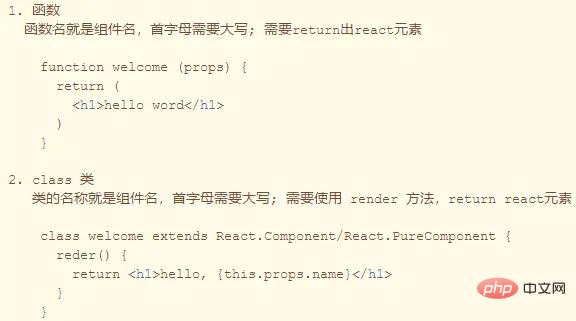
2. Quelles sont les manières de créer des composants dans React ?

Quelle est la différence ?
- Le composant fonction semble être juste une fonction dont la valeur de retour est une structure DOM. En fait, derrière cela se cache l'idée de composant sans état.
- Dans les composants de fonction, vous ne pouvez pas utiliser State, ni la méthode du cycle de vie du composant. Cela détermine que les composants de fonction sont des composants d'affichage, recevant des accessoires, rendant le DOM et ne prêtant pas attention aux autres logiques
- Il n'y a pas de ceci dans le composant de fonction
- Les composants de fonction sont plus faciles à comprendre. Lorsque vous voyez un composant de fonction, vous savez que sa fonction est simplement de recevoir des propriétés et de restituer la page. Il n'effectue pas de traitement logique qui n'a rien à voir avec l'interface utilisateur. C'est juste une pure fonction. Quelle que soit la complexité de la structure DOM renvoyée,
3. Que se passe-t-il après l'appel de setState ?

4. Principe de diff React
- Décomposer l'arborescence selon les niveaux, et comparer uniquement les éléments de même niveau
- à la liste Chaque unité de la structure ajoute un attribut clé unique pour faciliter la comparaison
- React ne fera correspondre que les composants de la même classe (la classe fait ici référence au nom du composant)
- Rendu sélectif des sous-arbres. Les développeurs peuvent remplacer ShouldComponentUpdate pour améliorer les performances des différences
5 Pourquoi est-il recommandé que le paramètre transmis à setState soit un rappel au lieu d'un objet
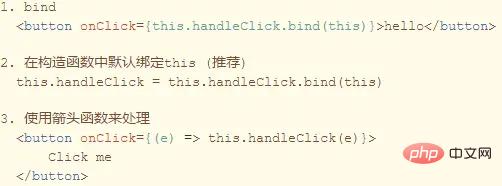
6. A propos de cette liaison ?Parce que
this.propset peuvent être celles dethis.state, et leurs valeurs ne peuvent pas être utilisées pour calculer l'état suivant异步

Cette fonction sera appelée lorsque l'appel de la fonction setState sera terminé et que le composant démarrera. pour restituer. , nous pouvons utiliser cette fonction pour vérifier si le rendu est terminé8 (Dans le constructeur) Quel est le but d'appeler super(props) <.>Dans super(), les sous-classes ne peuvent pas l'utiliser avant d'être appelées. Dans ES5, les sous-classes doivent appeler super() dans le constructeur. La raison pour laquelle on passe des accessoires à super() est de faciliter (dans les sous-classes) l'accès aux
constructorthis.propsLes idées et les processus de 9.flux ?
La plus grande fonctionnalité de Le flux est le « flux unidirectionnel » de données.
L'utilisateur visite
流程:
pour envoyer lesviewviewreçoitactionde l'utilisateur, demandant à
de mettre à jour en conséquencedispatcheractionAprès la mise à jour, envoyez un événementstore
storeAprès avoir reçu l'événementchange, mettez à jour la page.viewchange10. Quelle est la différence entre Element et Component dans React ?
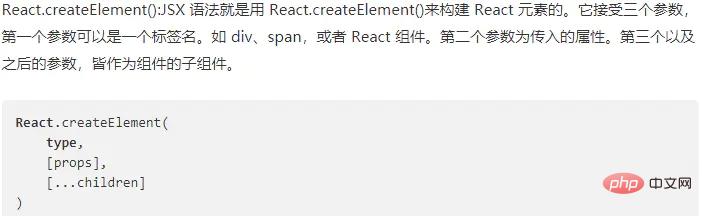
La fonction createElement est une fonction utilisée pour créer un élément React après la compilation JSX
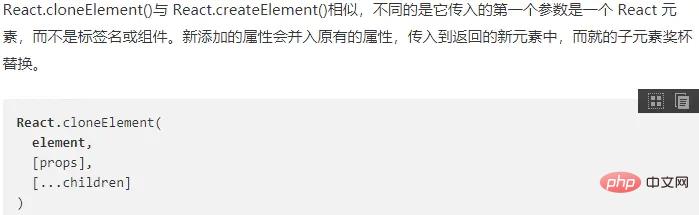
- cloneElement est utilisée pour copier un élément et transmettre de nouveaux accessoires
- 11 .Quelle est la différence entre createElement et cloneElement

Pour plus de contenu lié à la programmation, veuillez faire attention au site Web chinois php Introduction à la
Introduction à la
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer
 Comment empaqueter et déployer des applications frontales à l'aide de React et Docker
Sep 26, 2023 pm 03:14 PM
Comment empaqueter et déployer des applications frontales à l'aide de React et Docker
Sep 26, 2023 pm 03:14 PM
Comment utiliser React et Docker pour empaqueter et déployer des applications frontales L'empaquetage et le déploiement d'applications frontales sont une partie très importante du développement de projet. Avec le développement rapide des frameworks front-end modernes, React est devenu le premier choix de nombreux développeurs front-end. En tant que solution de conteneurisation, Docker peut grandement simplifier le processus de déploiement d'applications. Cet article explique comment utiliser React et Docker pour empaqueter et déployer des applications frontales et fournit des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons installer






