 interface Web
interface Web
 js tutoriel
js tutoriel
 Le code d'effet du service client en ligne de style onglet dans le coin inférieur droit de la page Web implémenté par jQuery_jquery
Le code d'effet du service client en ligne de style onglet dans le coin inférieur droit de la page Web implémenté par jQuery_jquery
Le code d'effet du service client en ligne de style onglet dans le coin inférieur droit de la page Web implémenté par jQuery_jquery
L'exemple de cet article décrit le code d'effet du service client en ligne de style onglet dans le coin inférieur droit de la page Web implémenté par jQuery. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
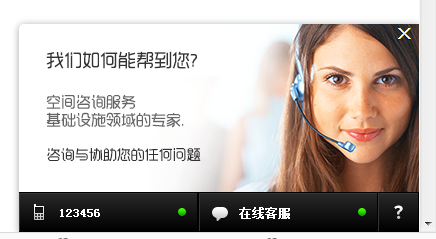
Il s'agit d'un code de service client en ligne de type onglet dans le coin inférieur droit de la page Web. Si vous utilisez les navigateurs Firefox ou Chrome, le service client aura une ombre de bordure. Il ne semble pas y avoir d'effet de bordure sous IE8. Dans l’ensemble, ce n’est pas aussi bon que dans les navigateurs Chrome, Firefox et Opera Down. Le bas de ce code de service client en ligne utilise un style d'onglet TAB et le contenu du service client peut être commuté en cliquant sur la souris, ce qui est assez nouveau.
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/jquery-right-buttom-tab-style-online-demo/
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页右下角tab样式的在线客服代码</title>
<style>
.contact-bar{position: fixed;bottom: 0;right: 0;width: 400px;overflow: hidden;z-index: 9999}
.contact-bar .cb-btn{float: left;position: relative;height: 38px;font-size: 12px;line-height: 40px;text-transform: uppercase;border: 1px solid #000;border-left: none;color: #FFF;background-color: #292929;background-image: -webkit-gradient(linear, left top, left bottom, from(rgb(41,41,41)), to(rgb(0,0,0)));background-image: -webkit-linear-gradient(top, rgb(41,41,41), rgb(0,0,0));background-image: -moz-linear-gradient(top, rgb(41,41,41), rgb(0,0,0));background-image: -o-linear-gradient(top, rgb(41,41,41), rgb(0,0,0));background-image: -ms-linear-gradient(top, rgb(41,41,41), rgb(0,0,0));background-image: linear-gradient(top, rgb(41,41,41), rgb(0,0,0));filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0, StartColorStr='#292929', EndColorStr='#000000');-moz-box-shadow: inset 1px 0 0 #343534, inset 0 1px 0 #343534;-webkit-box-shadow: inset 1px 0 0 #343534, inset 0 1px 0 #343534;box-shadow: inset 1px 0 0 #343534, inset 0 1px 0 #343534}
.contact-bar .cb-btn: hover, .contact-bar .cb-btn-hover{background-color: #4e4e4e;background-image: -webkit-gradient(linear, left top, left bottom, from(rgb(78,78,78)), to(rgb(39,39,39)));background-image: -webkit-linear-gradient(top, rgb(78,78,78), rgb(39,39,39));background-image: -moz-linear-gradient(top, rgb(78,78,78), rgb(39,39,39));background-image: -o-linear-gradient(top, rgb(78,78,78), rgb(39,39,39));background-image: -ms-linear-gradient(top, rgb(78,78,78), rgb(39,39,39));background-image: linear-gradient(top, rgb(78,78,78), rgb(39,39,39));filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0, StartColorStr='#4e4e4e', EndColorStr='#272727');-moz-box-shadow: inset 1px 0 0 #5a5b5a, inset 0 1px 0 #5a5b5a;-webkit-box-shadow: inset 1px 0 0 #5a5b5a, inset 0 1px 0 #5a5b5a;box-shadow: inset 1px 0 0 #5a5b5a, inset 0 1px 0 #5a5b5a;cursor: pointer}
.contact-bar .cb-btn-selected, .contact-bar .cb-btn-selected: hover, .contact-bar .cb-btn-selected.cb-btn-hover{background-image: none;background-color: #232423;-moz-box-shadow: inset 0 5px 20px black;-webkit-box-shadow: inset 0 5px 20px black;box-shadow: inset 0 5px 20px black}
.contact-bar .cb-btn.cb-chat, .contact-bar .cb-btn.cb-phone{width: 178px}
.contact-bar .cb-btn.cb-chat{border-left: 1px solid #000}
.contact-bar .cb-btn-selected.cb-chat{-webkit-border-radius: 0;-moz-border-radius: 0;border-radius: 0}
.contact-bar .cb-chat .cb-btn-text{background: url(images/cb-icon-livechat.png) no-repeat 12px 14px}
.contact-bar .cb-phone .cb-btn-text{background: url(images/cb-icon-phone.png) no-repeat 14px 11px}
.contact-bar .cb-btn-text{float: left;height: 38px;padding-left: 40px;font-weight: bold}
.contact-bar .cb-kb, .cb-twitter, .cb-facebook{width: 40px;text-indent: -3000em}
.contact-bar .cb-kb span, .contact-bar .cb-twitter span, .contact-bar .cb-facebook span{float: left;width: 100%}
.contact-bar .cb-kb span{background: url(images/cb-icon-kb.png) no-repeat center center}
.contact-bar .cb-twitter span{background: url(images/cb-icon-twitter.png) no-repeat center center}
.contact-bar .cb-facebook span{background: url(images/cb-icon-facebook.png) no-repeat center center}
.cb-status{position: absolute;right: 0;width: 10px;height: 10px;margin: 15px 10px 16px 0}
.cb-online{background: url(images/cb-status-online.png) no-repeat center center}
.cb-offline{background: url(images/cb-status-offline.png) no-repeat center center}
.cb-popup{z-index: 9998;position: fixed;bottom: 0;right: 0;width: 400px;padding-bottom: 40px;background-color: #FFF;-webkit-border-top-left-radius: 5px;-moz-border-radius-topleft: 5px;border-top-left-radius: 5px;-moz-box-shadow: 0 1px 10px rgba(0, 0, 0, 0.36);-webkit-box-shadow: 0 1px 10px rgba(0, 0, 0, 0.36);box-shadow: 0 1px 10px rgba(0, 0, 0, 0.36)}
.cb-popup-toolbar{width: 380px;line-height: 10px;padding: 5px 10px}
.cb-popup-close{padding: 5px;font-size: 18px;font-weight: bold;position: absolute;right: 0;top: 0}
.cb-popup-close: hover{cursor: pointer}
.cb-popup-inner{padding: 50px 0;width: 400px;text-align: center}
.cb-popup.chat-invitation{background-color: transparent;height: 168px}
.cb-popup.call-us{height: 168px}
.cb-popup.chat-invitation .cb-popup-close{color: #FFF;text-shadow: 0 1px 1px rgba(0, 0, 0, 0.9);z-index: 99999}
.cb-popup #eye-catcher{float: left;margin-top: -10px}
.cb-popup #eye-catcher a{background: url(images/livechat.png) no-repeat;height: 170px;width: 400px;display: block;text-indent: -999em}
.cb-popup p{color: #999}
.cb-popup .cb-btn{text-align: center;border: 1px solid #043b8f;color: #FFF;line-height: 20px;font-weight: bold;text-decoration: none;background-color: #49bae3;background-image: -webkit-gradient(linear, left top, left bottom, from(rgb(73,186,227)), to(rgb(42,73,180)));background-image: -webkit-linear-gradient(top, rgb(73,186,227), rgb(42,73,180));background-image: -moz-linear-gradient(top, rgb(73,186,227), rgb(42,73,180));background-image: -o-linear-gradient(top, rgb(73,186,227), rgb(42,73,180));background-image: -ms-linear-gradient(top, rgb(73,186,227), rgb(42,73,180));background-image: linear-gradient(top, rgb(73,186,227), rgb(42,73,180));filter: progid: DXImageTransform.Microsoft.gradient(GradientType=0, StartColorStr='#49bae3', EndColorStr='#2a49b4');-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;-moz-box-shadow: inset 0 1px 2px #25daee;-webkit-box-shadow: inset 0 1px 2px #25daee;box-shadow: inset 0 1px 2px #25daee;text-shadow: 0 1px 2px rgba(0, 0, 0, 0.5)}
.cb-btn.cb-btn-first{margin-left: 0}
.cb-btn.cb-btn-last{margin-right: 0}
.cb-form .cb-btn{width: 100%}
.cb-popup .contact-phone{font-size: 30px;font-weight: bold;line-height: 1;margin-bottom: .25em}
</style>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".cb-popup-close").click(function() {
$(".cb-popup").hide();
});
$(".cb-chat").click(function() {
$(".call-us").hide();
$(".chat-invitation").toggle();
});
$(".cb-phone").click(function() {
$(".chat-invitation").hide();
$(".call-us").toggle();
});
});
</script>
</head>
<body style="height:1200px;">
<div class="contact-bar">
<div class="cb-btn cb-phone"> <span class="cb-btn-text">123456</span> <span class="cb-status cb-online"> </span> </div>
<div class="cb-btn cb-chat"> <span class="cb-btn-text">在线客服</span> <span class="cb-status cb-online"> </span> </div>
<div class="cb-btn cb-kb"> <a href="#" target="_blank" title="脚本之家"><span class="cb-btn-img">脚本之家</span></a> </div>
</div>
<div class="call-us cb-popup">
<div class="cb-popup-toolbar"> <span class="cb-popup-close">×</span> </div>
<div class="cb-popup-inner">
<div class="popup-contactInfo">
<div class="contact-phone">123456789</div>
</div>
<p>Le code deffet du service client en ligne de style onglet dans le coin inférieur droit de la page Web implémenté par jQuery_jquery<a target="_blank" href="http://wp.qq.com/wpa/qunwpa?idkey=47d9817e9e09f61b288b8ad6d33fb18cbd659ca244515000d6e5d3a2981a12"><img src="/static/imghw/default1.png" data-src="http://pub.idqqimg.com/wpa/images/group.png" class="lazy" border="0" alt="Le code deffet du service client en ligne de style onglet dans le coin inférieur droit de la page Web implémenté par jQuery_jquery" title="Le code deffet du service client en ligne de style onglet dans le coin inférieur droit de la page Web implémenté par jQuery_jquery"></a> </p>
</div>
</div>
<div class="chat-invitation cb-popup" style="display: none;" >
<div class="cb-popup-toolbar"> <span class="cb-popup-close">×</span> </div>
<div id="eye-catcher"> <a href="#" onClick="javascript:window.open('http://wp.qq.com/wpa/qunwpa?idkey=4bf27be4ad1c0d244515000be05d9c0efbb2c52ae1feb7247a40950720', '_blank', 'height=405, width=506,toolbar=no,scrollbars=no,menubar=no,status=no');; return false;" title="点击与在线客服交谈">在线客服</a> </div>
</div>
</body>
</html>
J'espère que cet article sera utile à tous ceux qui programment jQuery.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :





