
Avec la mise à niveau de la version de Vue.js ces dernières années, Vue.js a également été utilisé comme premier choix de framework front-end par de plus en plus de développeurs. On peut dire qu'une personne front-end ne le fait pas. comprenez que Vue n'est pas un excellent ingénieur front-end. Bien sûr, Vue recevra de nombreux refus si vous ne connaissez pas Vue lors des entretiens et des promotions.
Alors, qu'est-ce que Vue ?
Vue.js est une bibliothèque MVVM légère, hautes performances et composable avec une API très facile à utiliser
De nombreux débutants apprennent tout juste Vue , en gros pour récupérer le manuel et commencer à écrire du code. En fait, avant de commencer à écrire Vue, nous devons comprendre le mode MVVM de Vue.js et le mode MVP de jq.
Regardons d'abord l'effet :
Nous voulons obtenir l'effet de todolist, c'est-à-dire qu'une fois le contenu d'entrée dans la zone de saisie soumis, l'entrée le contenu sera affiché ci-dessous.

Cet effet n'est pas difficile à obtenir. Vue et jq peuvent donc le faire. Le même effet frontal peut également être obtenu avec jq, alors pourquoi Vue devrait-il l'être. préféré ? Cela commence donc par les différents modes des deux.
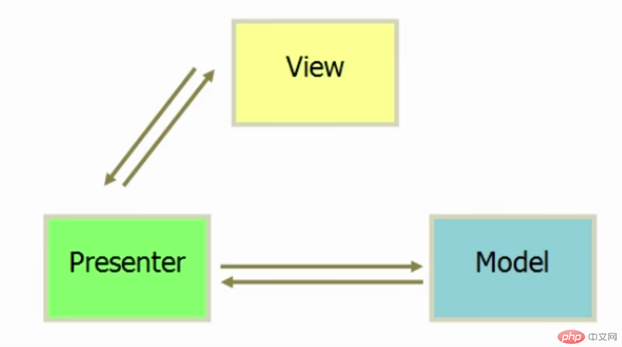
Mode MVP
Le mode MVP est le mode que nous utilisons lors de l'écriture du code jq :
couche de modèle (couche de données),
couche de présentation (couche de contrôle/liée à la logique métier)
vue (couche de vue)
Le présentateur est la couche principale , Lorsque vous utilisez jq pour obtenir des effets, vous constaterez qu'il y a beaucoup de code fonctionnant sur le DOM.

<div id="root">
<input class="input"/>
<button onclick="add(this)">提交</button>
<ul></ul>
</div>
<script>
function add(a){
var content=$(".input").val();
var html="<li>"+content+"</li>";
$('ul').append(html);
}
</script>Nous constaterons que jq obtient l'effet en modifiant la structure Dom de la page. Après avoir obtenu les données de la zone de saisie, il ajoutera continuellement des balises li à. obtenir l'effet. Par conséquent, pour obtenir des effets frontaux, la couche Presenter représente une grande proportion de code, tandis que la couche modèle contient une très petite quantité de code.
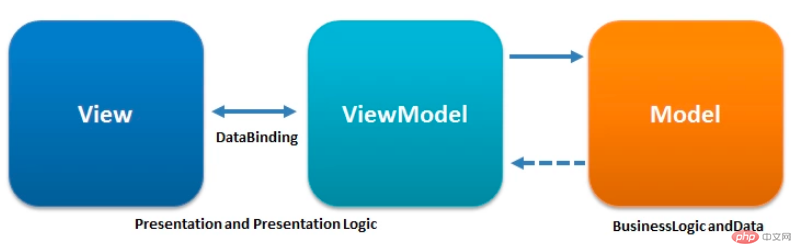
Modèle MVVM
MVVM est l'abréviation de Model-View-ViewModel.
La couche Modèle représente le modèle de données, et la logique métier de modification et d'exploitation des données peut également être définie dans le modèle ; la vue représente le composant de l'interface utilisateur, qui peut être compris comme le code de la page HTML, et la couche Modèle représente le modèle de données. ViewModel est un objet qui synchronise la vue et le modèle.

MVVM concerne davantage le traitement des données que la manipulation du DOM.
Le même effet, voyons comment Vue l'implémente :
<div id="root">
<input v-model="inputValue" />
<button @click="handleSubmit">提交</button>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
new Vue({
el:"#root",
data:{
inputValue:'',
list:[]
},
methods:{
handleSubmit:function(){
this.list.push(this.inputValue)
}
}
})
</script>可见,Vue是通过获取input数据,然后v-for数据循环来实现效果,而不是修改html,这是MVP模式和MVVM模式最大的区别。
那么频繁的操作DOM的缺点是效率低,解析速度慢,内存占用量过高,如果页面比较长,其缺点会更加暴露出来,那么加载时间也就不会很快了。
这也就是为什么同样的效果,我们都在追寻前沿的Vue,慢慢淘汰掉jq的原因。升职加薪,Vue技能赶紧get起来吧。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue