Pourquoi l'aperçu de l'image à imprimer est-il vide ?
Solution au problème selon lequel l'aperçu de l'image d'impression est vide : cliquez d'abord avec le bouton droit sur l'image et sélectionnez le bouton d'impression dans le menu contextuel ; puis sur la page du dossier, cliquez sur la page des outils ; afficher la page et sélectionnez " Annuler "Toujours afficher les images".

Si l'aperçu de l'image ne peut pas être affiché lors de l'aperçu avant impression, nous devons le définir dans l'outil.
L'aperçu de l'image avant impression est vide
Méthode/étapes
On retrouve l'image dans le dossier de l'ordinateur.

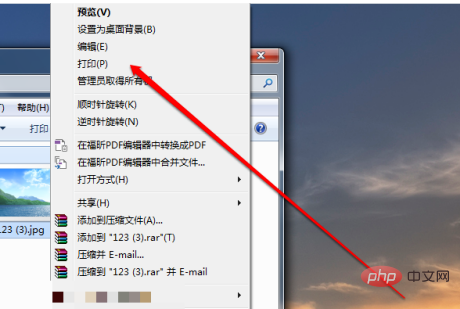
Nous cliquons avec le bouton droit sur l'image et le menu contextuel apparaît. Nous sélectionnons le bouton d'impression dans le menu contextuel.

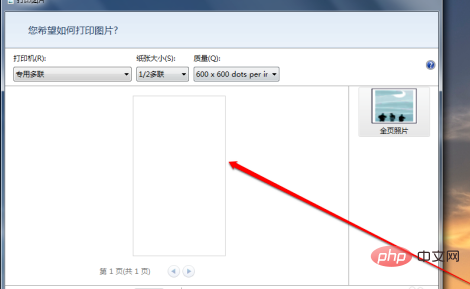
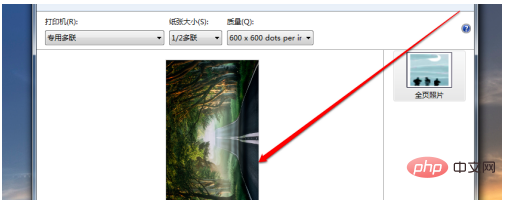
Ensuite, je suis entré dans la page d'aperçu avant impression, mais je n'ai pas pu voir l'aperçu de l'image.

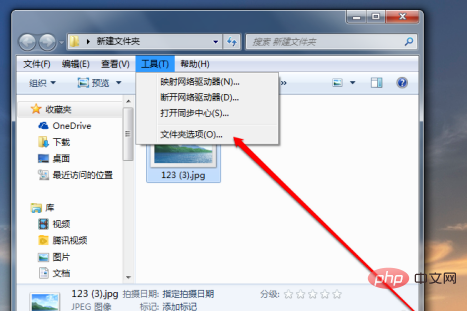
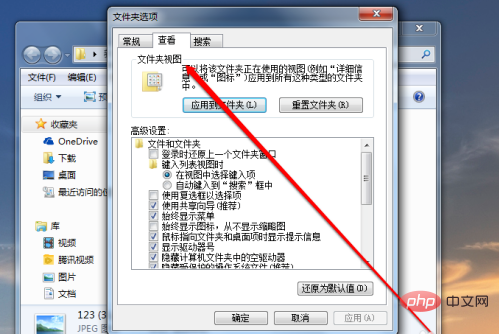
Ensuite on clique sur la page outil sur la page dossier.

Après avoir cliqué sur le bouton de l'outil, nous entrons dans la page de visualisation.

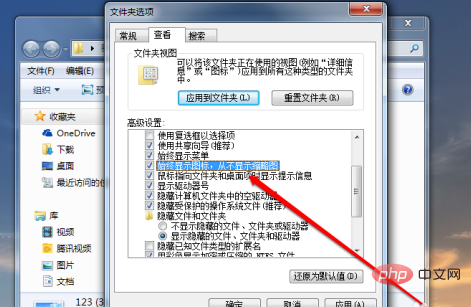
Nous consultons la page et nous choisissons d'annuler toujours l'affichage des images et non l'affichage des aperçus des images.

Après l'avoir décoché, nous pouvons cliquer pour imprimer l'image pour la prévisualiser.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter la fonction de prévisualisation d'image dans Uniapp
Jul 04, 2023 am 10:36 AM
Comment implémenter la fonction de prévisualisation d'image dans Uniapp
Jul 04, 2023 am 10:36 AM
Comment implémenter la fonction d'aperçu d'image dans uni-app Introduction : Dans le développement d'applications mobiles, l'aperçu d'image est une fonction couramment utilisée. Dans uni-app, nous pouvons implémenter la fonction d'aperçu de l'image en utilisant des plug-ins uni-ui ou des composants personnalisés. Cet article présentera comment implémenter la fonction d'aperçu d'image dans uni-app, avec des exemples de code. 1. Utilisez le plug-in uni-ui pour implémenter la fonction de prévisualisation d'image. uni-ui est une bibliothèque de composants basée sur Vue.js développée par DCloud, qui fournit un groupe d'interface utilisateur riche.
 Comment gérer les problèmes d'aperçu et de zoom des images dans les composants Vue
Oct 09, 2023 pm 09:34 PM
Comment gérer les problèmes d'aperçu et de zoom des images dans les composants Vue
Oct 09, 2023 pm 09:34 PM
La façon de gérer les problèmes d'aperçu et de zoom des images dans les composants Vue nécessite des exemples de code spécifiques. Introduction : Dans les applications Web modernes, l'aperçu et le zoom des images sont des exigences très courantes. En tant que framework front-end populaire, Vue nous fournit de nombreux outils puissants pour résoudre ces problèmes. Cet article expliquera comment gérer l'aperçu des images et le zoom dans les composants Vue, et fournira des exemples de code spécifiques. 1. Aperçu de l'image : l'aperçu de l'image signifie que lorsque l'utilisateur clique ou survole l'image, il peut afficher une grande version de l'image ou l'agrandir dans une zone spécifique.
 Comment implémenter les fonctions de navigation dans les images et d'aperçu des images dans Uniapp
Oct 20, 2023 pm 03:57 PM
Comment implémenter les fonctions de navigation dans les images et d'aperçu des images dans Uniapp
Oct 20, 2023 pm 03:57 PM
Comment implémenter les fonctions de navigation d'images et d'aperçu d'images dans uniapp ? Dans uniapp, nous pouvons utiliser la bibliothèque de composants uni-ui pour implémenter des fonctions de navigation d'images et de prévisualisation d'images. uni-ui est une bibliothèque de composants basée sur Vue.js développée par DCloud, qui fournit un riche ensemble de composants d'interface utilisateur, notamment des composants de navigation d'images et d'aperçu d'images. Tout d’abord, nous devons introduire la bibliothèque de composants uni-ui dans le projet. Ouvrez le fichier pages.json du projet et ajoutez "un" dans le champ "easycom"
 Conseils et bonnes pratiques pour implémenter la fonction d'aperçu d'image dans Vue
Jun 25, 2023 pm 09:21 PM
Conseils et bonnes pratiques pour implémenter la fonction d'aperçu d'image dans Vue
Jun 25, 2023 pm 09:21 PM
Vue est un framework JavaScript populaire pour créer des applications à page unique (SPA). L'aperçu des images est une fonctionnalité courante dans les applications Web, et il existe de nombreuses façons d'implémenter l'aperçu des images dans Vue. Cet article présentera en détail les techniques et les meilleures pratiques pour implémenter la fonction de prévisualisation d'image dans Vue. 1. Utilisez le plug-in Vue Le plug-in Vue fournit un moyen simple d'implémenter l'aperçu des images. Les plugins Vue peuvent être enregistrés globalement afin de pouvoir être utilisés dans toute l'application. Voici deux plug-ins Vue couramment utilisés :
 Utilisez Uniapp pour implémenter la fonction de prévisualisation d'image
Nov 21, 2023 pm 02:33 PM
Utilisez Uniapp pour implémenter la fonction de prévisualisation d'image
Nov 21, 2023 pm 02:33 PM
Utiliser uniapp pour implémenter la fonction de prévisualisation d'image Dans les réseaux sociaux et les applications mobiles modernes, la fonction de prévisualisation d'image est presque standard. Dans uniapp, nous pouvons facilement implémenter la fonction d'aperçu des images et offrir aux utilisateurs une bonne expérience. Cet article expliquera comment utiliser uniapp pour implémenter la fonction de prévisualisation d'image et fournira des exemples de code spécifiques. Importez les plug-ins requis Afin d'implémenter la fonction de prévisualisation de l'image, nous devons utiliser le plug-in uni.previewImage fourni par uniapp. Dans le projet uniapp,
 Comment utiliser le plug-in d'aperçu d'image dans Uniapp pour réaliser la fonction de visualisation d'agrandissement d'image
Oct 20, 2023 am 08:16 AM
Comment utiliser le plug-in d'aperçu d'image dans Uniapp pour réaliser la fonction de visualisation d'agrandissement d'image
Oct 20, 2023 am 08:16 AM
Comment utiliser le plug-in d'aperçu d'image dans uniapp pour réaliser la fonction d'affichage d'agrandissement d'image. Des exemples de code spécifiques sont nécessaires. Avec la popularité des appareils mobiles, les images jouent un rôle de plus en plus important dans notre vie quotidienne. Lors du développement d'applications mobiles, la manière de mettre en œuvre la fonction de visualisation d'agrandissement d'image est devenue une exigence courante. L'utilisation du framework uniapp permet de mettre en œuvre ces fonctions plus rapidement et est compatible avec plusieurs plates-formes. Dans uniapp, vous pouvez utiliser des plug-ins tiers pour réaliser la fonction d'agrandissement et de visualisation de l'image. Le plug-in le plus couramment utilisé est uni-.
 Comment implémenter la fonction de prévisualisation d'image dans Vue
Nov 07, 2023 am 10:27 AM
Comment implémenter la fonction de prévisualisation d'image dans Vue
Nov 07, 2023 am 10:27 AM
Dans la conception Web actuelle, le carrousel d’images est un effet très courant. Lorsque nous utilisons le framework Vue pour développer des pages Web, nous pouvons implémenter cette fonction via les plug-ins Vue. Cet article fournira des exemples de code spécifiques pour présenter comment implémenter la fonction de prévisualisation d'image dans Vue. 1. Présentation des plug-ins Nous pouvons utiliser le plug-in Vue vue-awesome-swiper pour implémenter la fonction carrousel d'images. Vue-awesome-swiper est un composant de diagramme de carrousel qui prend en charge les carrousels à boucles infinies, l'ajout et la suppression dynamiques d'éléments de carrousel,
 L'applet WeChat implémente la fonction de prévisualisation d'image
Nov 21, 2023 pm 12:38 PM
L'applet WeChat implémente la fonction de prévisualisation d'image
Nov 21, 2023 pm 12:38 PM
L'applet WeChat est une application légère qui peut être utilisée directement dans WeChat. Elle présente les avantages d'une utilisation multiplateforme et facile. Au cours du processus de développement, nous rencontrons souvent le besoin d'implémenter la fonction de prévisualisation des images. Cet article donnera un exemple de code spécifique pour vous apprendre à implémenter la fonction d'aperçu d'image dans l'applet WeChat. Tout d’abord, nous devons introduire des composants dans la page de l’applet WeChat. Ajoutez le code suivant dans le fichier wxml : <imagesrc="{{imageUrl}}"





