

Avant-propos
Le formulaire est expliqué dans les notes de "PHP Study Notes-Interaction between PHP and Web Pages 1" Certains attributs du formulaire, notamment comment écrire sa marque de champ de saisie, sa marque de champ de sélection et sa marque de champ de texte. Le contenu suivant explique comment obtenir les données du formulaire et transférer les données PHP, y compris l'obtention de diverses valeurs de contrôle.
Recommandations d'apprentissage associées : programmation php(vidéo)
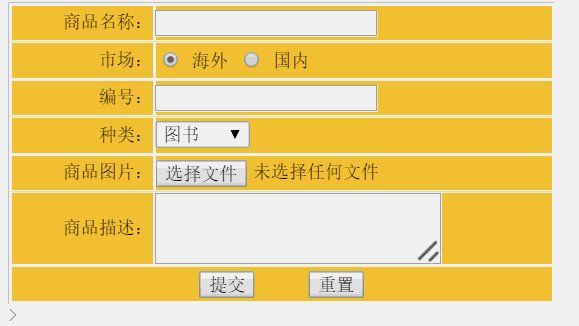
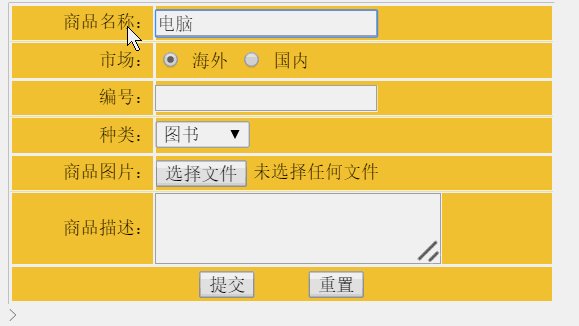
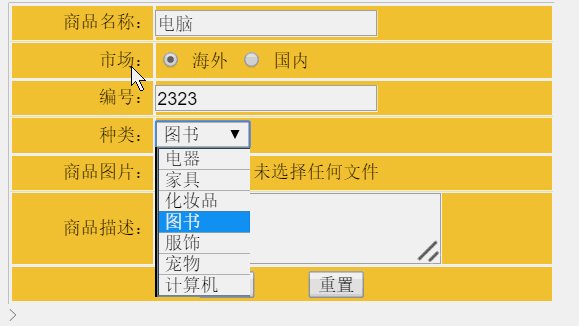
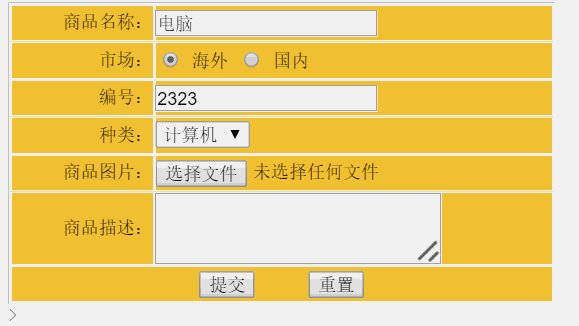
Insérer un formulaire
Il doit y avoir un formulaire avant de soumettre le formulaire. Une fois notre formulaire créé, le formulaire peut être inséré dans la page Web. Le code est le suivant :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>在普通的Web页中插入表单</title>
<style type="text/css">
body,td,th {
font-size: 12px;
}
</style>
</head>
<body>
<form action="demo_1.php" method="post" name="form1" enctype="multipart/form-data">
<table width="405" height="24" border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">商品名称:</td>
<td height="25" align="left"><input name="product" type="text" id="user" size="20" maxlength="100"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">市场:</td>
<td height="25" colspan="2" align="left"><input name="from" type="radio" value="海外" checked>
海外
<input type="radio" name="from" value="国内">
国内</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">编号:</td>
<td width="289" height="25" colspan="2" align="left"><input name="code" type="text" id="code" size="20" maxlength="100"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">种类:</td>
<td height="25" colspan="2" align="left"><select name="select">
<option value="电器">电器</option>
<option value="家具">家具</option>
<option value="化妆品">化妆品</option>
<option value="图书" selected>图书</option>
<option value="服饰">服饰</option>
<option value="宠物">宠物</option>
<option value="计算机">计算机</option>
</select></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">商品图片: </td>
<td height="25" colspan="2" align="left"><input name="photo" type="file" size="20" maxlength="1000" id="photo"></td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">商品描述: </td>
<td height="25" colspan="2" align="left"><textarea name="intro" cols="28" rows="3" id="info"></textarea></td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3"><input type="submit" name="submit" value="提交">
<input type="reset" name="submit2" value="重置"></td>
</tr>
</table>
</form>
<?php
header("Content-Type:text/html; charset=gb2312");
?>>
</body>
</html>Dans le
Exécuter les résultats :

Obtenir les données du formulaire
Le principal moyen d'obtenir données du formulaire Il existe deux méthodes d'horloge : la méthode POST() et la méthode GET().
est spécifié par l'attribut méthode du formulaire
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 La solution à Google Chrome ne fonctionne pas
La solution à Google Chrome ne fonctionne pas
 Linux trouver
Linux trouver
 quels sont les fichiers
quels sont les fichiers
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 variables membres Java
variables membres Java
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Requête de temps Internet
Requête de temps Internet