

html réalise la fonction d'effets de visualisation en temps réel
(tutoriel recommandé : tutoriel HTML)
Comme indiqué dans le code suivant, vous pourrez ouvrir une nouvelle page pour voir l'effet de notre code dans le champ de saisie de texte
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
console.log(document);
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
runBtn.onclick = function() {
var oNewWin = window.open('about:blank');
oNewWin.document.write(runTextArea.value); }
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
</body>
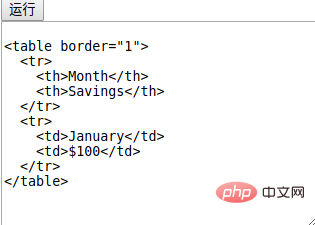
</html>Comme indiqué ci-dessous, le tableau dans la zone de saisie de texte est le contenu que nous saisissons
L'effet est le suivant :

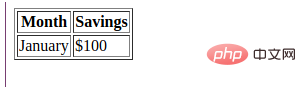
L'image suivante montre l'effet d'affichage sur la nouvelle page

De même, on peut visualiser l'effet sur la page en cours, le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
var result = document.getElementById('result');
runBtn.onclick = function() {
result.innerHTML = runTextArea.value;
}
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
<h5>效果展示:</h5>
<div id="result">
</div>
</body>
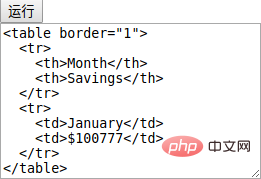
</html>L'effet est le suivant :

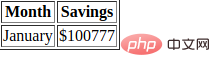
Affichage de l'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!