 cadre php
cadre php
 Laravel
Laravel
 Comment utiliser Laravel snappy pour générer des PDF et les intégrer dans Laravel-admin
Comment utiliser Laravel snappy pour générer des PDF et les intégrer dans Laravel-admin
Comment utiliser Laravel snappy pour générer des PDF et les intégrer dans Laravel-admin
La colonne tutorielle suivante de Laravel vous présentera comment utiliser Laravel Snappy pour générer un PDF et l'intégrer dans Laravel-admin. J'espère que cela vous sera utile. aux amis dans le besoin !

Laravel snappy
J'ai déjà utilisé python+wkhtmltopdf pour exporter des PDF, wkhtmltopdf est vraiment puissant L'outil propose de nombreuses options de personnalisation de page et vous aidera automatiquement à récupérer des images sur Internet et à les restituer au format PDF. Cette fois, je voulais implémenter la fonction d'exportation de PDF dans Laravel-admin, j'ai donc trouvé le package d'extension Laravel snappy, qui est une encapsulation du projet https://github.com/KnpLabs/snappy, par coïncidence, il est également transmis. Appelez le programme wkhtmltopdf pour générer un PDF.
Installation et configuration
// 安装扩展包 composer require barryvdh/laravel-snappy // 将wkhtmltopdf作为composer依赖 // 对于64位系统,使用: composer require h4cc/wkhtmltopdf-amd64 0.12.x composer require h4cc/wkhtmltoimage-amd64 0.12.x
Pour l'environnement de développement de la propriété, exécutez également :
cp vendor/h4cc/wkhtmltoimage-amd64/bin/wkhtmltoimage-amd64 /usr/local/bin/ cp vendor/h4cc/wkhtmltopdf-amd64/bin/wkhtmltopdf-amd64 /usr/local/bin/ chmod +x /usr/local/bin/wkhtmltoimage-amd64 chmod +x /usr/local/bin/wkhtmltopdf-amd64
Après l'installation, dansapp.config Dans la touche alias, définissez l'alias de façade (facultatif) :
'PDF' => Barryvdh\Snappy\Facades\SnappyPdf::class, 'SnappyImage' => Barryvdh\Snappy\Facades\SnappyImage::class,
Publiez enfin le fichier de ressources :
php artisan vendor:publish --provider="Barryvdh\Snappy\ServiceProvider"
Ajoutez dans le fichier .env :
WKHTML_PDF_BINARY=/usr/local/bin/wkhtmltopdf-amd64 WKHTML_IMG_BINARY=/usr/local/bin/wkhtmltoimage-amd64
Effectuez ensuite la configuration suivante dans le snappy.php fichier de configuration :
'pdf' => [
'enabled' => true,
'binary' => env('WKHTML_PDF_BINARY', 'vendor/h4cc/wkhtmltopdf-amd64/bin/wkhtmltopdf-amd64'),
'timeout' => 3600,
'options' => [],
'env' => [],
],
'image' => [
'enabled' => true,
'binary' => env('WKHTML_IMG_BINARY', 'vendor/h4cc/wkhtmltoimage-amd64/bin/wkhtmltoimage-amd64'),
'timeout' => 3600,
'options' => [],
'env' => [],
],Utilisez
pour générer un PDF en chargeant le modèle de lame de rendu :
$pdf = PDF::loadView('pdf.invoice', $data); //pdf.invoice是你的blade模板 return $pdf->download('invoice.pdf');
générer via des liens externes :
return PDF::loadFile('http://www.github.com')->inline('github.pdf');
Générer via html, effectuer divers réglages et enregistrer :
PDF::loadHTML($html)->setPaper('a4')->setOrientation('landscape')->setOption('margin-bottom', 0)->save('myfile.pdf') // 更多选项可查看wkhtmltopdf的手册:https://wkhtmltopdf.org/usage/wkhtmltopdf.txt
Modification de la fonction d'exportation de Laravel-admin
Le format d'export par défaut de Laravel-admin est csv, nous allons ici le transformer au format PDF souhaité.
Une analyse simple du principe d'exportation de Laravel-admin
Regardez le bouton d'exportation, et vous pouvez obtenir le format des trois entrées d'exportation comme suit :
http://hostname/posts?_export_=all // 导出全部 http://hostname/posts?_export_=page%3A1 // 导出当前页 http://hostname/posts?_export_=selected%3A1 // 导出选定的行
La méthode du contrôleur correspondante doit être index À partir de là, vous pouvez trouver ce qui suit dans /vendor/encore/laravel-admin/src/Grid.php :
public function render(){
$this->handleExportRequest(true);
try {
$this->build();
} catch (\Exception $e) {
return Handler::renderException($e);
}
$this->callRenderingCallback();
return view($this->view, $this->variables())->render();}Si l'url a le paramètre _export=…, il exécutera le code dans $this->handleExportRequest(true); :
protected function handleExportRequest($forceExport = false){
if (!$scope = request(Exporter::$queryName)) {
return;
}
// clear output buffer.
if (ob_get_length()) {
ob_end_clean();
}
$this->disablePagination();
if ($forceExport) {
$this->getExporter($scope)->export(); // 这里将调用某个类的export方法
}}Le plus important est la méthode export Nous allons créer une nouvelle classe qui hérite de la classe AbstractExporter pour implémenter la logique d'exportation que nous souhaitons. De plus, regardez la méthode getExporter :
protected function getExporter($scope){
return (new Exporter($this))->resolve($this->exporter)->withScope($scope);} Nous pouvons également réécrire withScope dans la sous-classe pour effectuer certains paramétrages et interceptions.
Commencer à modifier la fonction d'exportation
Après avoir compris les principes de base et consulté la documentation de Laravel-admin, nous pouvons commencer à modifier la fonction d'exportation .
Tout d'abord, créez une extension, telle que app/Admin/Extensions/PdfExporter.php, et le code est implémenté comme suit :
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Grid\Exporters\AbstractExporter;
use Encore\Admin\Grid\Exporter;
use PDF;
class PdfExporter extends AbstractExporter
{
protected $lackOfUserId = false;
public function withScope($scope){
// 你自己的一些处理逻辑,比如:
/*if ($scope == Exporter::SCOPE_ALL) {
if(request()->has('user_id')) {
$this->grid->model()->where('user_id', request()->user_id);
} else {
$this->lackOfUserId = true;
}
return $this;
}*/
return parent::withScope($scope);
}
public function export()
{
// 具体的导出逻辑,比如:
if($this->lackOfUserId) {
$headers = [
'Content-Encoding' => 'UTF-8',
'Content-Type' => 'text/html;charset=UTF-8',
];
response('请先筛选出用户', 200, $headers)->send();
exit();
}
$author = $this->grid->model()->getOriginalModel()->first()->user->user_name;
$this->grid->model()->orderBy('add_time', 'desc');
// 按年-月分组数据
$data = collect($this->getData())->groupBy(function ($post) {
return Carbon::parse(date('Y-m-d',$post['add_time']))->format('Y-m');
})->toArray();
// 渲染数据到blade模板
$output = PDF::loadView('pdf.weibo', compact('data'))->setOption('footer-center', '[page]')->output();
$headers = [
'Content-Type' => 'application/pdf',
'Content-Disposition' => "attachment; filename=$author.pdf",
];
// 导出文件,
response(rtrim($output, "\n"), 200, $headers)->send();
exit;
}
}Ensuite, enregistrez l'extension dans app/Admin/bootstrap.php :
Exporter::extend('pdf-exporter', PdfExporter::class);
Enfin, le GridUtilisation correspondant dans la méthode :
protected function grid(){
// 其他逻辑...
// 添加导出PDF的扩展
$grid->exporter('pdf-exporter');
return $grid;}De cette façon, lorsque vous cliquez sur le bouton exporter, vous pouvez télécharger le PDF.
Notes
- Les adresses CSS et JS dans le modèle de lame doivent être l'adresse URL complète, donc
mix('css/app.css')doit être modifié Pour l'adresse de l'imageasset('css/app.css') - il est préférable d'utiliser le protocole http au lieu de https, qui est moins sujet aux erreurs
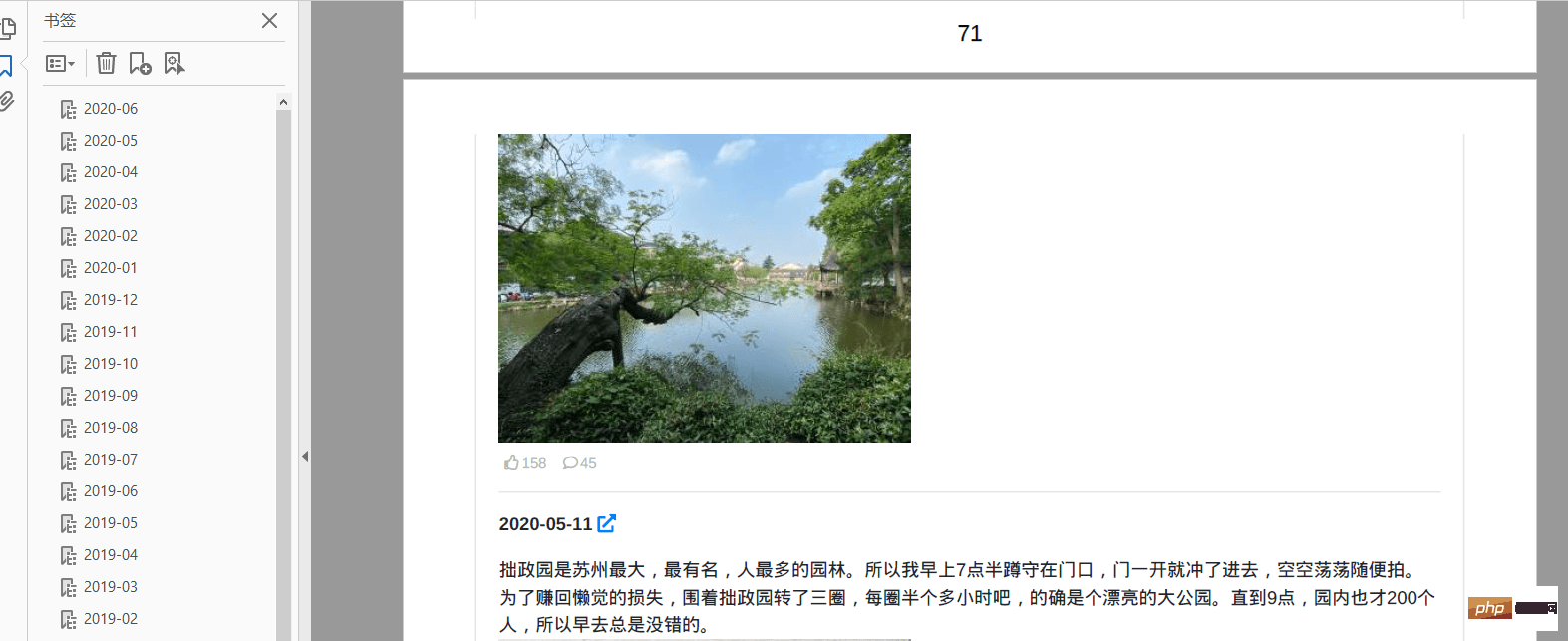
Enfin, postez un rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Laravel - Commandes artisanales
Aug 27, 2024 am 10:51 AM
Laravel - Commandes artisanales
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7 est livré avec une nouvelle façon de traiter et de tester de nouvelles commandes. Il inclut une nouvelle fonctionnalité de test des commandes artisanales et la démonstration est mentionnée ci-dessous ?
 Laravel - Personnalisations de la pagination
Aug 27, 2024 am 10:51 AM
Laravel - Personnalisations de la pagination
Aug 27, 2024 am 10:51 AM
Laravel - Personnalisations de pagination - Laravel inclut une fonctionnalité de pagination qui aide un utilisateur ou un développeur à inclure une fonctionnalité de pagination. Le paginateur Laravel est intégré au générateur de requêtes et à Eloquent ORM. La méthode paginate automatique
 Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Méthode pour obtenir le code de retour lorsque l'envoi par e-mail de Laravel échoue. Lorsque vous utilisez Laravel pour développer des applications, vous rencontrez souvent des situations où vous devez envoyer des codes de vérification. Et en réalité ...
 La tâche de calendrier Laravel n'est pas exécutée: que dois-je faire si la tâche n'est pas en cours d'exécution après le calendrier: Exécuter la commande?
Mar 31, 2025 pm 11:24 PM
La tâche de calendrier Laravel n'est pas exécutée: que dois-je faire si la tâche n'est pas en cours d'exécution après le calendrier: Exécuter la commande?
Mar 31, 2025 pm 11:24 PM
Laravel Schedule Tâche d'exécution de dépannage non réactif Lorsque vous utilisez la planification des tâches de calendrier de Laravel, de nombreux développeurs rencontreront ce problème: Schedule: Exécuter ...
 Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
La méthode de traitement de l'échec de l'e-mail de Laravel à envoyer le code de vérification est d'utiliser Laravel ...
 Comment implémenter la fonction de table personnalisée de clic pour ajouter des données dans l'administrateur DCAT?
Apr 01, 2025 am 07:09 AM
Comment implémenter la fonction de table personnalisée de clic pour ajouter des données dans l'administrateur DCAT?
Apr 01, 2025 am 07:09 AM
Comment implémenter la fonction du tableau de Cliquez sur personnalisé pour ajouter des données dans DCATADMIN (Laravel-Admin) lors de l'utilisation de DCAT ...
 Laravel - Serveur de vidage
Aug 27, 2024 am 10:51 AM
Laravel - Serveur de vidage
Aug 27, 2024 am 10:51 AM
Laravel - Dump Server - Le serveur de dump Laravel est livré avec la version de Laravel 5.7. Les versions précédentes n'incluent aucun serveur de dump. Le serveur de vidage sera une dépendance de développement dans le fichier laravel/laravel composer.
 Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
L'impact du partage des connexions redis dans Laravel Framework et sélectionnez Méthodes Lors de l'utilisation de Laravel Framework et Redis, les développeurs peuvent rencontrer un problème: grâce à la configuration ...





