 interface Web
interface Web
 js tutoriel
js tutoriel
 Discutez de la question de l'accès inter-domaines à un ou plusieurs noms de domaine dans React Axios
Discutez de la question de l'accès inter-domaines à un ou plusieurs noms de domaine dans React Axios
Discutez de la question de l'accès inter-domaines à un ou plusieurs noms de domaine dans React Axios

[Articles connexes recommandés : Tutoriel vidéo ajax]
1.react + axios accès inter-domaines à un nom de domaine
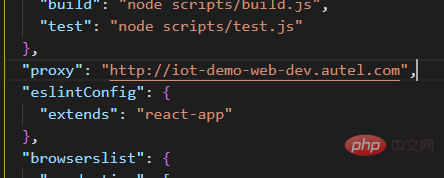
La configuration est très simple, il suffit de la configurer dans le fichier package.json actuel :
"proxy":"http: //iot-demo-web -dev.autel.com", //Bien sûr, voici une fausse adresse
comme celle-ci :

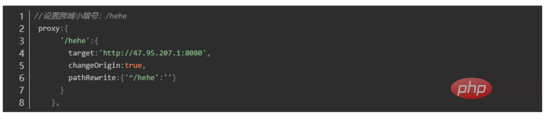
De cette façon, le cross-domain est complété, bien sûr, vous pouvez également ajouter quelques morceaux de code supplémentaires comme sur Internet, comme ceci :

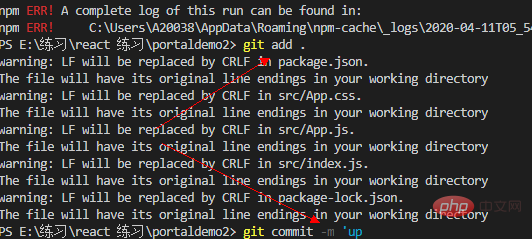
I Je ne sais pas ce qui se passera si vous écrivez ce code. Quoi qu'il en soit, je signalerai une erreur, je ne peux pas afficher l'erreur spécifique ici, car mon projet a déjà exécuté npm run eject cette commande
Le. la signification de l'erreur est probablement que le proxy espère obtenir une chaîne, mais maintenant c'est un objet, donc je ne peux utiliser la méthode de la première image que pour le cross-domain
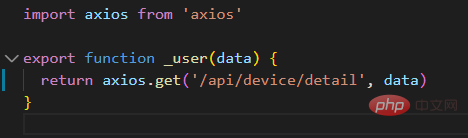
Ensuite, nous installons axios Bien sûr, d'autres options sont également disponibles. Créez un fichier API dans le projet de répertoire src, puis créez un fichier API dans le fichier api user.js Écrivez le code suivant
import axios from 'axios'
export function _user(data) {
return axios.get('device/detail', data)
}Le cross-domain que j'utilise ici est le. sorte de cross-domain montré dans la première image
Écrivez ce qui suit là où vous devez envoyer une demande Code :
import { _user } from '../api/user'
componentDidMount() {
let res = _user({})
console.log(res)
}Ensuite, nous pouvons volontiers obtenir les données qui nous sont fournies par l'arrière-plan
Le type de cross-domain ci-dessus peut être considéré comme très pratique, mais, si le contexte nous le permet, que faire avec deux ou même trois noms de domaine différents ? Ensuite, nous devons utiliser des plug-ins
2.react +axios pour accéder à plusieurs noms de domaine sur plusieurs domaines
Installez le plug-in : npm install --save http-proxy-middleware
Après l'installation, nous commençons à configurer :
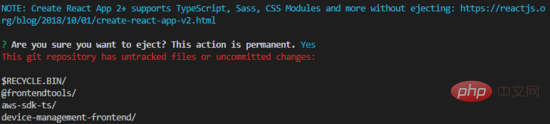
1. Tout d'abord, exécutez temporairement la commande pour exposer la configuration
npm run eject or yarn eject
Ici, vous pouvez rencontrer une erreur :

À ce moment, vous pouvez Baidu l'erreur, ou me suivre pour continuer l'opération
La raison de l'erreur est que lorsque nous utilisons un échafaudage pour construire une réaction, le système nous ajoutera automatiquement un fichier .gitignore . Si vous ne l'avez pas soumis à l'entrepôt, vous devez d'abord le soumettre à l'entrepôt

pour terminer. Après ces deux étapes, vous pouvez continuer à nommer npm run eject . . Une fois le fichier de configuration exposé, votre package.json peut avoir de nombreuses configurations. Nous n'avons pas à nous en soucier. Créez un setupProxy.js sous src et écrivez-y le code suivant :
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
createProxyMiddleware('/api', {
target: 'http://iot-demo-web-server-dev.autel.com',
changeOrigin: true,
})
)
app.use(
'/sys',
createProxyMiddleware({
target: 'http://localhost:5001',
changeOrigin: true,
})
);
}Find. le chemin des scripts et ouvrez strat.js

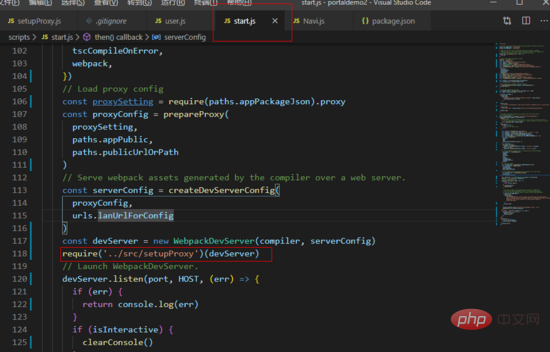
Négociez le code suivant autour de la ligne 117 :
require('../src/setupProxy')(devServer) //注意路径是否正,是你刚才建的那个文件

Tant de croix -domains réussissent. Il convient de noter que vous devez ajouter api ou sys devant le chemin spécifique que vous demandez, comme ceci

recommandation d'apprentissage associée : Tutoriel vidéo js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer
 Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel Introduction : Avec l'essor du Big Data et du traitement de données en temps réel, la création d'applications de traitement de données en temps réel est devenue la priorité de nombreux développeurs. La combinaison de React, un framework front-end populaire, et d'Apache Kafka, un système de messagerie distribué hautes performances, peut nous aider à créer des applications de traitement de données en temps réel. Cet article expliquera comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel, et
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.





