Projet Vue, explication détaillée du problème d'accès au chemin #

Je viens de commencer à utiliser vue et j'ai beaucoup de questions. Ce que je rencontre actuellement, c'est qu'après le démarrage du projet vue, j'entre http://ip:port et je. constatez que la barre d'adresse affichée dans le navigateur est http://ip:port/#/. Je ne sais pas ce qu'est ce "/#/", alors je l'ai vérifié sur Baidu.
Raison : Pour les applications monopage développées par Vue, lorsque l'on bascule entre différentes pages, on peut constater qu'il n'y a toujours qu'un seul html, c'est pourquoi on l'appelle une seule page. Le mode de hachage par défaut de vue-router consiste à utiliser le hachage de l'URL pour simuler une URL complète, ainsi lorsque l'URL change, la page ne sera pas rechargée. Parce que pour une page normale, la modification de l'URL entraînera certainement la modification de la page, et la page ne sera pas rechargée uniquement lorsque la chaîne de requête et la valeur de hachage dans l'URL seront modifiées.
Si vous ne voulez pas #, vous pouvez utiliser le mode historique de routage. Ce mode utilise pleinement l'API history.pushState pour terminer le saut d'URL sans recharger la page. non # , mais accessible en utilisant une URL normale.
const router = new VueRouter({
mode: 'history',
routes: [...]
})Connaissances supplémentaires : vue est en cours d'exécution et accessible par l'hôte local et l'adresse IP en même temps
Modifier sous le contenu de l'hôte du fichier index.js, remplacez localhost par local ip
host: '192.168.X.XX',// can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
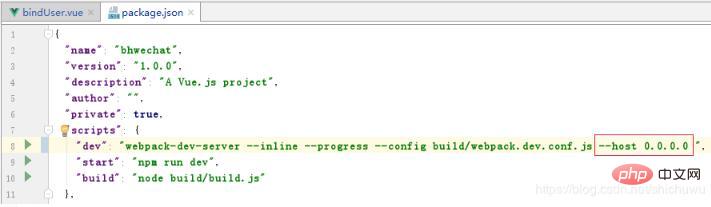
Ajoutez –host0.0.0.0

après le contenu dev dans le fichier package.json Recommandations d'apprentissage pertinentes : Tutoriel vidéo js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
Dans Vue.js, event est un événement JavaScript natif déclenché par le navigateur, tandis que $event est un objet d'événement abstrait spécifique à Vue utilisé dans les composants Vue. Il est généralement plus pratique d'utiliser $event car il est formaté et amélioré pour prendre en charge la liaison de données. Utilisez l'événement lorsque vous devez accéder à des fonctionnalités spécifiques de l'objet événement natif.
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
Il existe deux manières d'exporter des modules dans Vue.js : exporter et exporter par défaut. export est utilisé pour exporter des entités nommées et nécessite l'utilisation d'accolades ; export default est utilisé pour exporter des entités par défaut et ne nécessite pas d'accolades. Lors de l'importation, les entités exportées par export doivent utiliser leurs noms, tandis que les entités exportées par défaut d'exportation peuvent être utilisées implicitement. Il est recommandé d'utiliser l'exportation par défaut pour les modules qui doivent être importés plusieurs fois et d'utiliser l'exportation pour les modules qui ne sont exportés qu'une seule fois.
 Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Les hooks Vue sont des fonctions de rappel qui effectuent des actions sur des événements spécifiques ou des étapes du cycle de vie. Ils incluent des hooks de cycle de vie (tels que beforeCreate, Mounted, beforeDestroy), des hooks de gestion d'événements (tels que click, input, keydown) et des hooks personnalisés. Les hooks améliorent le contrôle des composants, répondent aux cycles de vie des composants, gèrent les interactions des utilisateurs et améliorent la réutilisabilité des composants. Pour utiliser des hooks, définissez simplement la fonction hook, exécutez la logique et renvoyez une valeur facultative.
 Onmount en vue correspond à quel cycle de vie de réagir
May 09, 2024 pm 01:42 PM
Onmount en vue correspond à quel cycle de vie de réagir
May 09, 2024 pm 01:42 PM
onMounted dans Vue correspond à la méthode de cycle de vie useEffect dans React, avec un tableau de dépendances vide [], exécuté immédiatement après le montage du composant sur le DOM.






