Une comparaison simple entre Angular et Angularjs, React et Vue

Introduction relative à Angular
angular est un javaScript open source maintenu par Google. Anguar1.5 s'appelle angulaireJs, Angular4.0 s'appelle Angular et Angular1.5 à Angular4.0 est une réécriture complète.
angular est une application et une application de composants d'une seule page. L'accent est mis sur la création de composants à haute réutilisation, en utilisant la syntaxe TypeScript. On peut dire qu'angularJs n'a pas de noyau. Le noyau d'angular est constitué de composants et le noyau de React est le DOM virtuel.

Comparaison entre AngularJs et Angular
Avantages d'AngularJs :
- Les fonctions de modèle sont puissantes et riches : reflétées dans la liaison bidirectionnelle
- Cadre MVC frontal relativement complet
- Introduit quelques concepts de Java
Problèmes avec AngularJs :
- Performances : reflétées dans la liaison bidirectionnelle, la vérification sale et la vérification si elle est nécessaire à chaque fois que les données changent. Rebind. Angular a apporté des améliorations et n'effectue pas de vérifications sales par défaut
- Routage
- Portée : navigateur et angularjs isolation de l'environnement d'exécution
- Validation du formulaire : utilisation angulaire templates
- langage javascript : angulaire utilise la syntaxe TypeScript développée par Microsoft.
- Coût d'apprentissage élevé
Nouvelles fonctionnalités d'Angular :
- Nouvel outil de ligne de commande AngularCLI
- Rendu côté serveur SU
- Compatibilité mobile et bureau : prise en charge des applications mobiles multiplateformes
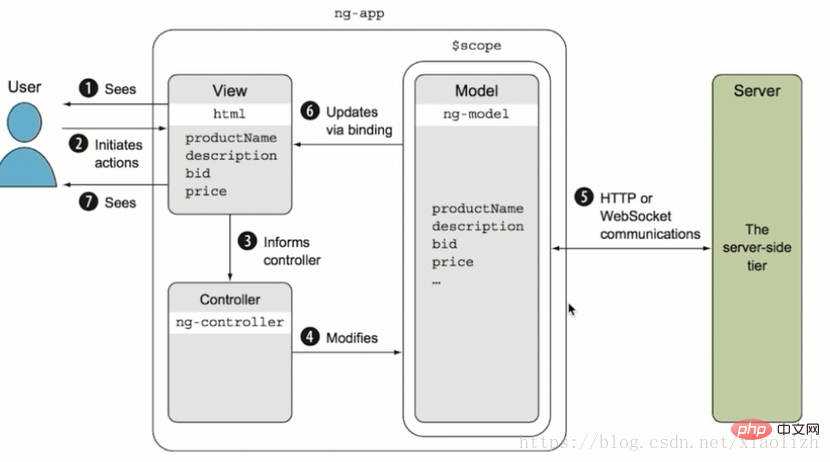
Différences architecturales :
angularJs est une architecture MVC frontale, comme indiqué ci-dessous :

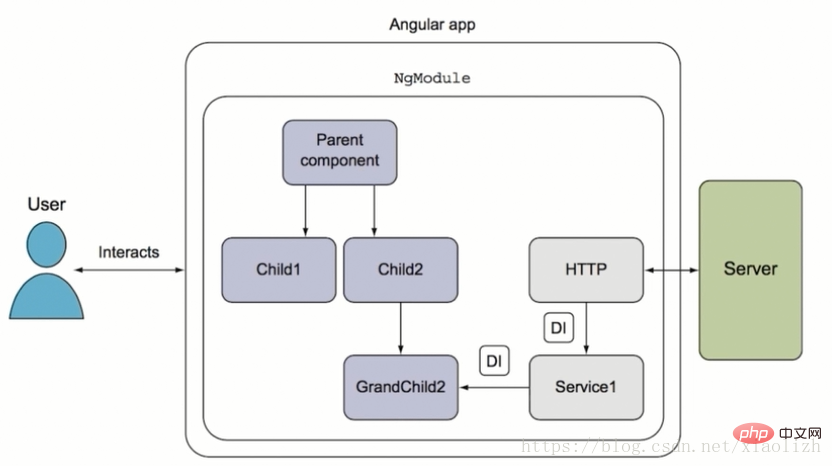
l'architecture d'angular : angulaire est une architecture de composants, les utilisateurs peuvent interagir avec les composants, les composants s'acheminent les uns vers les autres, les composants et les services sont appelés via l'injection de dépendances et les services appellent webSocket pour communiquer avec le serveur via http.

Une comparaison simple d'Angular avec React et Vue
Comparaison avec réagir :
- Vitesse : React met à jour le dom moins souvent, et met à jour le dom virtuel, ce qui est très rapide. Angular adopte un nouvel algorithme de détection de changement, qui peut être considéré comme comparable à React.
- Architecture FLUX : prise en charge de la syntaxe es6, mise à jour unidirectionnelle des données, etc., angulaire la prend en charge.
- Rendu côté serveur : l'inconvénient des applications monopage est qu'elles ont de grandes limitations sur les moteurs de recherche.
React est un composant d'interface utilisateur qui doit généralement être utilisé en combinaison avec d'autres frameworks et ne convient pas seul en tant que framework complet. Il n'y a pas autant de composants tiers qu'Angular.
Comparaison avec vue :
Avantages de vue :
- Simple : Développé par des experts nationaux, documentation chinoise, facile et rapide pour démarrer
- Flexible : Construction flexible
- Performance : En utilisant un dom virtuel similaire pour réagir, le traitement est rapide et les performances sont très bonnes.
Inconvénients de Vue :
- Dominance personnelle
- Se concentrer uniquement sur le Web : Angular peut développer des applications Web et client
- Rendu côté serveur : vue ne peut être implémenté que par des plug-ins tiers, et angulaire est pris en charge par le rendu officiel du segment de service, ce qui peut résoudre certains problèmes que le framework front-end ne peut pas résoudre.
Résumé Angular :

Apprentissage recommandé : tutoriel angulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.






