

[Recommandations d'apprentissage associées : Tutoriel vidéo javascript]
L'exemple de cet article partage avec vous le code spécifique pour implémenter la barre de progression coulissante effet en js. Pour votre référence, le contenu spécifique est le suivant

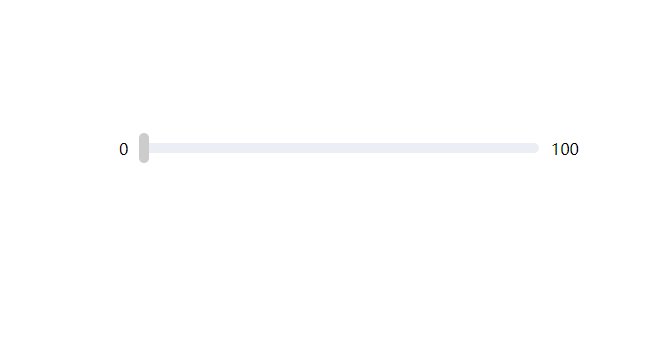
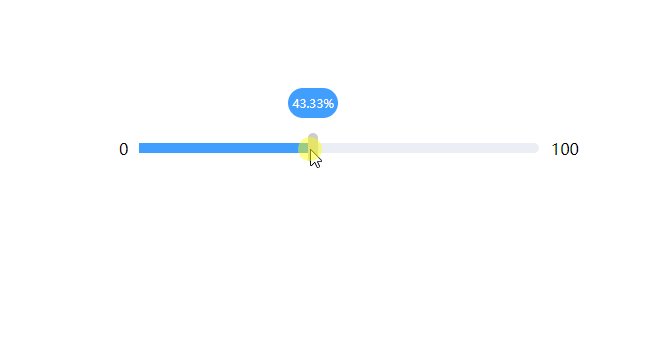
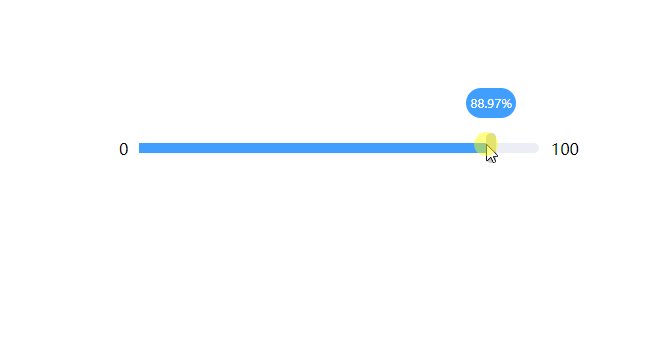
Barre de progression :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js滑动进度条效果</title>
<style>
*{margin:0;padding:0;user-select:none;}
.progress-bar{position:relative;height:10px;width:400px;margin:200px auto;background:#ebeef5;border-radius:10px;}
.progress-bar .pro-bar{position:absolute;left:0;height:10px;width:10px;background:#409eff;}
.progress-bar .min-num{position:absolute;left:-20px;top:-5px;}
.progress-bar .max-num{position:absolute;right:-40px;top:-5px;}
.progress-bar .block {position:absolute;height:30px;width:10px;background:#ccc;top:-10px;border-radius:10px;}
.progress-bar .block p{position:absolute;display:none;left:-20px;top:-45px;width:50px;height:30px;text-align:center;line-height:30px;background:#ccc;border-radius:20px;}
.progress-bar .block:hover p{display:block;font-size:10%;color:#fff;background:#409eff;}
</style>
</head>
<body>
<p class="progress-bar">
<span class="min-num">0</span>
<span class="max-num">100</span>
<p class="pro-bar"></p>
<p class="block">
<p>0</p>
</p>
</p>
</body>
<script>
(function(){
let moveBlock = document.querySelector('.block');
let proBar = document.querySelector('.pro-bar');
let flag = false;
let startX = null;
let moveMax = (400 - 10); // 背景条宽度减去滑块的宽度
moveBlock.onmousedown = function(e){
startX = e.pageX;
moveBlock.style.left ? moveBlock.style.left : moveBlock.style.left = '0px';
let startLeft = parseInt(moveBlock.style.left);
document.onmousemove = function(e){
let moveX = (e.pageX - startX) > 0 ? true : false;
let moveSection = startLeft + (e.pageX - startX);
// 限定移动范围
if (moveSection >= 0 && moveSection <= moveMax) {
let percent = ((startLeft + (e.pageX - startX)) / moveMax).toFixed(4) * 100;
percent.toString().length > 5 ? percent = percent.toString().subStr(0, 5) : percent = percent.toString();
moveBlock.style.left = startLeft + (e.pageX - startX) + 'px';
proBar.style.width = moveBlock.style.left;
moveBlock.querySelector('p').innerText = percent + '%';
}
};
};
// 鼠标松开移除事件
moveBlock.onmouseup = function(){
document.onmousemove = null;
};
})();
</script>
</html>Images et textes associés recommandés : Tutoriel js (images et textes)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!