 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Explication détaillée des étapes pour configurer l'environnement de développement PHP avec VSCode+PHPstudy
Explication détaillée des étapes pour configurer l'environnement de développement PHP avec VSCode+PHPstudy
Explication détaillée des étapes pour configurer l'environnement de développement PHP avec VSCode+PHPstudy

[Recommandations d'apprentissage associées : Tutoriel graphique php]
Première étape : Téléchargez et installez l'éditeur VSCode
Étape 2 : Téléchargez et installez l'environnement intégré PHPstudy
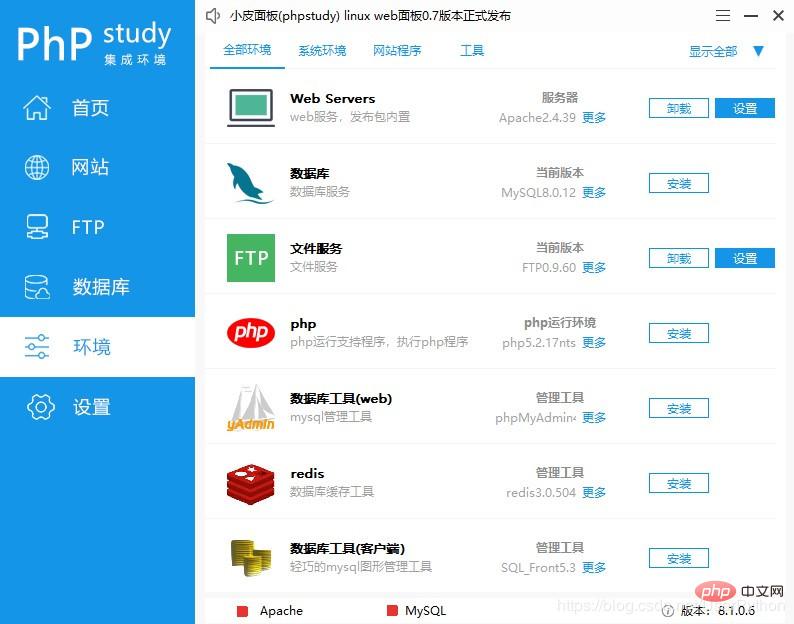
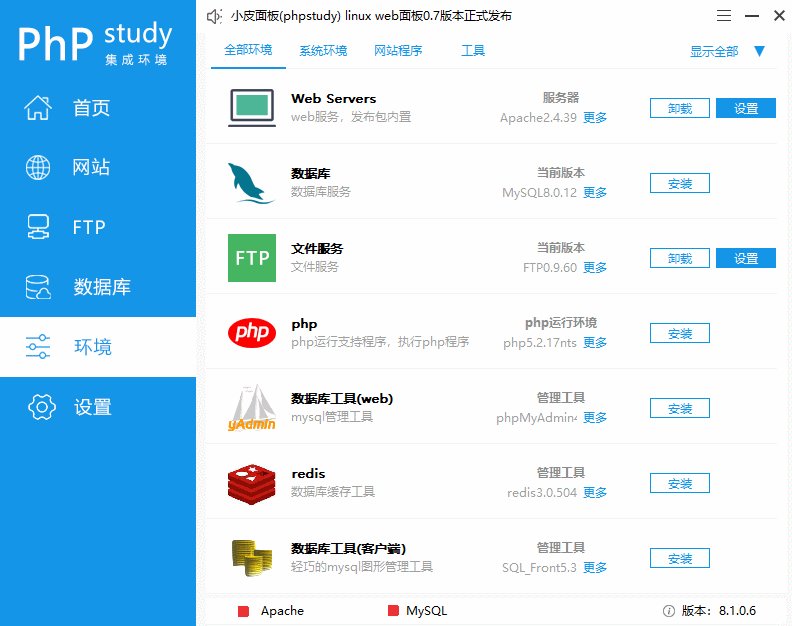
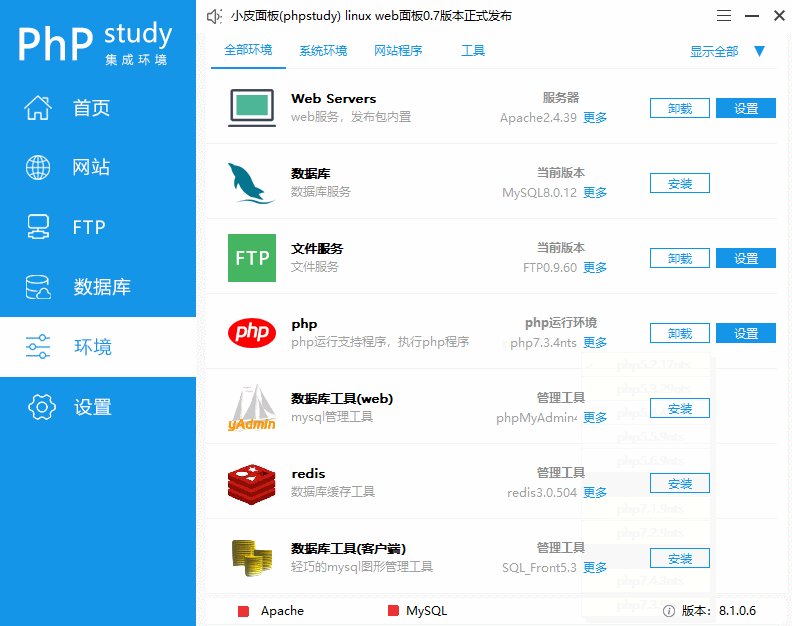
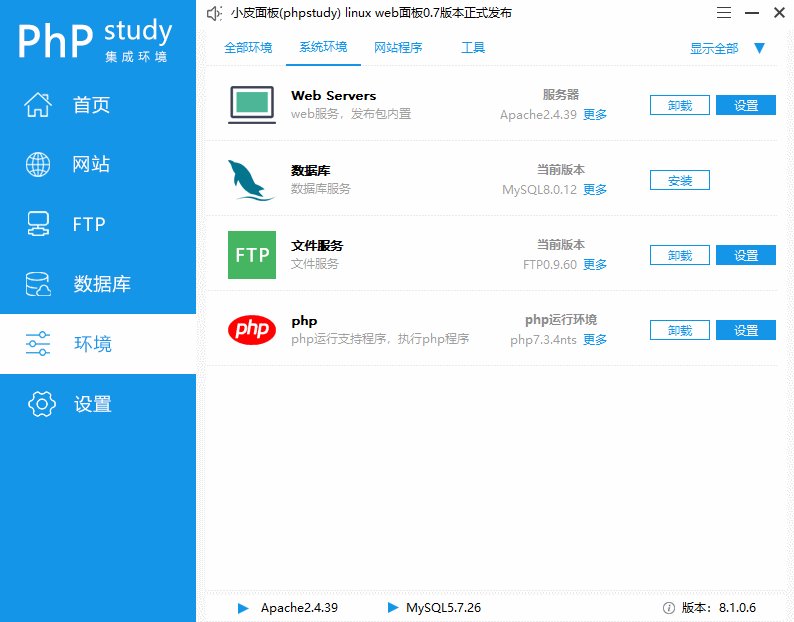
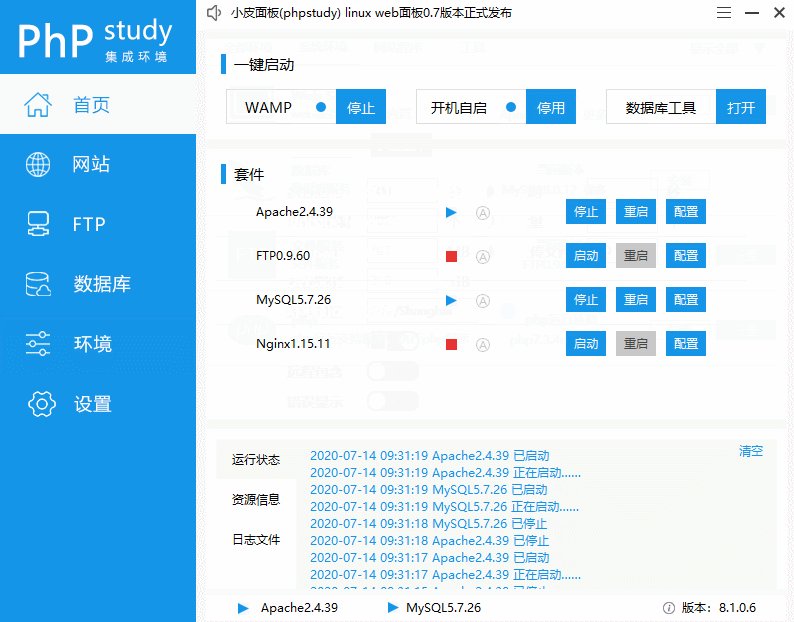
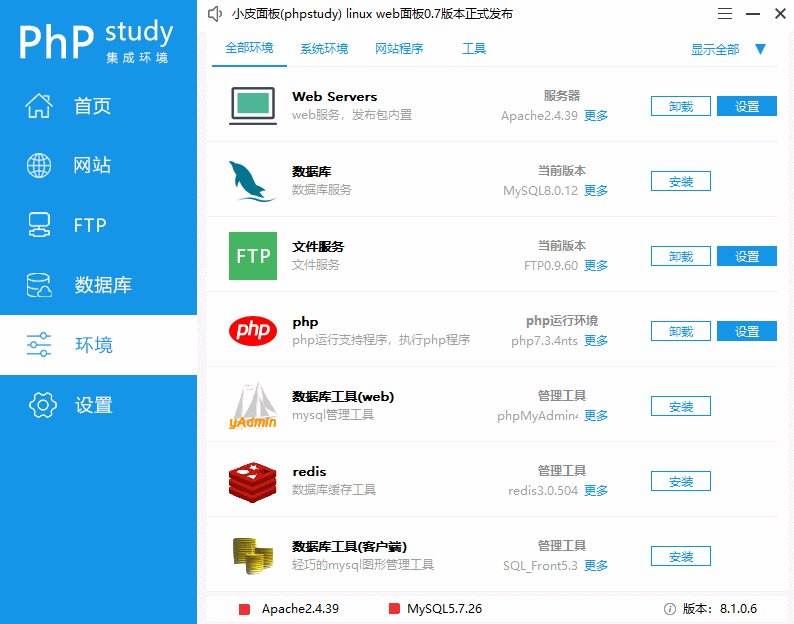
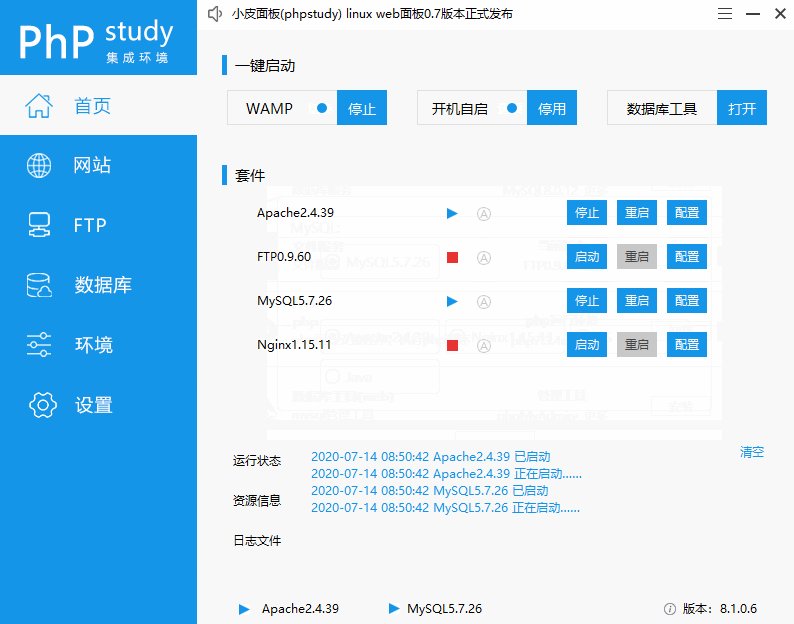
Étape 3 : Ouvrez PHPstudy et sélectionnez l'environnement sur le côté gauche de l'interface

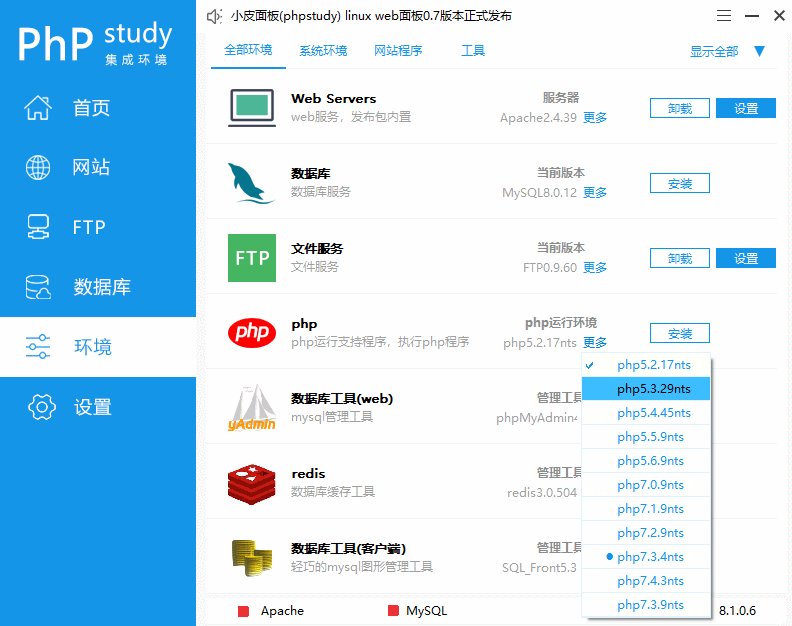
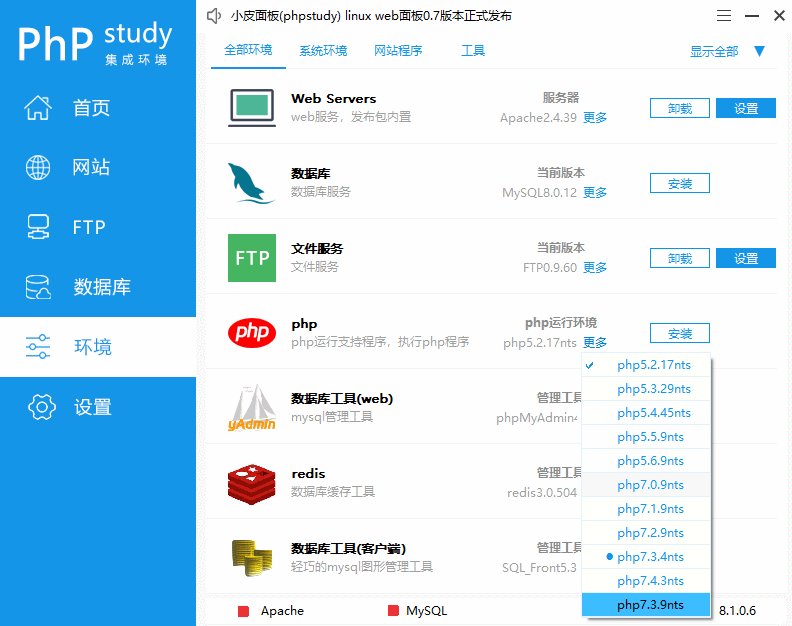
Étape 4 : Cliquez sur Plus sous l'environnement d'exécution PHP à droite et sélectionnez la version PHP appropriée

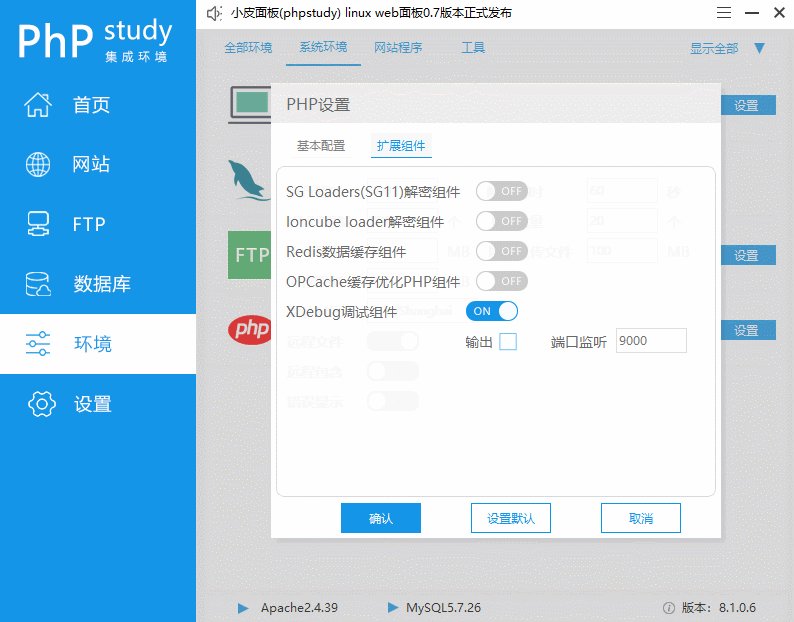
Étape 5 : cliquez sur l'environnement sur le côté gauche de PHPstudy, puis cliquez sur Paramètres dans les options PHP sur le côté droit, sélectionnez le composant d'extension dans l'interface contextuelle, puis cliquez sur le composant de débogage XDebug, n'oubliez pas quel est le numéro d'écoute du port, et enfin cliquez sur Confirmer

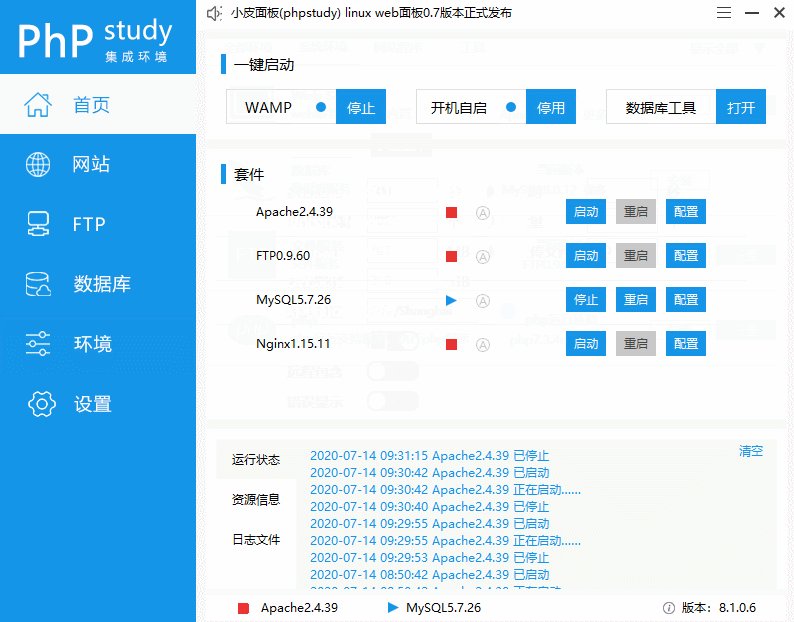
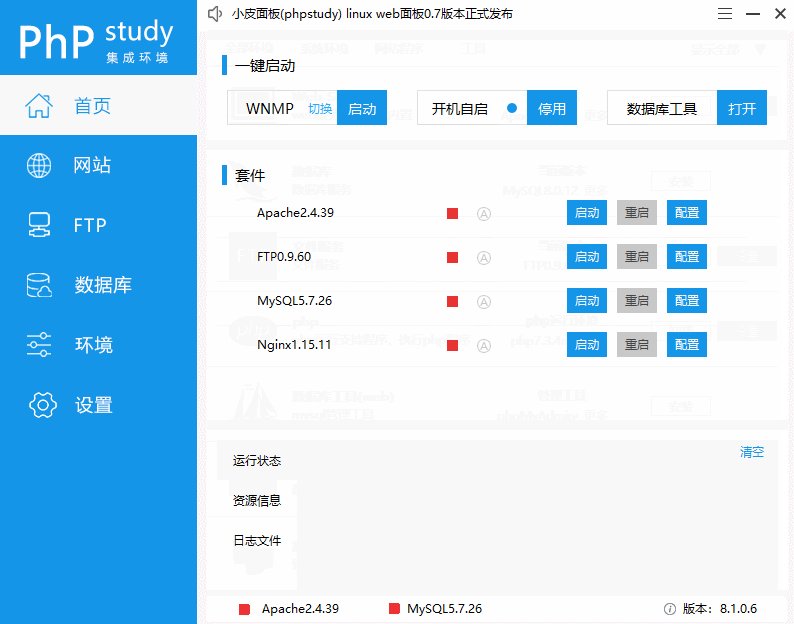
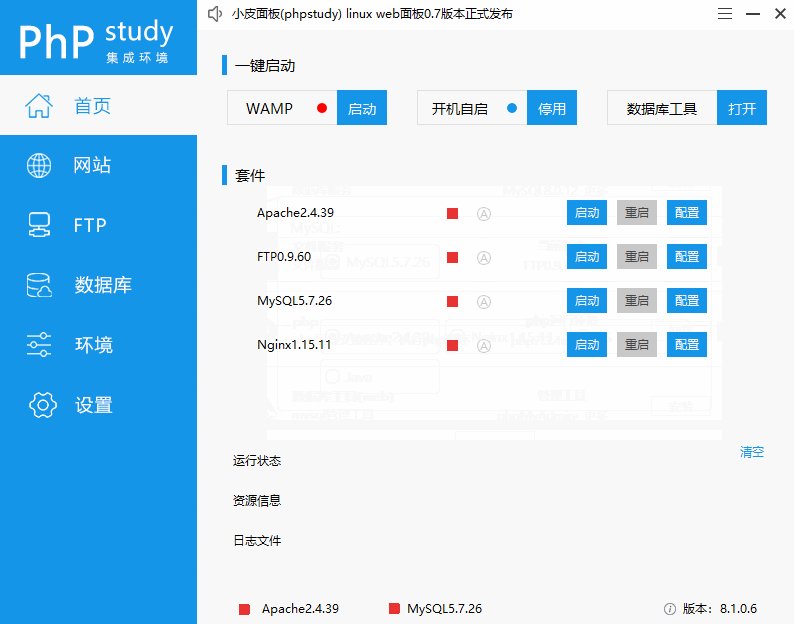
Étape 6 : Cliquez sur la page d'accueil à gauche de PHPstudy, cliquez sur le Point rouge WNMP pour basculer vers le serveur Web approprié, puis cliquez sur Démarrer

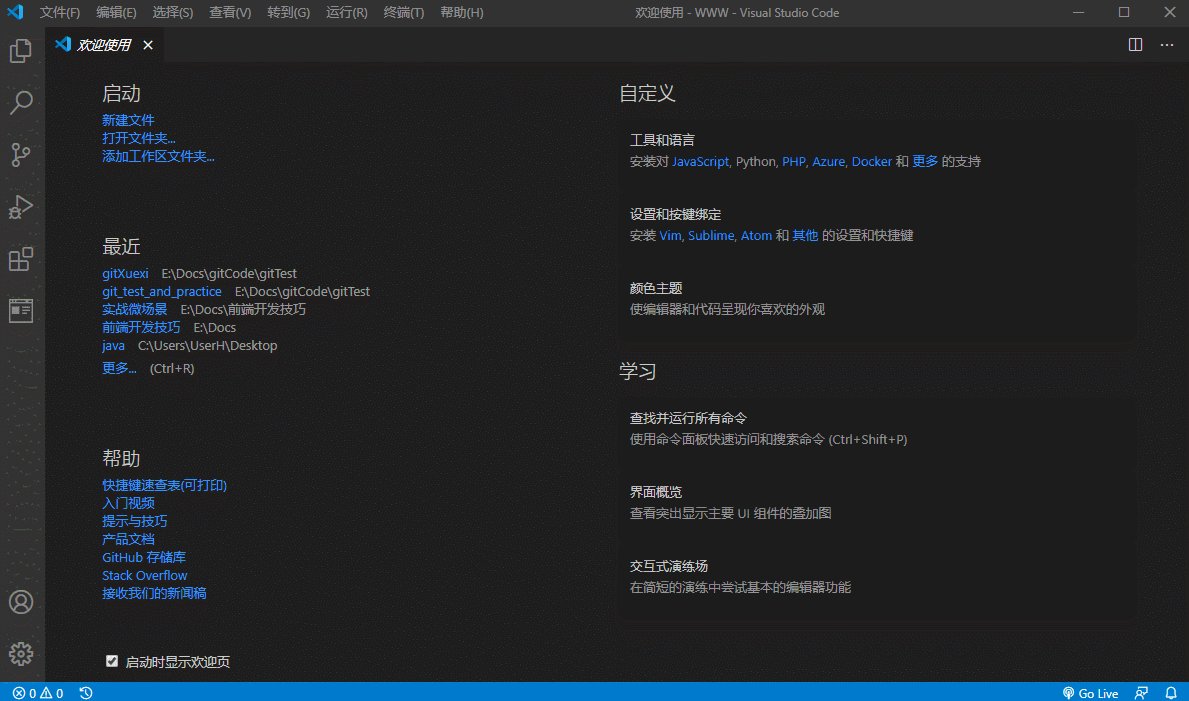
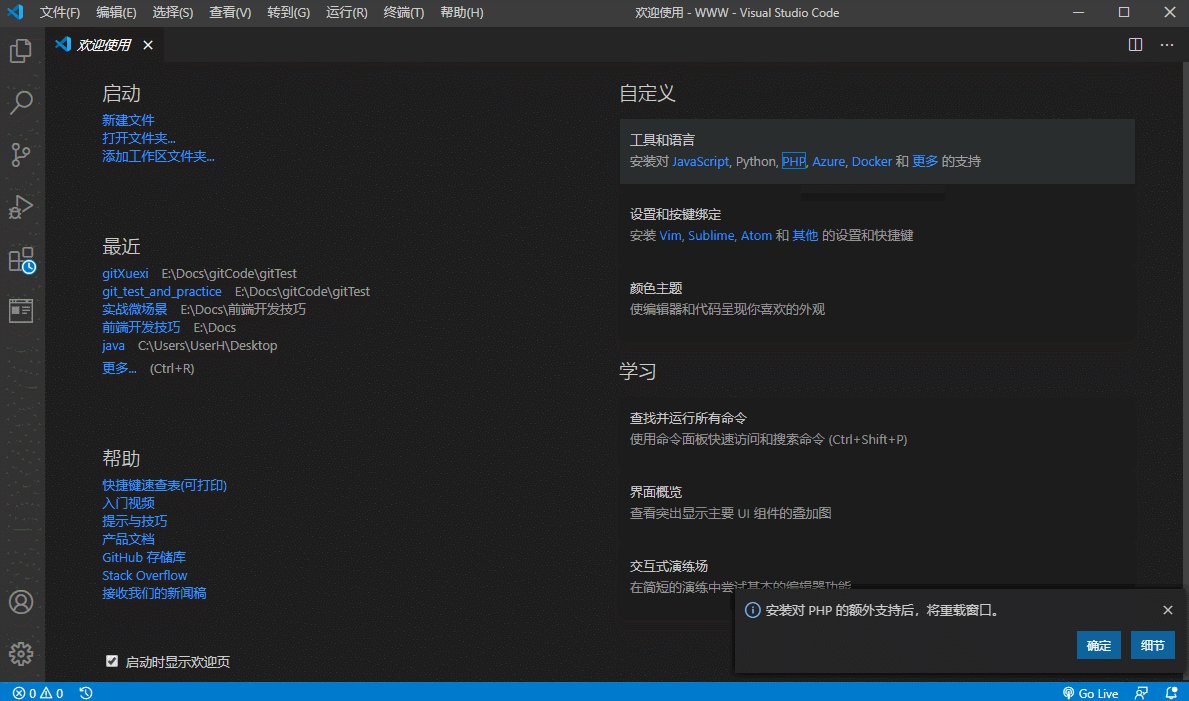
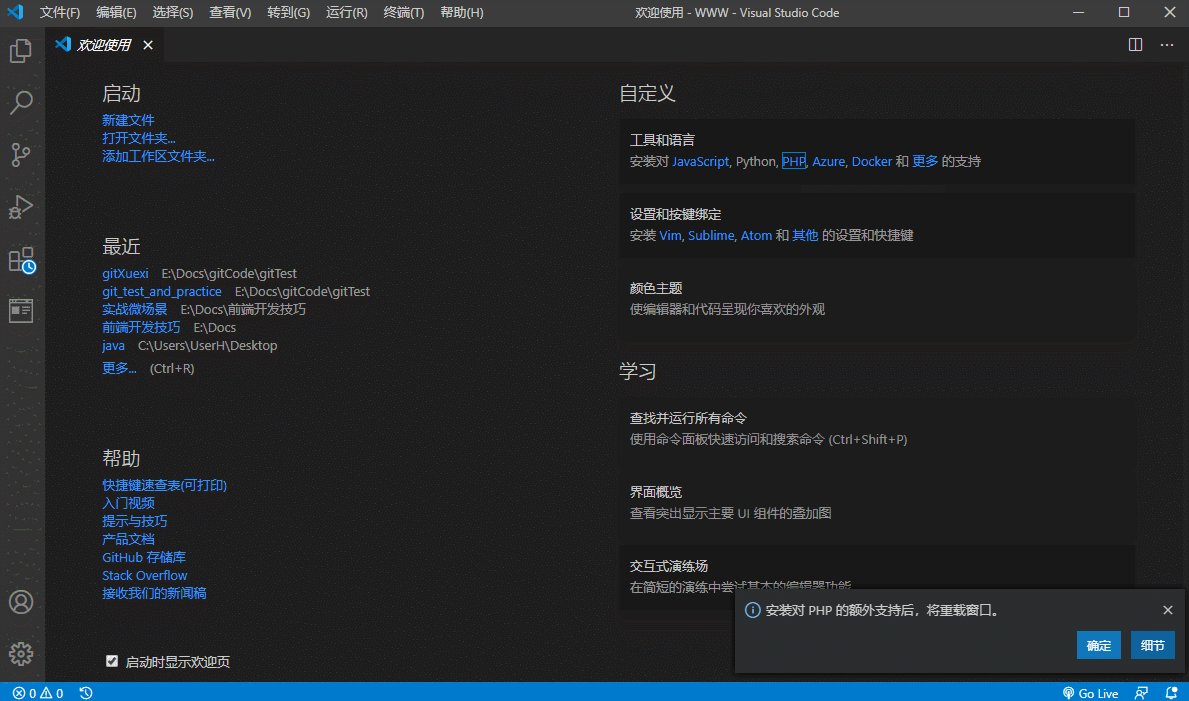
Étape 7 : Ouvrez l'éditeur VSCode, dans l'interface de bienvenue, recherchez les outils et les langages du projet personnalisé, puis cliquez pour installer un support supplémentaire pour PHP

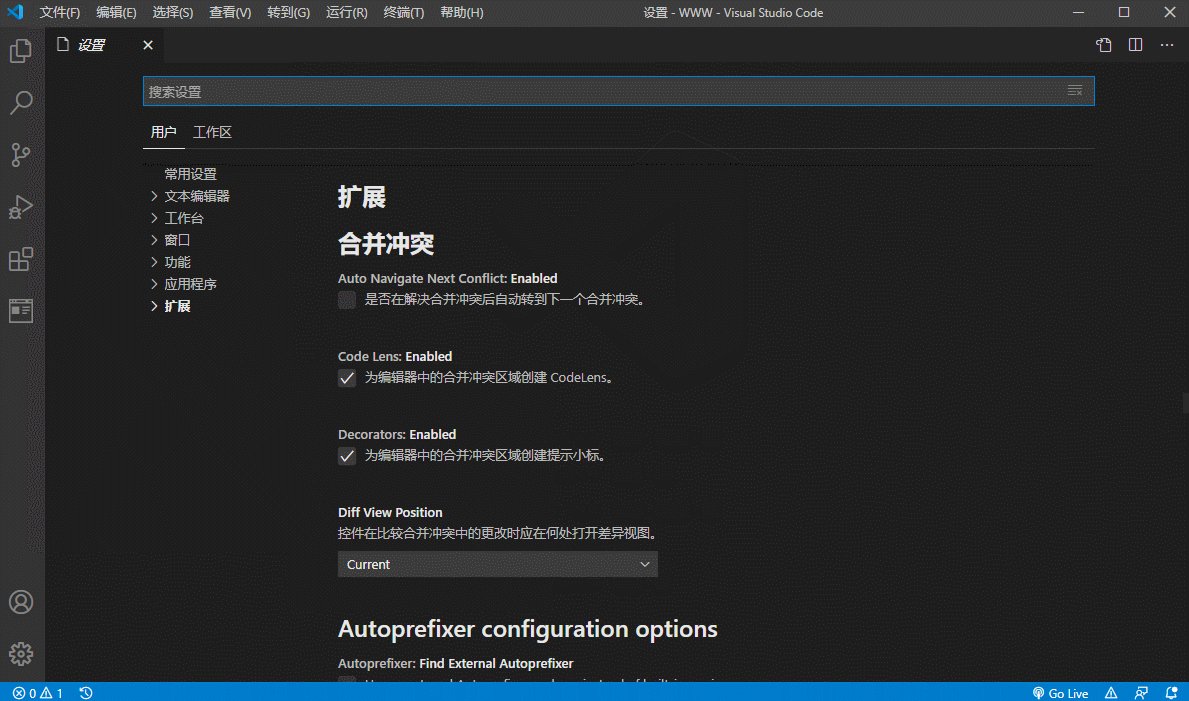
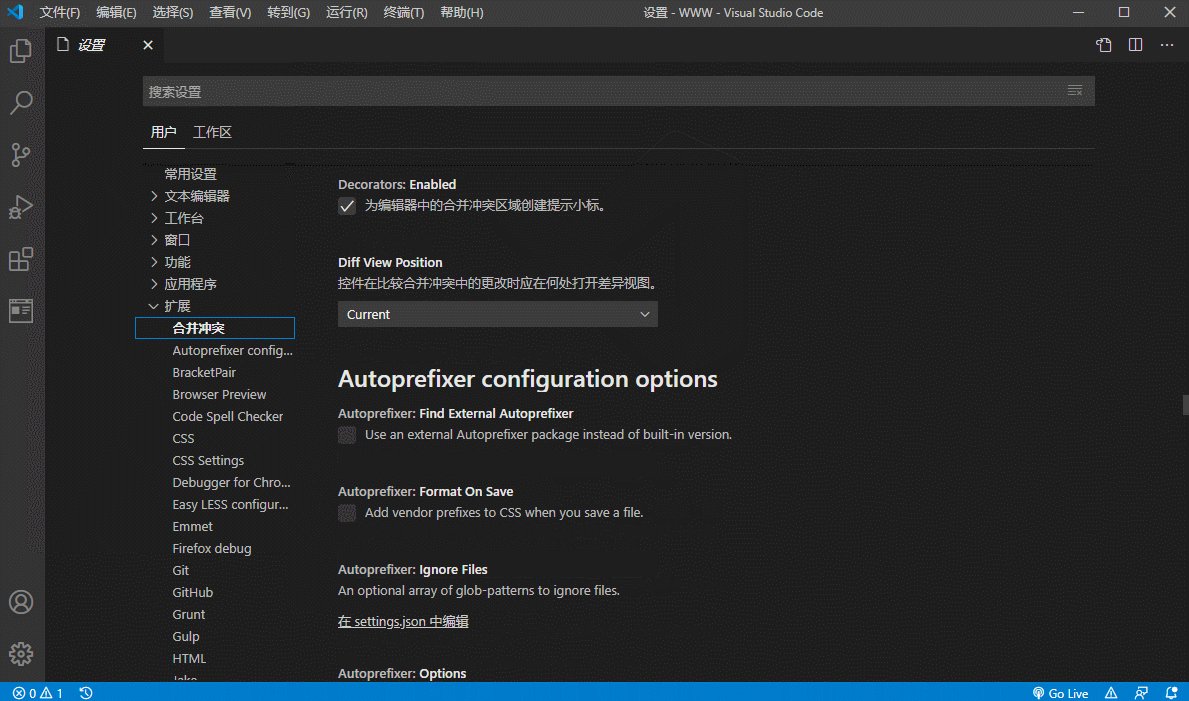
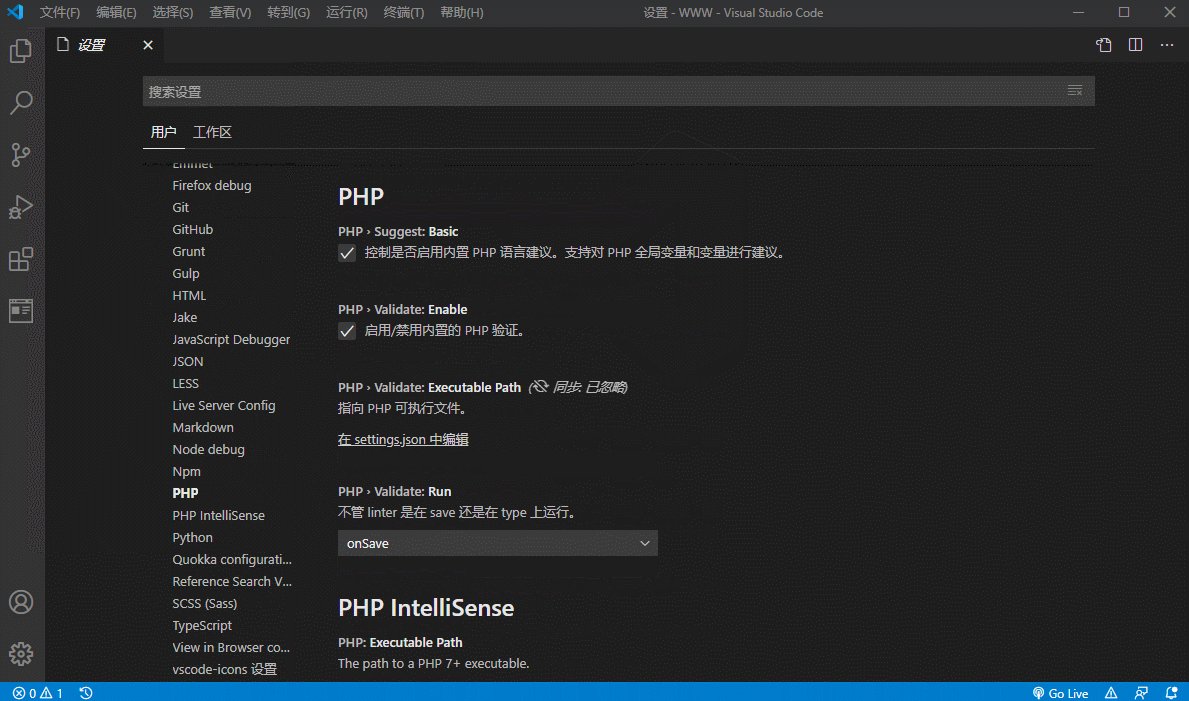
Étape 8 : Ouvrez le fichier VSCode-> Préférences-> Paramètres-> Extensions-> Recherchez le plug-in PHP

Étape 9 : Cliquez sur les fichiers settings.json de Plug-in PHP et PHP IntelliSense respectivement

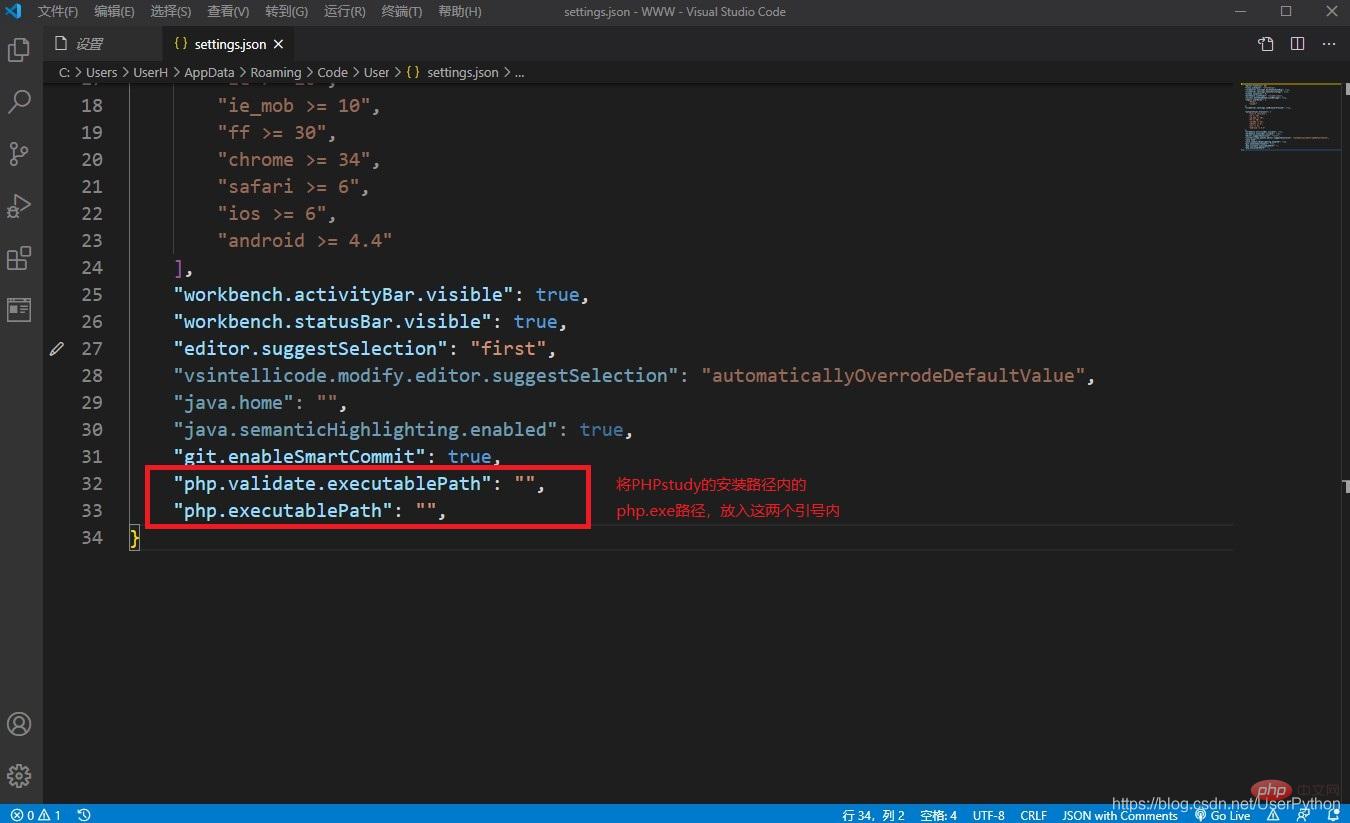
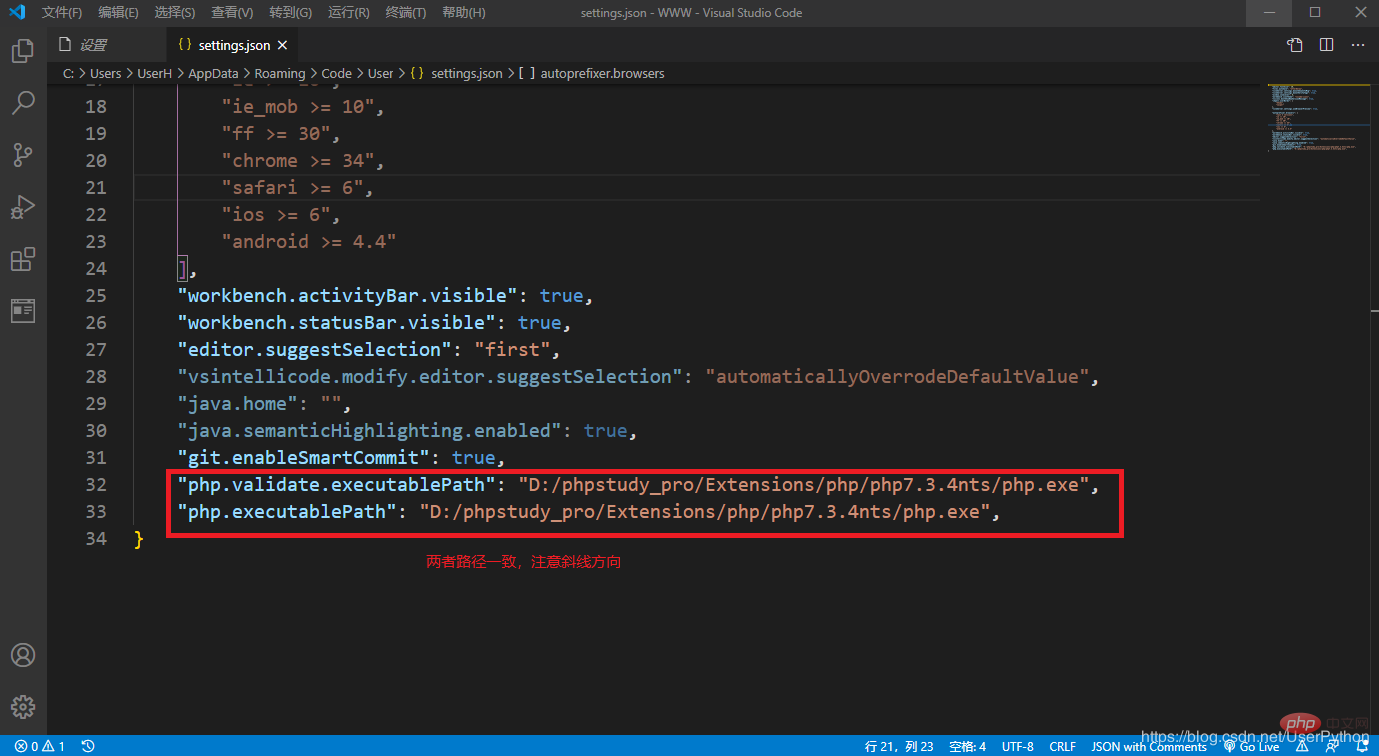
Étape 10 : Recherchez le chemin du fichier php.exe dans le chemin d'installation de phpstudy :
D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe; ce chemin vers les valeurs des attributs php.validate.executablePath et php.executablePath dans le fichier json trouvé à l'étape précédente

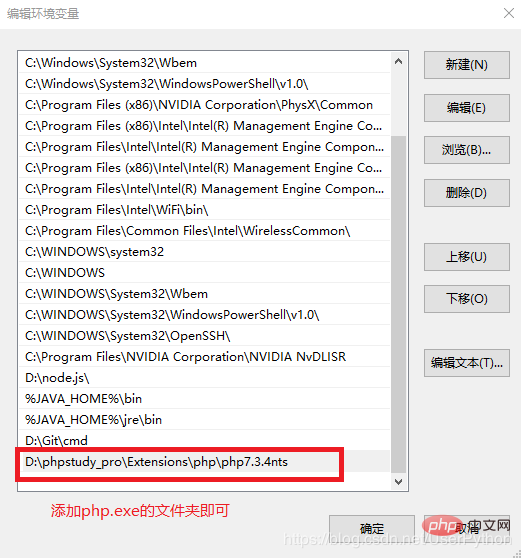
Étape 11 : Ajoutez le chemin du dossier php.exe à la variable d'environnement

Étape 12 : Ouvrez cmd et entrez
php -vsi les informations sur la version php apparaissent. , cela signifie que l'ajout est réussi, sinon ajoutez-le à nouveau

Étape 13 : Ouvrez VSCode, choisissez d'ouvrir le dossier WWW sous le chemin d'installation de PHPstudy :
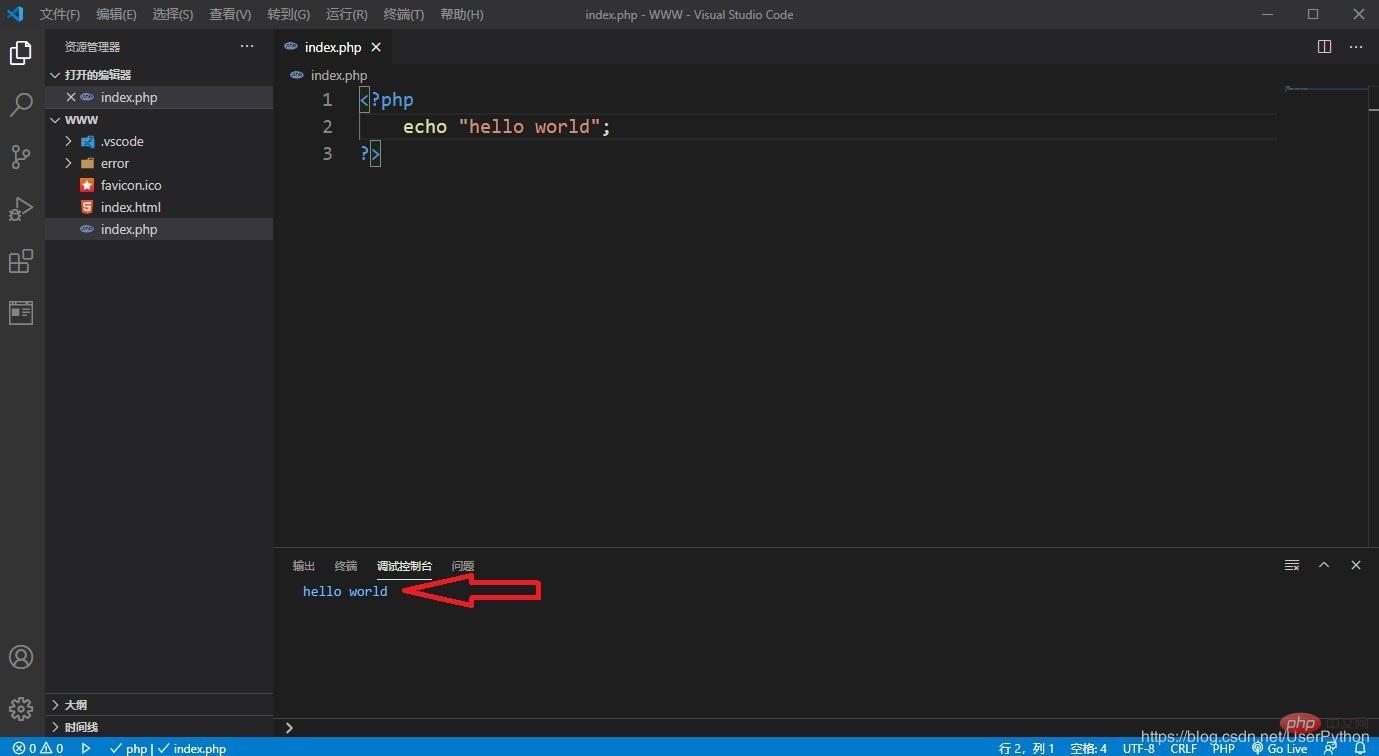
D:phpstudy_proWWW, créez un nouveau fichier test.php dans le dossier ouvert pour le test ; puis cliquez sur Exécuter dans la barre de menu Démarrer le débogage sous, et vous pourrez voir les résultats de sortie dans la console de débogage ci-dessous si la console de débogage n'est pas affichée ; , vous pouvez ouvrir un nouveau terminal dans le terminal dans la barre de menu

Étape 14 : Si la console du terminal vscode ne s'affiche pas à l'étape 13, vous pouvez confirmer si le service PHPstudy est activé, puis ouvrez le navigateur et saisissez :
http://localhost/index.htmldans la barre d'URL, s'il est affiché. Comme indiqué ci-dessous, la même configuration est réussie. À l'avenir, le fichier PHP pourra être placé dans. le dossier WWW dans le répertoire d'installation de PHPstudy

La configuration est réussie
Recommandations d'apprentissage associées : programmation php (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
L'exécution du code dans VS Code ne prend que six étapes: 1. Ouvrez le projet; 2. Créer et écrire le fichier de code; 3. Ouvrir le terminal; 4. Accédez à l'annuaire du projet; 5. Exécutez le code avec les commandes appropriées; 6. Affichez la sortie.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.





