 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Qu'est-ce que la séparation front-end et back-end ?
Qu'est-ce que la séparation front-end et back-end ?
Qu'est-ce que la séparation front-end et back-end ?
La signification de la séparation front-end et back-end est la suivante : la séparation front-end et back-end n'est pas seulement un modèle de développement, mais un modèle d'architecture. La séparation front-end et back-end est devenue un modèle d'architecture. Méthode standard de l'industrie pour le développement de projets Internet. Grâce à la méthode [nginx+tomcat ], vous pouvez également ajouter un nodejs au milieu pour le découpler efficacement.

[Recommandations d'apprentissage associées : Tutoriel vidéo front-end]
La signification de séparation front-end et back-end Oui :
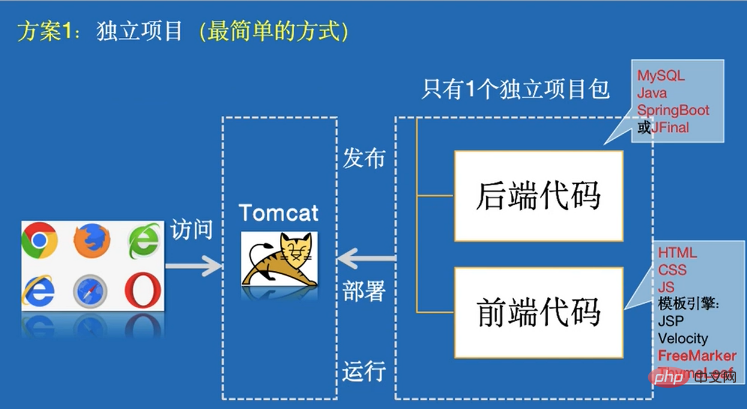
1. Modèle de développement mixte (SSR) front-end et back-end

1. Avantages SSR
1. Un meilleur référencement, puisque les robots des moteurs de recherche peuvent visualiser directement la page entièrement rendue.
2. Délai d'accès au contenu plus rapide, en particulier pour les conditions de réseau lentes ou les appareils lents. Il n'est pas nécessaire d'attendre que tout le JavaScript soit téléchargé et exécuté avant d'afficher le balisage rendu par le serveur, de sorte que vos utilisateurs verront plus rapidement une page entièrement rendue. Cela se traduit généralement par une meilleure expérience utilisateur et est essentiel pour les applications où le temps d'accès au contenu est directement lié au taux de conversion.
3. Processus :
1) Le client envoie une requête au serveur, et le serveur renvoie le html et les données de la page (moteur de modèles).
2. Limites du SSR
1. Le serveur est sous forte pression
Le rendu a été initialement effectué via le client, mais il est maintenant unifié. dans le nœud de serveur Service à faire. Surtout dans le cas d'un accès simultané élevé, une grande quantité de ressources CPU du serveur sera occupée
2 Conditions de développement restreintes
Dans le rendu côté serveur, seuls les hooks du cycle de vie avant composantDidMount ; sera exécuté. , de sorte que les bibliothèques tierces référencées par le projet ne peuvent pas utiliser d'autres hooks de cycle de vie, ce qui impose de grandes restrictions sur la sélection des bibliothèques de référence
3.
En plus d'être familier avec webpack et React, vous devez également maîtriser Node, Koa2 et d'autres technologies associées. Par rapport au rendu côté client, le processus de construction et de déploiement du projet est plus compliqué.
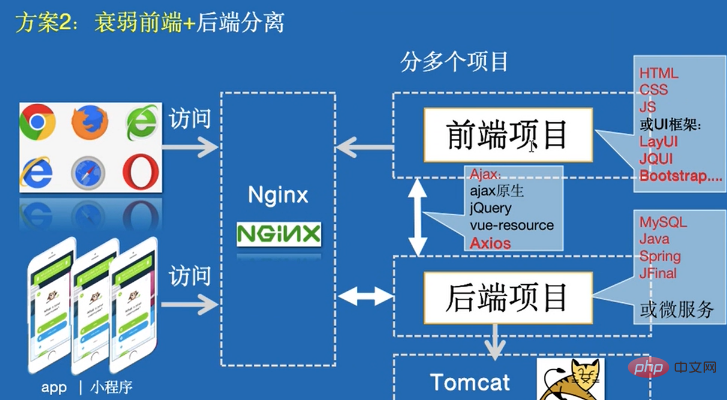
2. Faciliter la séparation front-end + back-end (en utilisant ajax)

Avantages
Le front-end n'intègre aucun code back-end. Le front-end se concentre sur le développement de HTML, CSS et JS et ne dépend pas du back-end. Vous pouvez également simuler des données Json pour afficher la page. Si vous trouvez un bug, vous pouvez rapidement localiser le problème
2. Limitations
1) Il y a beaucoup de redondance en JS Lorsque le métier est complexe, le code pour la partie rendu. de la page est très Complexe ;
2) Lorsque la quantité de données renvoyée par Json est relativement importante, le rendu est très lent et la page se fige
3) SEO (Moteur de Recherche ; L'optimisation, c'est-à-dire l'optimisation des moteurs de recherche) est très gênante, car les robots des moteurs de recherche ne peuvent pas analyser les données rendues de manière asynchrone par JS, ce qui entraîne certains problèmes de référencement pour ces pages
4) Consommation importante de ressources, dans des situations commerciales complexes ; Dans certains cas, une page peut devoir lancer plusieurs requêtes HTTP pour afficher la page. Certaines personnes peuvent être insatisfaites et penser qu'il est acceptable d'établir plusieurs requêtes HTTP côté PC. Avez-vous pensé au terminal mobile ? Savez-vous combien de ressources il consomme pour établir une requête HTTP sur le terminal mobile ?
3. Processus
1. Ouvrez le Web et chargez les ressources de base, telles que CSS, JS, etc.
2. Lancez une requête Ajax puis demandez des données ; depuis le serveur, et en même temps Afficher le chargement ;
3. Après avoir obtenu les données au format json, sélectionnez le modèle selon la logique pour restituer la chaîne DOM
4. Insérez le modèle ; Chaîne DOM dans la page et la vue Web restituera la structure DOM
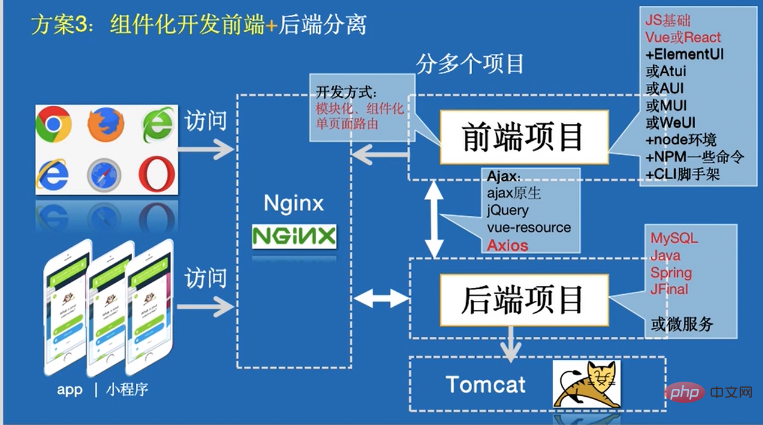
3. Développement de composants front-end + séparation back-end (SPA)

1. Avantages
1. Améliorez l'expérience de changement de page
2. Réduisez le temps de changement
3. & séparer le front-end et le back-end
4 Mais cela entraîne également une série de problèmes de performances :
2. Le script de chargement initial est volumineux
2. Le premier temps d'inactivité de l'écran est long3 Lorsque la page revient, les données sont réextraites passivement. 3. Processus
1) Le navigateur demande NodeJS côté serveur ;
2) NodeJS initie ensuite HTTP pour demander JSP 3) JSP génère toujours ; JSON vers NodeJS via l'API tel quel ; 4) NodeJS restitue la page HTML après avoir reçu le JSON 5) NodeJS vide directement la page HTML dans le navigateurRésumé :
De l'ère classique MVC de JSP+Servlet+JavaBean, à l'ère des frameworks Java de SSM (Spring + SpringMVC + Mybatis) et SSH (Spring + Struts + Hibernate), en passant par les frameworks front-end (KnockoutJS, AngularJS, L'ère MV* basée sur vueJS, ReactJS ), puis l'ère du full-stack dirigée par Nodejs, la technologie et l'architecture se sont améliorées. Bien que le modèle de « développement full-stack basé sur NodeJS » soit très passionnant, il reste encore un long chemin à parcourir pour transformer le développement full-stack basé sur Node en quelque chose de stable et acceptable pour tout le monde. Le chemin de l'innovation ne s'arrêtera pas. Qu'il s'agisse du modèle de séparation avant et arrière ou d'autres modèles, ils visent tous à répondre plus facilement aux besoins, mais ils ne sont qu'une « station de transit ». Le projet front-end et le projet back-end sont deux projets, placés sur deux serveurs différents, nécessitant un déploiement indépendant, deux projets différents, deux bases de code différentes et des développeurs différents. Le front-end doit uniquement se concentrer sur le style de la page ainsi que sur l'analyse et le rendu des données dynamiques, tandis que le back-end se concentre sur une logique métier spécifique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment utiliser Java pour gérer l'interaction des données de formulaire avec la séparation front-end et back-end ?
Aug 10, 2023 pm 01:01 PM
Comment utiliser Java pour gérer l'interaction des données de formulaire avec la séparation front-end et back-end ?
Aug 10, 2023 pm 01:01 PM
Comment utiliser Java pour gérer l'interaction des données de formulaire avec la séparation front-end et back-end ? Avec la popularité de l'architecture de séparation front-end et back-end, il est devenu courant pour le front-end d'envoyer des données de formulaire au back-end via des requêtes AJAX. Dans cet article, nous apprendrons comment utiliser Java pour gérer l'interaction des données de formulaire avec la séparation front-end et back-end. Nous utiliserons SpringBoot comme framework backend et démontrerons l'ensemble du processus à travers un exemple simple. Tout d’abord, nous devons créer un projet SpringBoot et ajouter les dépendances associées. en p
 Comprendre rapidement l'essence de la séparation front-end et back-end (avec schéma d'architecture)
Aug 05, 2022 pm 04:37 PM
Comprendre rapidement l'essence de la séparation front-end et back-end (avec schéma d'architecture)
Aug 05, 2022 pm 04:37 PM
La séparation du front-end et du back-end est une mise à niveau qui doit être réalisée dans la gestion de projet lorsque la technologie logicielle et le business se développent dans une certaine mesure. C'est une nécessité et non un accident ! Pour parler franchement, il s’agit d’un ajustement de la structure départementale de l’entreprise.
 Comment utiliser Vue pour réaliser la séparation front-end et back-end et l'amarrage d'interface ?
Jun 27, 2023 am 10:09 AM
Comment utiliser Vue pour réaliser la séparation front-end et back-end et l'amarrage d'interface ?
Jun 27, 2023 am 10:09 AM
Avec le développement continu de la technologie front-end, le modèle architectural de séparation du front-end et du back-end devient de plus en plus populaire. Les avantages de la séparation du front-end et du back-end sont évidents. Le front-end et le back-end peuvent être développés indépendamment, chacun avec sa propre sélection technologique et son propre rythme de développement, ce qui peut améliorer la maintenabilité et l'évolutivité du système. En tant que framework frontal populaire, Vue peut apporter une meilleure expérience utilisateur. Cet article présentera en détail comment utiliser Vue pour implémenter le modèle architectural de séparation front-end et back-end, et démontrera la méthode d'amarrage d'interface. 1. Implémentation back-end Pour l'implémentation back-end, nous pouvons choisir
 La combinaison du langage Vue.js et Java permet un développement séparé du front-end et du back-end
Jul 29, 2023 pm 03:25 PM
La combinaison du langage Vue.js et Java permet un développement séparé du front-end et du back-end
Jul 29, 2023 pm 03:25 PM
Combinaison de Vue.js et du langage Java : réaliser un développement de séparation front-end et back-end. Le framework front-end Vue.js et le langage back-end Java sont tous deux des technologies très populaires et largement utilisées à l'heure actuelle. capacités en développement front-end et back-end. La combinaison de Vue.js avec le langage Java peut permettre un développement séparé du front-end et du back-end, rendant le développement de projet plus efficace et plus facile à maintenir. Cet article expliquera comment utiliser le langage Vue.js et Java pour le développement de séparation front-end et back-end, et donnera des exemples de code correspondants. CréerV
 Pratique de développement de projets PHP avec séparation front-end et back-end
Jun 27, 2023 am 08:15 AM
Pratique de développement de projets PHP avec séparation front-end et back-end
Jun 27, 2023 am 08:15 AM
Avec le développement rapide d'Internet et le nombre croissant de centaines de millions d'utilisateurs, la demande d'applications Web de haute qualité et performantes augmente également. Dans ce contexte, le modèle de développement de projets PHP qui sépare le front-end et le back-end est de plus en plus privilégié par les gens. Cet article présentera la pratique de développement de projets PHP avec séparation front-end et back-end, y compris le processus de développement, la sélection technologique et les précautions. 1. Le concept de séparation front-end et back-end. La séparation front-end et back-end fait référence au développement et au déploiement séparés du front-end et du back-end d'une application Web, ainsi qu'à la conduite de l'interaction des données et de la logique métier via des interfaces. .
 Comment réaliser la séparation front-end et back-end dans la base de données de génération inverse Nginx
Jun 10, 2023 pm 12:01 PM
Comment réaliser la séparation front-end et back-end dans la base de données de génération inverse Nginx
Jun 10, 2023 pm 12:01 PM
Avec le développement rapide de la technologie Internet, l'idée de séparation front-end et back-end est de plus en plus largement utilisée par les développeurs. La séparation du front-end et du back-end peut séparer et mettre en parallèle le développement du front-end et du back-end, améliorer l'efficacité du développement, réduire la complexité du développement et améliorer les performances et l'évolutivité du système. Dans une architecture où le front-end et le back-end sont séparés, le front-end demande des données au back-end via l'interface, et le back-end traite les données demandées puis les renvoie au front-end. Dans ce processus, Nginx peut jouer un rôle dans la transmission et le transfert de données via la technologie de proxy inverse. Cet article explique comment
 Dans la séparation du développement front-end et back-end, le débat sur le choix entre le langage Go, PHP et Java
Sep 08, 2023 pm 06:48 PM
Dans la séparation du développement front-end et back-end, le débat sur le choix entre le langage Go, PHP et Java
Sep 08, 2023 pm 06:48 PM
Dans le développement séparé front-end et back-end, le débat sur le choix entre le langage Go, PHP et Java Avec le développement rapide de l'Internet mobile, le modèle de développement séparé front-end et back-end devient de plus en plus fréquent. populaire. Dans ce modèle de développement, le front-end est responsable de l'affichage et de l'interaction de l'interface utilisateur, tandis que le back-end est responsable du traitement de la logique et du stockage persistant des données. Concernant le choix des langages back-end, les plus courants actuellement sur le marché sont le langage Go, PHP et Java. Alors comment choisir entre le langage Go, PHP et Java ? Cet article se concentrera sur la performance, l’efficacité du développement et l’environnement écologique.





