 outils de développement
outils de développement
 VSCode
VSCode
 Plug-ins VSCode pratiques recommandés pour améliorer l'efficacité du développement
Plug-ins VSCode pratiques recommandés pour améliorer l'efficacité du développement
Plug-ins VSCode pratiques recommandés pour améliorer l'efficacité du développement
Cet article recommande quelques plug-ins VSCode pratiques pour améliorer l'efficacité du développement ! ! Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

La technologie est open source et les connaissances sont partagées.
Utiliser les connaissances pour changer notre destin et permettre à nos familles de vivre une vie meilleure.
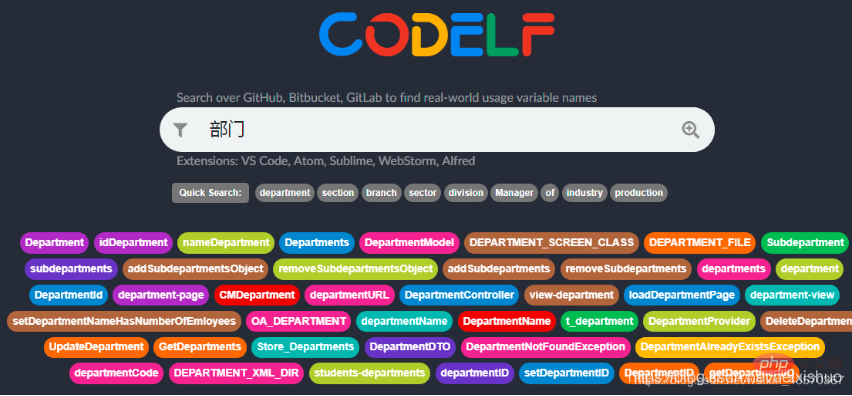
1. Codelf
Artefact de dénomination variable



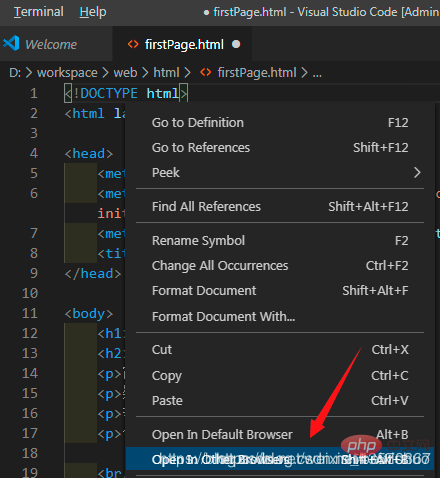
2. Afficher dans le navigateur
Prévisualisez le fichier HTML en cours de modification dans le navigateur


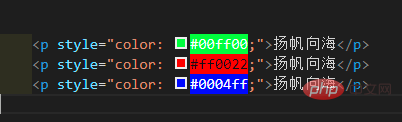
3. Couleur de surbrillance
Couleur de style de surbrillance


4. Coloriseur de paire de supports
Paires de supports colorés, permettant aux supports d'avoir des couleurs indépendantes pour une différenciation facile


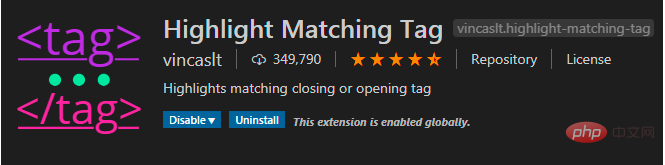
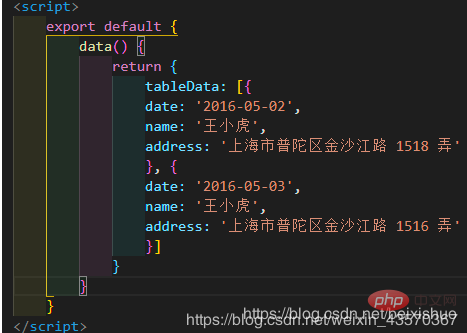
5. >Mettez en surbrillance les balises HTML correspondantes et identifiez les parenthèses correspondantes

 6 Path Intellisense
6 Path Intellisense
Lors de la saisie du chemin dans. l'éditeur, il peut compléter automatiquement

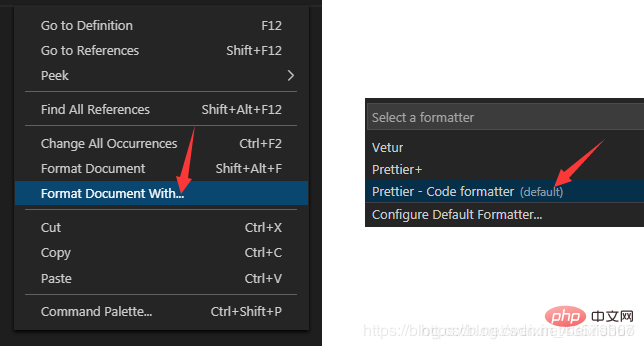
 7. Plus joli - Formateur de code
7. Plus joli - Formateur de code
Formater le code

8. Balise de fermeture automatique
9. . Balise de renommage automatique
. 10. Extraits HTML
Support HTML CSS
12. indent-rainbow

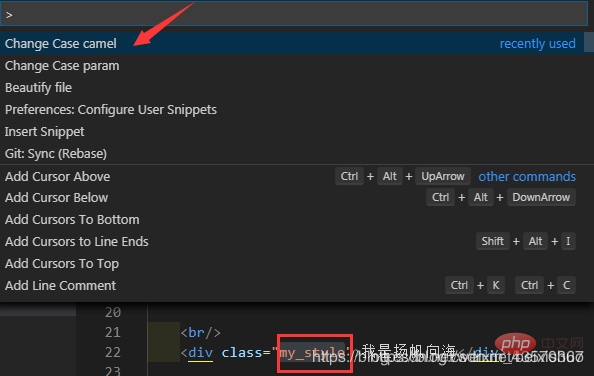
13. changer de casse

Recommandé :  Tutoriel de base vscode
Tutoriel de base vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la différence entre VS Code et Visual Studio?
Apr 05, 2025 am 12:07 AM
Quelle est la différence entre VS Code et Visual Studio?
Apr 05, 2025 am 12:07 AM
VScode est un éditeur de code léger adapté à plusieurs langues et extensions; VisualStudio est un IDE puissant principalement utilisé pour le développement .NET. 1.VScode est basé sur Electron, prend en charge la plate-forme multiplateuse et utilise l'éditeur Monaco. 2. VisualStudio utilise la pile technologique indépendante de Microsoft pour intégrer le débogage et le compilateur. 3.Vscode convient aux tâches simples, et VisualStudio convient aux grands projets.
 Quel éditeur de code peut s'exécuter sur Windows 7?
Apr 03, 2025 am 12:01 AM
Quel éditeur de code peut s'exécuter sur Windows 7?
Apr 03, 2025 am 12:01 AM
Les éditeurs de code qui peuvent s'exécuter sur Windows 7 incluent le bloc-notes, le sublimetext et l'atome. 1.Notepad: startup léger et rapide, adapté aux anciens systèmes. 2.SublimeText: puissant et payable. 3.Aatom: il est hautement personnalisable, mais il commence lentement.
 Quel Windows prend en charge Visual Studio?
Apr 02, 2025 pm 02:12 PM
Quel Windows prend en charge Visual Studio?
Apr 02, 2025 pm 02:12 PM
Les versions Windows prises en charge par VisualStudio incluent Windows 10, Windows 11, Windows 7 et Windows 8.1. 1) Il est recommandé d'utiliser Windows 10 ou Windows 11 pour les dernières fonctionnalités et la meilleure prise en charge. 2) Assurez-vous que la configuration matérielle est suffisante, en particulier lors du développement de projets à grande échelle. 3) VisualStudio2022 prend en charge Windows 11 plus optimisé, offrant de meilleures performances et une expérience utilisateur.
 Disponibilité de Visual Studio: quelles éditions sont gratuites?
Apr 10, 2025 am 09:44 AM
Disponibilité de Visual Studio: quelles éditions sont gratuites?
Apr 10, 2025 am 09:44 AM
Les versions gratuites de VisualStudio incluent VisualStudioCommunity et VisualStudiocode. 1. VisualStudioCommunity convient aux développeurs individuels, aux projets open source et aux petites équipes. Il est puissant et adapté aux projets individuels et à l'apprentissage des programmes. 2. VisualStudiocode est un éditeur de code léger qui prend en charge plusieurs langages de programmation et extensions. Il a une vitesse de démarrage rapide et une faible utilisation des ressources, ce qui le rend adapté aux développeurs qui ont besoin de flexibilité et d'évolutivité.
 Comment rendre un programme compatible avec Windows 8?
Apr 07, 2025 am 12:09 AM
Comment rendre un programme compatible avec Windows 8?
Apr 07, 2025 am 12:09 AM
Pour faire fonctionner le programme en douceur sur Windows 8, les étapes suivantes sont nécessaires: 1. Utilisez le mode de compatibilité, détectez et activez ce mode via le code. 2. Ajustez les appels de l'API et sélectionnez l'API appropriée en fonction de la version Windows. 3. Effectuez l'optimisation des performances, essayez d'éviter d'utiliser le mode de compatibilité, d'optimiser les appels d'API et d'utiliser des contrôles généraux.
 Comment installer Visual Studio pour Windows 8?
Apr 09, 2025 am 12:19 AM
Comment installer Visual Studio pour Windows 8?
Apr 09, 2025 am 12:19 AM
Les étapes pour installer VisualStudio sur Windows 8 sont les suivantes: 1. Téléchargez le package d'installation VisualStudiocommunity2019 à partir du site Web officiel de Microsoft. 2. Exécutez le programme d'installation et sélectionnez les composants requis. 3. Il peut être utilisé une fois l'installation terminée. Veillez à sélectionner les composants compatibles Windows 8 et assurez-vous qu'il existe suffisamment d'espace disque et de droits d'administrateur.
 Visual Studio: Explorer les options de tarification et de licence
Apr 13, 2025 am 12:03 AM
Visual Studio: Explorer les options de tarification et de licence
Apr 13, 2025 am 12:03 AM
VisualStudio est disponible en trois versions: Community Free Edition est pour les particuliers et les petites équipes, Professional Paye Edition est pour les développeurs professionnels et les petites et moyennes équipes, et Enterprise Ultimate Edition est pour les grandes entreprises et les projets complexes.
 Mon ordinateur peut-il s'exécuter contre le code?
Apr 08, 2025 am 12:16 AM
Mon ordinateur peut-il s'exécuter contre le code?
Apr 08, 2025 am 12:16 AM
VScode peut fonctionner sur la plupart des ordinateurs modernes tant que les exigences du système de base sont satisfaites: 1. Système d'exploitation: Windows 7 et supérieur, macOS 10.9 et supérieur, Linux; 2. Processeur: 1,6 GHz ou plus rapide; 3. Mémoire: au moins 2 Go de RAM (4 Go ou plus recommandé); 4. Espace de stockage: au moins 200 Mo d'espace disponible. En optimisant les paramètres et en réduisant une utilisation prolongée, vous pouvez obtenir une expérience utilisateur fluide sur les ordinateurs à faible configuration.





