Comment obtenir des likes sans actualiser en php
Comment obtenir des likes sans actualisation en PHP : cliquez d'abord sur le bouton via ajax index.php ; puis implémentez la réponse js ; puis soumettez-le de manière asynchrone à "sever.php" via ajax ; js. Pas de likes actualisés.

Recommandé : "Tutoriel vidéo PHP"
ajax+php+mysql pour obtenir une absence d'actualisation Fonctions des likes

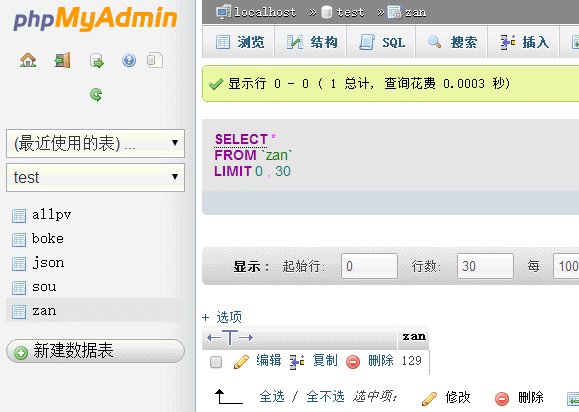
On peut voir sur l'image dynamique que lorsque vous cliquez sur le bouton J'aime, le nombre de likes à côté augmente sans rafraîchir. Vous pouvez également voir que le nombre de likes a été mis à jour lorsque vous ouvrez la base de données.
Le principe est de soumettre les données à la base de données de manière asynchrone via ajax.
Tout d'abord, la page front-end est un bouton et le nombre de likes.
Nom de la base de données, test, nom de la table zan, champ zan
ajaxindex.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>异步提交</title>
<script src="jquery-2.1.1.min.js"></script>
<script src="ajaxindex.js"></script>
</head>
<body>
<button id="btn">赞</button>
<span id="result">
<?php
$con = mysql_connect("localhost","root","root");
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db("test", $con);
$result = mysql_query("SELECT * FROM zan");
while($row = mysql_fetch_array($result))
{
echo $row['zan'];
}
//关闭连接
mysql_close($con);
?>
</span>
</body>
</html>
ajaxindex.js
$(document).ready(function(){
$("#btn").on("click",function(){
$.get("sever.php",{name:$("#btn").val()},function(data){
$("#result").text(data);
});
});
});sever.php
<?php
header("Content-type:text/html;charset=utf-8");
//连接数据库
$con = mysql_connect("localhost","root","root");
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db("test", $con);
//更新
mysql_query("UPDATE zan SET zan = zan+1");
$result = mysql_query("SELECT * FROM zan");
if(isset($_GET['name'])){
while($row = mysql_fetch_array($result))
{
echo $row['zan'];
}
}else{
echo "赞失败!";
}
//关闭连接
mysql_close($con);
?>Idée générale :
Cliquez sur le bouton via ajaxindex.php, js réagira, ajax sera soumis de manière asynchrone à sever.php puis renvoyé à la page via js, il n'est donc pas nécessaire d'actualiser.
sever.php sert à interroger et à mettre à jour les données, puis à afficher les données sur la page après la mise à jour.
Téléchargez la démo complète : https://pan.lanzou.com/1485785
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Configuration du projet CakePHP
Sep 10, 2024 pm 05:25 PM
Configuration du projet CakePHP
Sep 10, 2024 pm 05:25 PM
Dans ce chapitre, nous comprendrons les variables d'environnement, la configuration générale, la configuration de la base de données et la configuration de la messagerie dans CakePHP.
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 CakePHP travaillant avec la base de données
Sep 10, 2024 pm 05:25 PM
CakePHP travaillant avec la base de données
Sep 10, 2024 pm 05:25 PM
Travailler avec la base de données dans CakePHP est très simple. Nous comprendrons les opérations CRUD (Créer, Lire, Mettre à jour, Supprimer) dans ce chapitre.
 Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler avec la date et l'heure dans cakephp4, nous allons utiliser la classe FrozenTime disponible.
 Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler sur le téléchargement de fichiers, nous allons utiliser l'assistant de formulaire. Voici un exemple de téléchargement de fichiers.
 Routage CakePHP
Sep 10, 2024 pm 05:25 PM
Routage CakePHP
Sep 10, 2024 pm 05:25 PM
Dans ce chapitre, nous allons apprendre les sujets suivants liés au routage ?
 Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP est un framework open source pour PHP. Il vise à faciliter grandement le développement, le déploiement et la maintenance d'applications. CakePHP est basé sur une architecture de type MVC à la fois puissante et facile à appréhender. Modèles, vues et contrôleurs gu
 CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
Le validateur peut être créé en ajoutant les deux lignes suivantes dans le contrôleur.






