
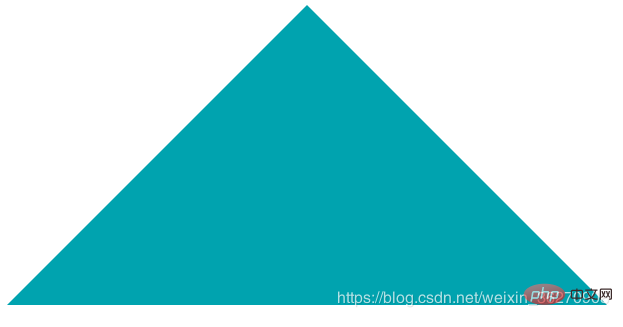
Tout d'abord, jetons un coup d'œil aux rendus :
(Tutoriel vidéo recommandé : Tutoriel vidéo CSS)

Implémentation code :
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/* css3绘制三角形 */
.triangle{
width: 0px; /*设置宽高为0,所以div的内容为空,从才能形成三角形尖角*/
height: 0px;
border-bottom: 200px solid #00a3af;
border-left: 200px solid transparent; /*transparent 表示透明*/
border-right: 200px solid transparent;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>Pour ceux qui ne comprennent toujours pas, vous pouvez lire ci-dessous
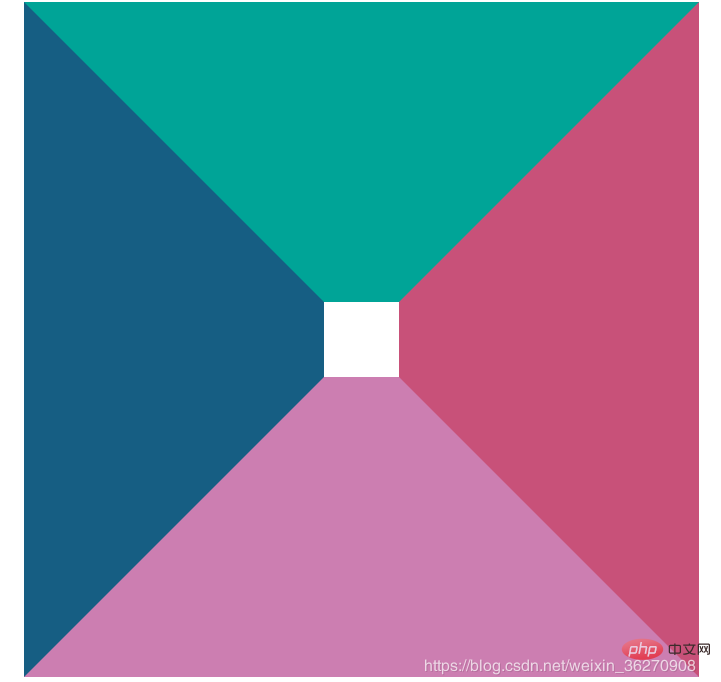
1 Définissez le div pour qu'il ait une certaine largeur et hauteur, et définissez des bordures sur les quatre côtés<🎜. >
.triangle{
width: 50px;
height: 50px;
border-top: 200px solid #00a497;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}
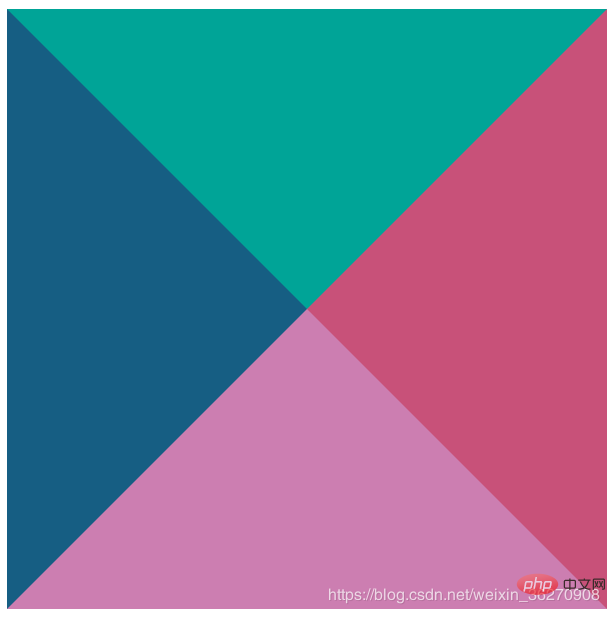
.triangle{
width: 0px;
height: 0px;
border-top: 200px solid #00a497;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}
Tutoriel CSS)
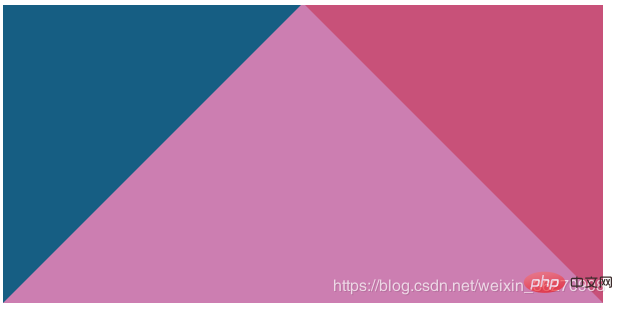
3 , alors la largeur et la hauteur du div sont toujours 0 , supprimez border-top.triangle{
width: 0px;
height: 0px;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid #165e83;
border-right: 200px solid #c85179;
}
.triangle{
width: 0px;
height: 0px;
border-bottom: 200px solid #cc7eb1;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
}

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!