 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comprendre comment la conception de mise en page de style F améliore la lisibilité des pages Web
Comprendre comment la conception de mise en page de style F améliore la lisibilité des pages Web
Comprendre comment la conception de mise en page de style F améliore la lisibilité des pages Web

[Recommandations d'apprentissage associées : Tutoriel vidéo sur la production de sites Web]
Bien que les méthodes de mise en page des pages Web soient en constante évolution, elles suivent généralement plusieurs règles communes. Parmi les nombreuses méthodes de mise en page, la mise en page de style F est une méthode très conviviale et dotée d'une large gamme d'applications. L'article d'aujourd'hui discutera avec vous de l'application de la mise en page de style F dans les pages Web.
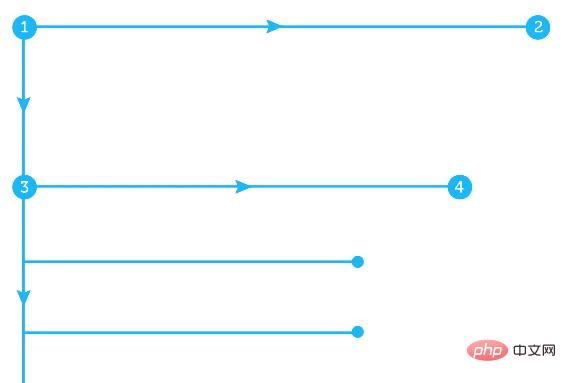
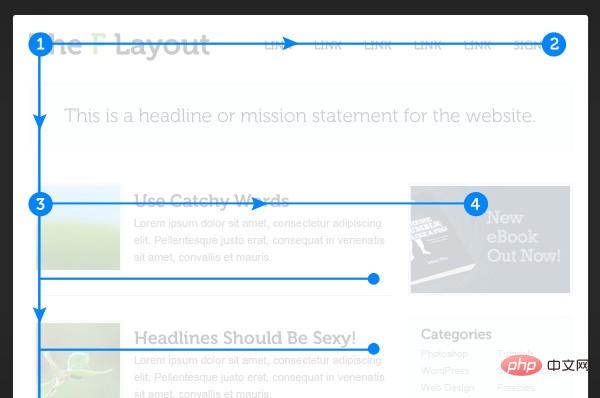
La base de conception de la mise en page de style F est que lorsque l'utilisateur scanne le contenu, la trajectoire de mouvement est similaire à la lettre F, et la méthode de lecture de correspondance de mise en page peut permettre aux utilisateurs d'obtenir des informations plus rapidement (Rapide) , donc disposition de style F nommée.
D'où vient la disposition de style F ?
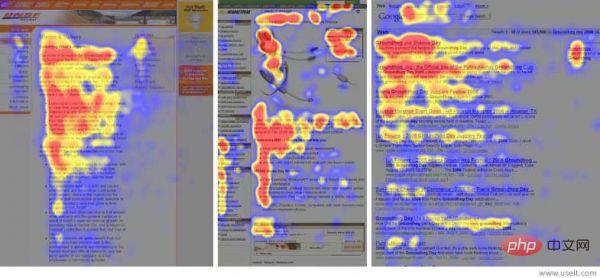
La disposition de style F provient d'un suivi oculaire étude du projet NNGroup, ils ont suivi les mouvements oculaires de plus de 200 utilisateurs lors de la navigation sur diverses pages Web et ont découvert que lorsque les globes oculaires de l'utilisateur parcourent rapidement la page Web, en particulier lorsqu'ils parcourent rapidement le contenu du texte, la trajectoire du mouvement du globe oculaire est similaire à la lettre F. , et l'ensemble du processus de mouvement Suivez les trois parties suivantes :
Les utilisateurs navigueront d'abord dans le sens horizontal, en donnant la priorité à la partie supérieure du bloc de contenu. À ce moment, les mouvements oculaires forment la ligne horizontale supérieure. de la lettre F.
·Ensuite, leurs yeux balayeront verticalement le côté gauche de l'écran, à la recherche de contenu dans le paragraphe pouvant susciter des points d'intérêt. Lorsqu'ils trouveront du contenu qui suscite leur intérêt, ils continueront à parcourir attentivement. horizontalement, et généralement ceux-ci La portée de visée correspondant au contenu sera plus petite que la portée de la première navigation horizontale, et cette piste de visée forme une ligne horizontale au milieu de la lettre F.
·L'utilisateur déplacera alors ses yeux vers le côté gauche de l'écran et continuera à naviguer vers le bas.

La façon dont nous parcourons le contenu est entraînée pour commencer à naviguer horizontalement à partir du coin supérieur gauche, revenir vers la gauche, numériser vers le bas pour trouver des points d'intérêt et continuer à naviguer horizontalement.

Les recherches de suivi oculaire de NNGrou le prouvent. La partie rouge est la zone qui intéresse l'utilisateur, suivie de la zone jaune, et la zone non intéressée est la zone bleue. la zone grise est la partie que l'utilisateur ignore directement sans s'arrêter.
Évidemment, le processus de navigation de l'utilisateur n'est pas divisé en trois parties, mais son modèle est toujours utilisé.
Pourquoi utiliser la mise en page de style F ?
La mise en page de style F vous permet de créer une conception à plusieurs niveaux, qui permet aux utilisateurs de parcourir et d'accéder plus facilement aux informations. Pour la plupart des pays et régions du monde, la mise en page de style F est très conforme aux habitudes de lecture. Cette règle la rend largement utilisée dans la conception d’interfaces utilisateur et de sites Web.
Quand utiliser la mise en page de style F ?
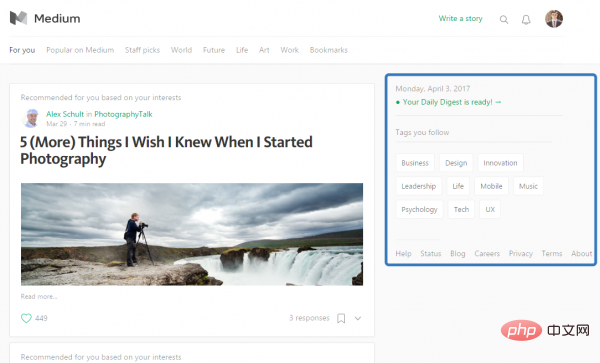
Les sites Web avec un contenu textuel important, tels que les actualités et les blogs, conviennent à la mise en page de style F, qui convient principalement à la lecture texte. .

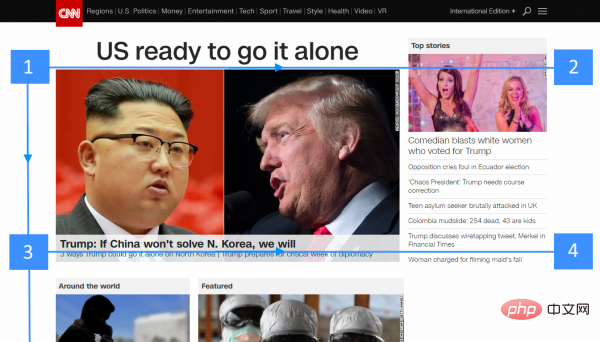
CNN utilise la mise en page de style F
Comment utiliser la mise en page de style F ?
La mise en page de style F permet aux concepteurs de mieux contrôler la visibilité du contenu.
1. Déterminer la priorité du contenu
Si vous avez une compréhension suffisante de la priorité du contenu sur la page, vous pouvez alors combiner les habitudes de navigation de l'utilisateur et priorisez le contenu important. Le contenu est organisé là où les yeux des utilisateurs restent souvent. Laissez ces « points chauds » où le contenu important est présenté porter l’interaction centrale.
2. Définir les attentes initiales
Les premiers paragraphes du texte sont très importants. Essayez de placer le contenu le plus central et le plus ciblé en haut de la page, c'est pourquoi le titre, l'introduction et la barre de navigation sont si importants.

Les utilisateurs peuvent lire rapidement le contenu en quelques secondes.
3. Conçu pour une lecture rapide
Les utilisateurs ne lisent généralement pas les articles mot par mot, mais obtiennent le contenu via des groupes de signification, vous devez donc organiser les groupes de signification qui peuvent contenir le contenu qui intéresse l'utilisateur selon la mise en page de style F, afin que le contenu puisse être présenté aussi efficacement que possible :
·Les paragraphes commencent par des mots frais, intéressants et clés.
·Les utilisateurs verront d'abord les éléments ayant la priorité la plus élevée (c'est-à-dire la zone avec le poids visuel le plus lourd). Par conséquent, dans un site Web basé sur du texte, vous devez souligner l'importance du texte lui-même (comme les mots-clés) et utiliser des éléments tels que la correspondance des couleurs pour améliorer la présence de boutons et d'autres éléments impliqués dans les interactions clés.
·Chaque paragraphe énonce une chose et l'énonce de la manière la plus précise possible.
· Placez les éléments les plus importants (tels que les boutons CTA, etc.) à l'extrême gauche ou à droite, ce qui constitue le début de la lecture de l'utilisateur. À ce stade, les utilisateurs font généralement une pause pendant la lecture, ce qui leur laisse plus de temps pour réfléchir et choisir la prochaine étape de l'interaction.
4. Faites bon usage de la barre latérale
La barre latérale peut généralement aider les utilisateurs à passer au niveau suivant, et l'interaction de l'utilisateur sera plus approfondie :
·Fournissez le contenu que les utilisateurs souhaitent voir, plutôt que des publicités, des articles connexes et des widgets.
Concevez-le comme un outil permettant aux utilisateurs de trouver du contenu spécifique. Les conceptions les plus courantes sont les listes de tables des matières, les nuages de tags et les listes d'articles « les plus cliqués ».

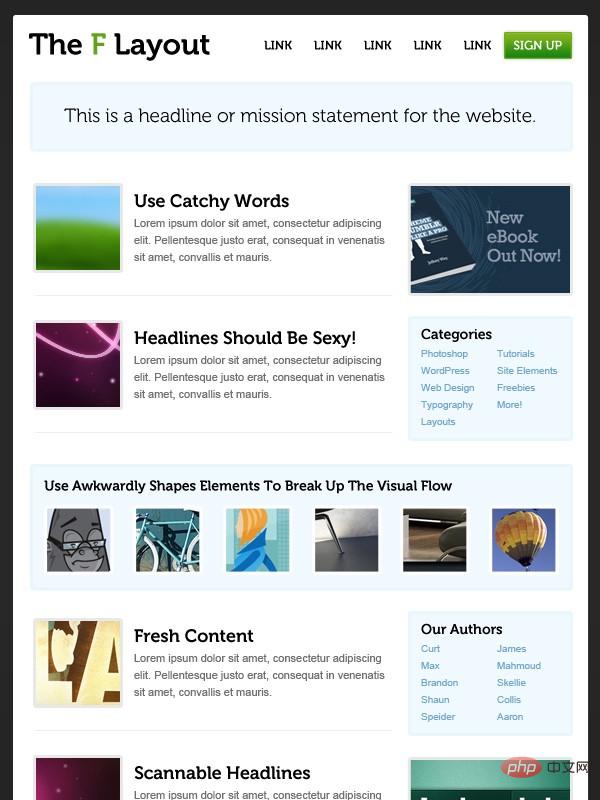
5. Évitez les mises en page ennuyeuses
Le plus gros problème avec la mise en page de style F est qu'elle rend la page entière ennuyeuse. Un contenu similaire et répétitif apparaît à différents endroits de la page, et les utilisateurs risquent de se lasser rapidement des mises en page similaires. Par conséquent, vous devez créer des éléments qui brisent le schéma gênant afin que les utilisateurs puissent constamment ajuster leur attention et continuer à lire.

Conclusion
Bien sûr, la mise en page de style F suit la tendance et les habitudes des humains parcourant les informations, et elle peut aider vous optimisez l'aménagement. Avec les structures, vous n'êtes pas forcément obligé de les utiliser de cette façon. Un design intéressant et une bonne lisibilité sont tout aussi importants, et parfois il n’est pas difficile d’atteindre les deux.
Si vous souhaitez en savoir plus sur les apprentissages connexes, veuillez faire attention à la colonne Formation php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.
 Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
L'article traite des avantages et des inconvénients des composants contrôlés et incontrôlés dans la réaction, en se concentrant sur des aspects tels que la prévisibilité, la performance et les cas d'utilisation. Il conseille les facteurs à considérer lors du choix entre eux.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Le système de réactivité de Vue 2 lutte avec le réglage de l'index de tableau direct, la modification de la longueur et l'ajout / suppression de la propriété de l'objet. Les développeurs peuvent utiliser les méthodes de mutation de Vue et Vue.set () pour assurer la réactivité.
 Comment définissez-vous les itinéraires en utilisant le & lt; Route & gt; composant?
Mar 21, 2025 am 11:47 AM
Comment définissez-vous les itinéraires en utilisant le & lt; Route & gt; composant?
Mar 21, 2025 am 11:47 AM
L'article traite de la définition des itinéraires dans le routeur React à l'aide de la & lt; Route & gt; Composant, couvrant des accessoires comme le chemin, le composant, le rendu, les enfants, le routage exact et imbriqué.





