Un guide rapide pour créer une API Node.js GraphQL sécurisée

L'objectif de cet article est de fournir un guide rapide sur la façon de créer une API GraphQL Node.js sécurisée. [Recommandation du didacticiel vidéo : tutoriel node js ]
Vous avez peut-être quelques questions en tête :
- Quel est le but de l'utilisation de l'API GraphQL ?
- Qu'est-ce que l'API GraphQL ?
- Qu'est-ce qu'une requête GraphQL ?
- Quels sont les avantages de GraphQL ?
- GraphQL est-il meilleur que REST ?
- Pourquoi utilisons-nous Node.js ?
Ces questions sont toutes significatives, mais avant d'y répondre, nous devrions avoir une compréhension plus approfondie de l'état actuel du développement Web :
- Presque toutes les solutions sont utilisées maintenant. d'interface de programmation d'applications (API).
- Même si vous utilisez uniquement les réseaux sociaux (comme Facebook ou Instagram), vous utiliserez toujours un front-end qui utilise des API.
- Si vous êtes curieux, vous constaterez que presque tous les services de divertissement en ligne utilisent différents types d'API, notamment Netflix, Spotify, YouTube, etc.
Vous constaterez que dans presque tous les cas, il y aura une API que vous n'avez pas besoin de connaître en détail, par exemple vous n'avez pas besoin de savoir comment elles sont construites, et vous n'avez pas besoin de savoir comment elles sont construites. Vous n'avez pas besoin d'utiliser la même technologie qu'eux. Vous pouvez l'intégrer dans votre propre système. Les API vous permettent de fournir un moyen de communiquer selon une norme commune entre le serveur et le client sans avoir à recourir à une pile technologique spécifique.
Avec une API bien structurée, vous pouvez disposer d'une API fiable, maintenable et évolutive qui peut servir une variété d'applications client et frontales.
Qu'est-ce que l'API GraphQL ?
GraphQL est un langage de requête utilisé par les API, développé par Facebook et utilisé pour ses projets internes, et rendu public en 2015. Il prend en charge des opérations telles que la lecture, l'écriture et les mises à jour en temps réel. Il est également open source et est souvent comparé à REST et à d’autres architectures. En bref, il est basé sur :
- Requêtes GraphQL - permettant aux clients de lire et de contrôler la manière dont les données sont reçues.
- Modifications GraphQL - Décrit comment écrire des données sur le serveur. Conventions GraphQL sur la façon d'écrire des données sur le système.
Bien que cet article doive montrer un scénario simple mais réaliste sur la façon de créer et d'utiliser une API GraphQL, nous n'entrerons pas dans les détails de GraphQL. Parce que l'équipe GraphQL fournit une documentation complète et répertorie plusieurs bonnes pratiques dans Introduction à GraphQL.
Qu'est-ce qu'une requête GraphQL ?
Comme mentionné ci-dessus, les requêtes sont un moyen pour les clients de lire et de manipuler les données d'une API. Vous pouvez transmettre le type d'objet et sélectionner les types de champs à recevoir. Voici une requête simple :
query{
users{
firstName,
lastName
}
} Nous essayons d'interroger tous les utilisateurs de la base d'utilisateurs, mais nous ne recevons que firstName et lastName. Les résultats de cette requête ressembleront à :
{
"data": {
"users": [
{
"firstName": "Marcos",
"lastName": "Silva"
},
{
"firstName": "Paulo",
"lastName": "Silva"
}
]
}
}L'utilisation du client est très simple.
Quel est le but d’utiliser l’API GraphQL ?
Le but de la création d'une API est de permettre à votre logiciel d'être intégré à d'autres services externes. Même si votre programme est utilisé par un seul programme front-end, vous pouvez traiter ce front-end comme un service externe, pour lequel vous pourrez travailler sur différents projets tout en assurant la communication entre les deux via une API.
Si vous travaillez dans une grande équipe, vous pouvez la diviser pour créer des équipes front-end et back-end, leur permettant d'utiliser la même technologie et facilitant leur travail.
Dans cet article, nous nous concentrerons sur la façon de créer un framework qui utilise l'API GraphQL.
GraphQL est-il meilleur que REST ?
GraphQL est une approche adaptée à de nombreuses situations. REST est une approche architecturale. Aujourd'hui, il existe des tonnes d'articles expliquant pourquoi l'un est meilleur que l'autre, ou pourquoi vous devriez simplement utiliser REST au lieu de GraphQL. De plus, vous pouvez utiliser GraphQL en interne de différentes manières et gérer vos points de terminaison d'API en tant qu'architecture basée sur REST.
Ce que vous devez faire est de comprendre les avantages de chaque approche, d'analyser la solution que vous créez, d'évaluer le niveau de confort de votre équipe avec la solution et d'évaluer si vous pouvez coacher votre équipe pour qu'elle maîtrise rapidement ces technologies.
Cet article est davantage axé sur des conseils pratiques plutôt que sur une comparaison subjective de GraphQL et REST. Si vous souhaitez voir une comparaison détaillée entre les deux, je vous recommande de consulter notre autre article, Pourquoi GraphQL est l'avenir des API.
Dans l'article d'aujourd'hui, nous nous concentrerons sur la façon de créer une API GraphQL avec Node.js.
Pourquoi utiliser Node.js ?
GraphQL propose plusieurs bibliothèques de support différentes. Pour les besoins de cet article, nous avons décidé d'utiliser la bibliothèque dans l'environnement Node.js car elle est largement utilisée et Node.js permet aux développeurs d'utiliser leur syntaxe frontale familière pour le développement côté serveur.
掌握GraphQL
我们将为自己的 GraphQL API 设计一个构思的框架,在开始之前,你需要了解Node.js和Express的基础知识。这个GraphQL示例项目的源代码可以在这里找到(https://github.com/makinhs/no...)。
我们将会处理两种类型的资源:
- Users ,处理基本的CRUD。
- Products, 我们对它的介绍会详细一点,以展示GraphQL更多的功能。
Users 包含以下字段:
- id
- firstname
- lastname
- password
- permissionLevel
Products 包含以下字段:
- id
- name
- description
- price
至于编码标准,我们将在这个项目中使用TypeScript。
让我们开始编码!
首先,要确保安装了最新的Node.js版本。在本文发布时,在Nodejs.org上当前版本为10.15.3。
初始化项目
让我们创建一个名为node-graphql的新文件夹,并在终端或Git CLI控制台下使用以下命令:npm init。
配置依赖项和TypeScript
为了节约时间,在我们的Git存储库中找到以下代码去替换你的package.json应该包含的依赖项:
{
"name": "node-graphql",
"version": "1.0.0",
"description": "",
"main": "dist/index.js",
"scripts": {
"tsc": "tsc",
"start": "npm run tsc && node ./build/app.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"@types/express": "^4.16.1",
"@types/express-graphql": "^0.6.2",
"@types/graphql": "^14.0.7",
"express": "^4.16.4",
"express-graphql": "^0.7.1",
"graphql": "^14.1.1",
"graphql-tools": "^4.0.4"
},
"devDependencies": {
"tslint": "^5.14.0",
"typescript": "^3.3.4000"
}
}更新package.json后,在终端中执行:npm install。
接着是配置我们的TypeScript模式。在根文件夹中创建一个名为tsconfig.json的文件,其中包含以下内容:
{
"compilerOptions": {
"target": "ES2016",
"module": "commonjs",
"outDir": "./build",
"strict": true,
"esModuleInterop": true
}
}这个配置的代码逻辑将会出现在app文件夹中。在那里我们可以创建一个app.ts文件,在里面添加以下代码用于基本测试:
console.log('Hello Graphql Node API tutorial');
通过前面的配置,现在我们可以运行 npm start 进行构建和测试了。在终端控制台中,你应该能够看到输出的字符串“Hello Graphql Node API tutorial”。在后台场景中,我们的配置会将 TypeScript 代码编译为纯 JavaScript,然后在build文件夹中执行构建。
现在为GraphQL API配置一个基本框架。为了开始我们的项目,将添加三个基本的导入:
- Express
- Express-graphql
- Graphql-tools
把它们放在一起:
import express from 'express';
import graphqlHTTP from 'express-graphql';
import {makeExecutableSchema} from 'graphql-tools';现在应该能够开始编码了。下一步是在Express中处理我们的程序和基本的GraphQL配置,例如:
import express from 'express';
import graphqlHTTP from 'express-graphql';
import {makeExecutableSchema} from 'graphql-tools';
const app: express.Application = express();
const port = 3000;
let typeDefs: any = [`
type Query {
hello: String
}
type Mutation {
hello(message: String) : String
}
`];
let helloMessage: String = 'World!';
let resolvers = {
Query: {
hello: () => helloMessage
},
Mutation: {
hello: (_: any, helloData: any) => {
helloMessage = helloData.message;
return helloMessage;
}
}
};
app.use(
'/graphql',
graphqlHTTP({
schema: makeExecutableSchema({typeDefs, resolvers}),
graphiql: true
})
);
app.listen(port, () => console.log(`Node Graphql API listening on port ${port}!`));我们正在做的是:
- 为Express服务器启用端口3000。
- 定义我们想要用作快速示例的查询和修改。
- 定义查询和修改的工作方式。
好的,但是typeDefs和resolvers中发生了什么,它们与查询和修改的关系又是怎样的呢?
- typeDefs - 我们可以从查询和修改中获得的模式的定义。
- Resolvers - 在这里我们定义了查询和修改的功能和行为,而不是想要的字段或参数。
- Queries - 我们想要从服务器读取的“获取方式”。
- Mutations - 我们的请求将会影响在自己的服务器上的数据。
现在让我们再次运行npm start,看看我们能得到些什么。我们希望该程序运行后产生这种效果:Graphql API 侦听3000端口。
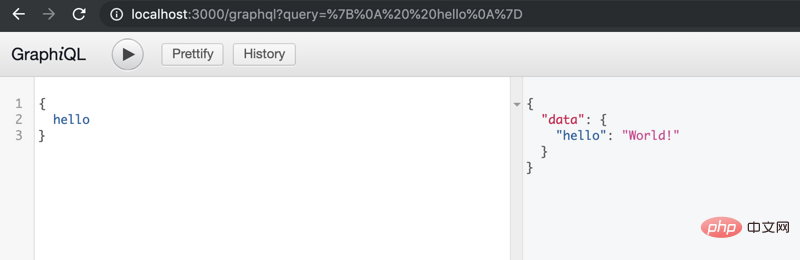
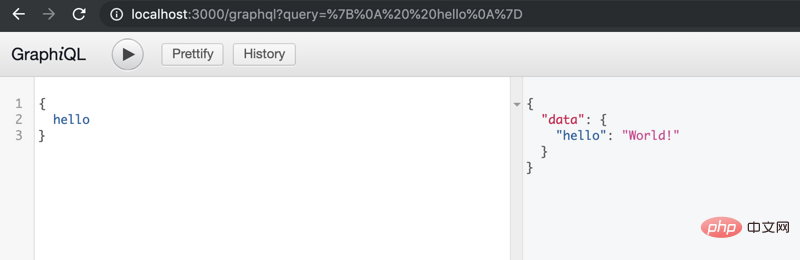
我们现在可以试着通过访问 http://localhost:3000/graphql 查询和测试GraphQL API:

好了,现在可以编写第一个自己的查询了,先定义为“hello”。

请注意,我们在typeDefs中定义它的方式,页面可以帮助我们构建查询。
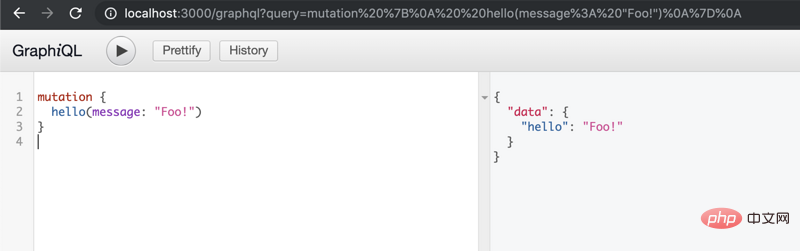
这很好,但我们怎样才能改变值呢?当然是mutation!
现在,让我们看看当我们用mutation对值进行改变时会发生什么:

现在我们可以用GraphQL Node.js API进行基本的CRUD操作了。接下来开始使用这些代码。
Products
对于Products,我们将使用名为products的模块。为了是本文不那么啰嗦,我们将用内存数据库进行演示。先定义一个模型和服务来管理Products。
我们的模型将基于以下内容:
export class Product {
private id: Number = 0;
private name: String = '';
private description: String = '';
private price: Number = 0;
constructor(productId: Number,
productName: String,
productDescription: String,
price: Number) {
this.id = productId;
this.name = productName;
this.description = productDescription;
this.price = price;
}
}与GraphQL通信的服务定义为:
export class ProductsService {
public products: any = [];
configTypeDefs() {
let typeDefs = `
type Product {
name: String,
description: String,
id: Int,
price: Int
} `;
typeDefs += `
extend type Query {
products: [Product]
}
`;
typeDefs += `
extend type Mutation {
product(name:String, id:Int, description: String, price: Int): Product!
}`;
return typeDefs;
}
configResolvers(resolvers: any) {
resolvers.Query.products = () => {
return this.products;
};
resolvers.Mutation.product = (_: any, product: any) => {
this.products.push(product);
return product;
};
}
}Users
对于users,我们将遵循与products模块相同的结构。我们将为用户提供模型和服务。该模型将定义为:
export class User {
private id: Number = 0;
private firstName: String = '';
private lastName: String = '';
private email: String = '';
private password: String = '';
private permissionLevel: Number = 1;
constructor(id: Number,
firstName: String,
lastName: String,
email: String,
password: String,
permissionLevel: Number) {
this.id = id;
this.firstName = firstName;
this.lastName = lastName;
this.email = email;
this.password = password;
this.permissionLevel = permissionLevel;
}
}同时,我们的服务将会是这样:
const crypto = require('crypto');
export class UsersService {
public users: any = [];
configTypeDefs() {
let typeDefs = `
type User {
firstName: String,
lastName: String,
id: Int,
password: String,
permissionLevel: Int,
email: String
} `;
typeDefs += `
extend type Query {
users: [User]
}
`;
typeDefs += `
extend type Mutation {
user(firstName:String,
lastName: String,
password: String,
permissionLevel: Int,
email: String,
id:Int): User!
}`;
return typeDefs;
}
configResolvers(resolvers: any) {
resolvers.Query.users = () => {
return this.users;
};
resolvers.Mutation.user = (_: any, user: any) => {
let salt = crypto.randomBytes(16).toString('base64');
let hash = crypto.createHmac('sha512', salt).update(user.password).digest("base64");
user.password = hash;
this.users.push(user);
return user;
};
}
}提醒一下,源代码可以在 https://github.com/makinhs/no... 找到。
现在运行并测试我们的代码。运行npm start,将在端口3000上运行服务器。我们现在可以通过访问http://localhost:3000/graphql来测试自己的GraphQL
尝试一个mutation,将一个项目添加到我们的product列表中:
为了测试它是否有效,我们现在使用查询,但只接收id,name和price:
query{
products{
id,
name,
price
}
}
将会返回:
{
"data": {
"products": [
{
"id": 100,
"name": "My amazing product",
"price": 400
}
]
}
}很好,按照预期工作了。现在可以根据需要获取字段了。你可以试着添加一些描述:
query{
products{
id,
name,
description,
price
}
}现在我们可以对product进行描述。接下来试试user吧。
mutation{
user(id:200,
firstName:"Marcos",
lastName:"Silva",
password:"amaz1ingP4ss",
permissionLevel:9,
email:"marcos.henrique@toptal.com") {
id
}
}查询如下:
query{
users{
id,
firstName,
lastName,
password,
email
}
}返回内容如下:
{
"data": {
"users": [
{
"id": 200,
"firstName": "Marcos",
"lastName": "Silva",
"password": "kpj6Mq0tGChGbZ+BT9Nw6RMCLReZEPPyBCaUS3X23lZwCCp1Ogb94/
oqJlya0xOBdgEbUwqRSuZRjZGhCzLdeQ==",
"email": "marcos.henrique@toptal.com"
}
]
}
}到此为止,我们的GraphQL骨架完成!虽然离实现一个有用的、功能齐全的API还需要很多步骤,但现在已经设置好了基本的核心功能。
总结和最后的想法
让我们回顾一下本文的内容:
- 在Node.js下可以通过Express和GraphQL库来构建GraphQL API;
- 基本的GraphQL使用;
- 查询和修改的基本用法;
- 为项目创建模块的基本方法;
- 测试我们的GraphQL API;
为了集中精力关注GraphQL API本身,我们忽略了几个重要的步骤,可简要总结如下:
- 新项目的验证;
- 使用通用的错误服务正确处理异常;
- 验证用户可以在每个请求中使用的字段;
- 添加JWT拦截器以保护API;
- 使用更有效的方法处理密码哈希;
- 添加单元和集成测试;
请记住,我们在Git (https://github.com/makinhs/node-graphql-tutorial)上有完整的源代码。可以随意使用、fork、提问、pull 并运行它!请注意,本文中提出的所有标准和建议并不是一成不变的。
这只是设计GraphQL API的众多方法之一。此外,请务必更详细地阅读和探索GraphQL文档,以了解它提供的内容以及怎样使你的API更好。
英文地址原文:https://www.toptal.com/graphql/graphql-nodejs-api
更多编程相关知识,可访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Le choix d'une image Docker pour Node peut sembler trivial, mais la taille et les vulnérabilités potentielles de l'image peuvent avoir un impact significatif sur votre processus CI/CD et votre sécurité. Alors, comment choisir la meilleure image Docker Node.js ?
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node 19 est officiellement publié. Cet article vous donnera une explication détaillée des 6 fonctionnalités majeures de Node.js 19. J'espère qu'il vous sera utile !
 Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Comment Node.js fait-il le GC (garbage collection) ? L’article suivant vous guidera à travers cela.
 Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
La boucle d'événements est un élément fondamental de Node.js et permet une programmation asynchrone en garantissant que le thread principal n'est pas bloqué. Comprendre la boucle d'événements est crucial pour créer des applications efficaces. L'article suivant vous donnera une compréhension approfondie de la boucle d'événements dans Node. J'espère qu'il vous sera utile !
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.





