Explication détaillée de l'utilisation du tampon Node.js

JavaScript a été conçu à l'origine pour les navigateurs et ne dispose d'aucun mécanisme pour lire ou manipuler les flux de données binaires. L'introduction de la classe Buffer donne à NodeJS la possibilité d'exploiter des flux de fichiers ou des flux binaires réseau. [Recommandation du didacticiel vidéo : Tutoriel node js]
Concept de base de Buffer
L'allocation mémoire des objets Buffer n'est pas dans la mémoire tas de la V8, mais est effectuée par Noeud au niveau C++ L'application mémoire peut être comprise comme l'ouverture séparée d'une partie de l'espace dans la mémoire, mais l'allocation de mémoire pendant l'utilisation est terminée au niveau du noeud, et la libération est également automatiquement contrôlée par le mécanisme gc de la v8. dans Noeud. Les opérations de base de Buffer ne seront pas décrites en détail ici. La documentation officielle est très détaillée.
Comparaison des performances du tampon
Habituellement, lors de la transmission réseau, les données doivent être converties en tampon. Faisons une expérience de comparaison des performances.
1. Utilisez une chaîne pure pour revenir au client
const http = require('http');
let hello = ''
for (var i = 0; i < 10240; i++) {
hello += "a";
}
console.log(`Hello:${hello.length}`)
// hello = Buffer.from(hello);
http.createServer((req, res) => {
res.writeHead(200);
res.end(hello);
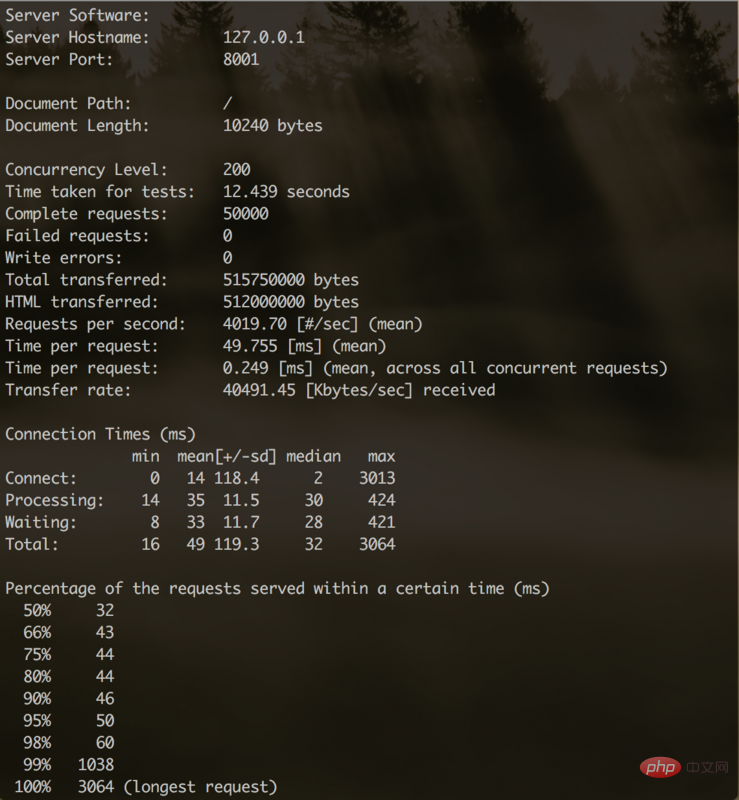
}).listen(8001);Utilisez le ab -c 200 -t 100 http://127.0.0.1:8001. /commande Pour effectuer un test de performances, lancez 200 clients simultanés

à l'aide de chaînes, le QPS peut atteindre 4019,70 et le taux de transfert est de 40491,45 Ko par seconde.
2. Utilisez le tampon. Convertissez la chaîne en un objet Buffer et envoyez-la au client.
const http = require('http');
let hello = ''
for (var i = 0; i < 10240; i++) {
hello += "a";
}
console.log(`Hello:${hello.length}`)
hello = Buffer.from(hello);
http.createServer((req, res) => {
res.writeHead(200);
res.end(hello);
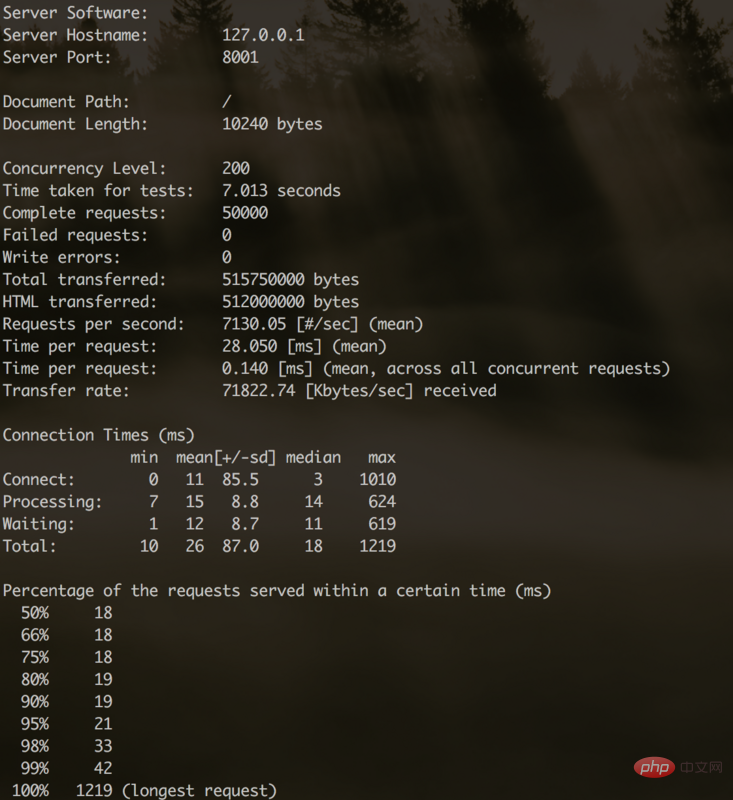
}).listen(8001);Décommentez la conversion Buffer, utilisez également ab -c 200 -t 100 http://127.0.0.1:8001/ pour tester, et lancez également 200 clients simultanés

En utilisant Buffer, le QPS atteint 7130,05 et le taux de transfert est de 71822,74 Ko par seconde.
Les performances sont de 177 % par rapport à l'original, ce qui permet d'économiser considérablement les ressources du serveur.
L'exemple de comparaison ci-dessus est référencé dans "Introduction approfondie à Node JS".
Alors la question est : pourquoi y a-t-il une si grande amélioration des performances ?
La raison est en fait très simple. Dans NodeJS, lors d'une transmission http, si le type renvoyé est string, les paramètres du type string seront convertis en Buffer, et transmis via le Stream dans NodeJS. Retour au client petit à petit. Si nous renvoyons directement le type Buffer, il n'y aura pas d'opération de conversion ni de retour direct, ce qui réduit le taux de réutilisation du CPU. Cette partie de la logique se trouve dans le code source de Node https://github.com/nodejs/node/blob/v10.9.0/lib/_http_outgoing.js#L612
Dans l'exemple de comparaison des performances ci-dessus, lors du retour de string, chaque requête doit remplacer string par un Buffer et le renvoyer ; lors du renvoi direct du Buffer, ce Buffer est stocké en mémoire lorsque nous démarrons le service, et chaque requête renvoie directement le Buffer dans la mémoire. C'est tout, donc le QPS s'est beaucoup amélioré avant et après l'utilisation du Buffer.
Par conséquent, lorsque nous écrivons du code métier, certaines ressources peuvent être converties à l'avance en types Buffer (tels que js, css et autres fichiers de ressources statiques), et le tampon peut être directement renvoyé au client par exemple. , dans certains scénarios de transfert de fichiers, le contenu obtenu est stocké dans un tampon et transmis directement pour éviter des opérations de conversion supplémentaires.
Référence :
Cet article est reproduit à partir de : https://segmentfault.com/a/1190000016056466
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Le choix d'une image Docker pour Node peut sembler trivial, mais la taille et les vulnérabilités potentielles de l'image peuvent avoir un impact significatif sur votre processus CI/CD et votre sécurité. Alors, comment choisir la meilleure image Docker Node.js ?
 Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node 19 est officiellement publié. Cet article vous donnera une explication détaillée des 6 fonctionnalités majeures de Node.js 19. J'espère qu'il vous sera utile !
 Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Comment Node.js fait-il le GC (garbage collection) ? L’article suivant vous guidera à travers cela.
 Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
La boucle d'événements est un élément fondamental de Node.js et permet une programmation asynchrone en garantissant que le thread principal n'est pas bloqué. Comprendre la boucle d'événements est crucial pour créer des applications efficaces. L'article suivant vous donnera une compréhension approfondie de la boucle d'événements dans Node. J'espère qu'il vous sera utile !
 Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
La raison pour laquelle le nœud ne peut pas utiliser la commande npm est que les variables d'environnement ne sont pas configurées correctement. La solution est la suivante : 1. Ouvrez "Propriétés système" ; 2. Recherchez "Variables d'environnement" -> "Variables système", puis modifiez l'environnement. variables ; 3. Recherchez l'emplacement du dossier nodejs ; 4. Cliquez sur "OK".






