 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment implémenter le saut de page dans un mini-programme
Comment implémenter le saut de page dans un mini-programme
Comment implémenter le saut de page dans un mini-programme
Comment implémenter le saut de page dans le mini-programme : 1. Utilisez les composants de navigation, les étiquettes et les liens de page pour y parvenir ; 2. Ajoutez l'écoute de l'événement bindtap à la mise en page et utilisez [wx.navigatorTo ; ] dans la méthode pour y parvenir. Réaliser le saut ; 3. Réaliser le saut via [wx.redirectTo].

[Recommandations d'apprentissage associées : Développement de petits programmes]
Comment implémenter le saut de page dans le mini-programme :
1. Utilisez les composants de navigation, les étiquettes et les liens de page à implémenter (vous pouvez constater qu'il y a un arrière-plan lorsque vous cliquez)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>
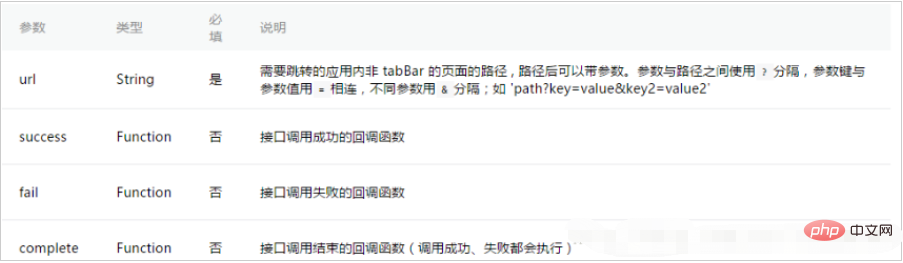
paramètres Comme suit

2. Ajoutez un écouteur pour l'événement bindtap à la mise en page, puis dans la méthode, utilisez wx.navigatorTo pour implémenter le saut (conserver la page actuelle et accéder à l'application) Pour une certaine page, utilisez wx.navigateBack pour revenir à la page d'origine)
Ajouter un écouteur pour l'événement bindtap dans my.wxml
<view bindtap='jump'>跳转</view>
Réaliser sauter dans my.js
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}Les paramètres sont les suivants

3. Passer par wx.redirectTo (fermer la page actuelle et accéder à une page dans l'application)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}Les paramètres sont les suivants

4.Revenir au niveau précédent via wx.navigateBack (fermer la page actuelle. Revenir à l'application). page précédente ou page multi-niveaux).
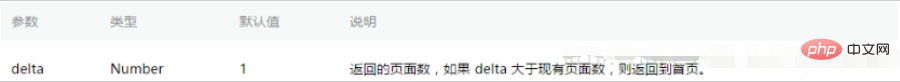
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
Recommandations d'apprentissage associées : Tutoriel de développement de compte public WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de la fonction de saut de page PHP : compétences de saut de page pour l'en-tête, l'emplacement, la redirection et d'autres fonctions
Nov 18, 2023 pm 05:08 PM
Explication détaillée de la fonction de saut de page PHP : compétences de saut de page pour l'en-tête, l'emplacement, la redirection et d'autres fonctions
Nov 18, 2023 pm 05:08 PM
Explication détaillée des fonctions de saut de page PHP : Techniques de saut de page pour l'en-tête, l'emplacement, la redirection et d'autres fonctions, qui nécessitent des exemples de code spécifiques Introduction : Lors du développement d'un site Web ou d'une application Web, sauter entre les pages est une fonction essentielle. PHP propose diverses façons d'implémenter des sauts de page, notamment des fonctions d'en-tête, des fonctions de localisation et des fonctions de saut fournies par certaines bibliothèques tierces, telles que la redirection. Cet article présentera en détail comment utiliser ces fonctions
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Utilisez uniapp pour obtenir un effet d'animation de saut de page
Nov 21, 2023 pm 02:15 PM
Utilisez uniapp pour obtenir un effet d'animation de saut de page
Nov 21, 2023 pm 02:15 PM
Titre : Utiliser Uniapp pour obtenir un effet d'animation de saut de page Ces dernières années, la conception de l'interface utilisateur des applications mobiles est devenue l'un des facteurs importants pour attirer les utilisateurs. Les effets d'animation de saut de page jouent un rôle important dans l'amélioration de l'expérience utilisateur et des effets de visualisation. Cet article explique comment utiliser Uniapp pour obtenir des effets d'animation de saut de page et fournit des exemples de code spécifiques. uniapp est un framework de développement d'applications multiplateforme développé sur la base de Vue.js. Il peut compiler et générer des applications pour plusieurs plates-formes telles que des mini-programmes, H5 et App via un ensemble de codes.
 Comment utiliser le routage pour implémenter le saut de page dans Vue ?
Jul 21, 2023 am 08:33 AM
Comment utiliser le routage pour implémenter le saut de page dans Vue ?
Jul 21, 2023 am 08:33 AM
Comment utiliser le routage pour implémenter le saut de page dans Vue ? Avec le développement continu de la technologie de développement front-end, Vue.js est devenu l'un des frameworks front-end les plus populaires. Dans le développement de Vue, le saut de page est un élément essentiel. Vue fournit VueRouter pour gérer le routage des applications, et une commutation transparente entre les pages peut être obtenue grâce au routage. Cet article expliquera comment utiliser le routage pour implémenter les sauts de page dans Vue, avec des exemples de code. Tout d'abord, installez le plugin vue-router dans le projet Vue.
 Exemple de code PHP : Comment utiliser POST pour transmettre des paramètres et implémenter des sauts de page
Mar 07, 2024 pm 01:45 PM
Exemple de code PHP : Comment utiliser POST pour transmettre des paramètres et implémenter des sauts de page
Mar 07, 2024 pm 01:45 PM
Titre : Exemple de code PHP : Comment utiliser POST pour transmettre des paramètres et implémenter des sauts de page. Dans le développement Web, cela implique souvent la nécessité de transmettre des paramètres via POST et de les traiter côté serveur pour implémenter des sauts de page. PHP, en tant que langage de script côté serveur populaire, fournit une multitude de fonctions et de syntaxes pour atteindre cet objectif. Ce qui suit présentera comment utiliser PHP pour implémenter cette fonction à travers un exemple pratique. Tout d'abord, nous devons préparer deux pages, une pour recevoir les requêtes POST et les paramètres de processus.





