 outils de développement
outils de développement
 VSCode
VSCode
 Deux plug-ins utiles recommandés pour écrire du texte en vscode
Deux plug-ins utiles recommandés pour écrire du texte en vscode
Deux plug-ins utiles recommandés pour écrire du texte en vscode

Étant donné que l'équipe du projet se prépare récemment à migrer de javascript vers typescript en cours d'utilisation de ts, il y a quelques duplications de 类型定义 et 代码片段 ; donc deux ont été écrits 🎜>vscodePlug-in, vous pouvez le consulter si nécessaire. [Recommandé : Tutoriel de base vscode]
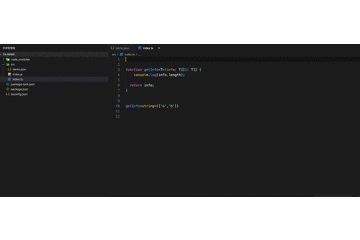
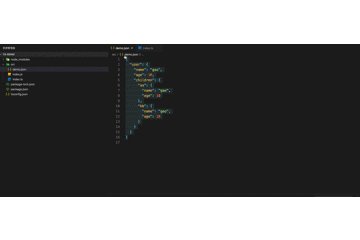
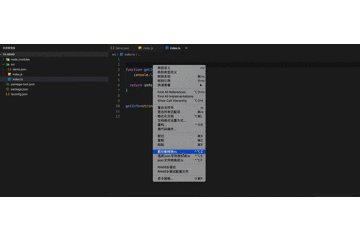
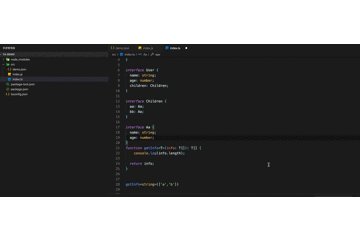
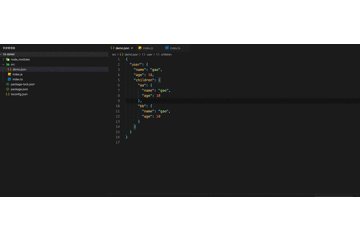
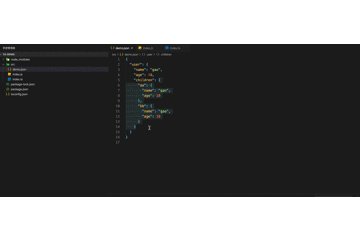
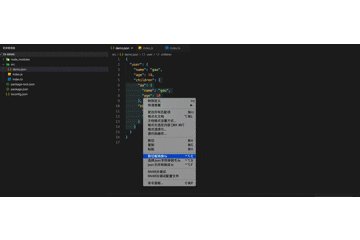
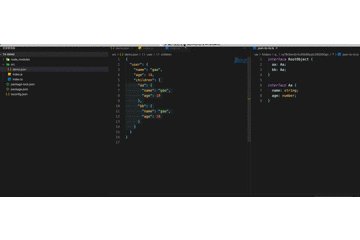
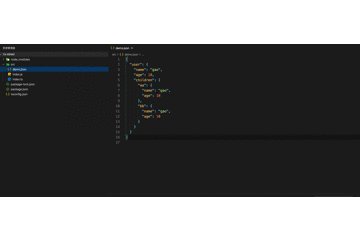
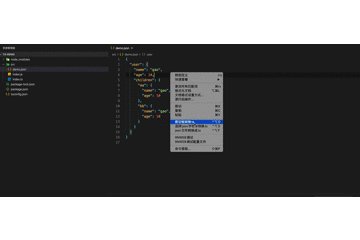
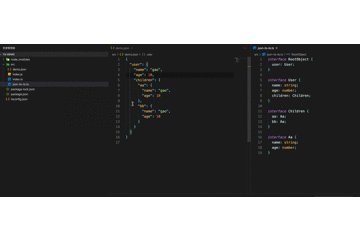
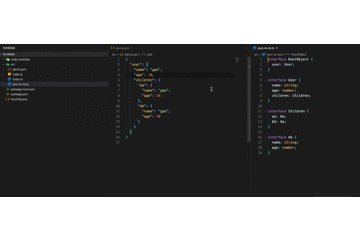
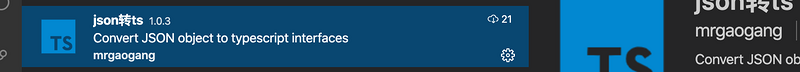
outils1 : Convertir JSON en interface dactylographiée
Caractéristiques
1. Convertir les données JSON du presse-papiers en interface (windows : ctrl+alt+C , Mac : ^+?+C)

2. Sélectionnez les données json à convertir en interface (windows : ctrl+alt+S , Mac : ^+?+S)

3. Convertir le fichier json en interface (windows : ctrl+alt+F , Mac : ^+?+F)


Télécharger
L'image gift ci-dessus peut être lue plus rapidement, les étudiants intéressés peuvent télécharger et utiliser : ouvrez vscode插件 et recherchez json转ts

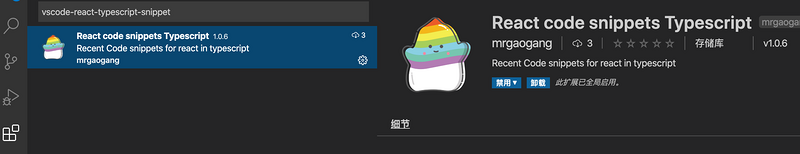
tools2 : vscode-react-typescript-snippet
Utilisez ts pour écrire react extraits de code.
Télécharger
Ouvrez vscode插件 et recherchez vscode-react-typescript-snippet.

Fichiers pris en charge
- TypeScript (.ts)
- TypeScript React (.tsx)
extrait de code
| Trigger | Content |
|---|---|
tsrcc→ |
react 类式组件 |
tsrcstate |
包含Props, State, 和 constructor的类式组件 |
tsrpcc→ |
react PureComponent组件 |
tsrpfc |
react 函数式组件 |
tsdrpfc |
拥有default export的函数式react组件 |
tsrfc |
无状态的函数式react组件 |
conc→ |
react constructor 方法 |
cwm→ |
componentWillMount 方法 |
ren→ |
render 方法 |
cdm→ |
componentDidMount 方法 |
cwrp→ |
componentWillReceiveProps 方法 |
scu→ |
shouldComponentUpdate 方法 |
cwu→ |
componentWillUpdate 方法 |
cdu→ |
componentDidUpdate 方法 |
cwum→ |
componentWillUnmount 方法 |
sst→ |
this.setState生成 |
bnd→ |
绑定语句 |
met→ |
创建一个方法 |
tscredux→ |
创建一个类式的redux,包含connect |
tsrfredux-> |
创建一个函数式的redux,包含connect |
imt |
生成一个import语句 |
lié à l'état
tsrcstate
import * as React from "react";
export interface IAppProps {}
export interface IAppState {}
export default class App extends React.Component<IAppProps, IAppState> {
constructor(props: IAppProps) {
super(props);
this.state = {};
}
render() {
return <div></div>;
}
}lié fonctionnel
tsrfc
import * as React from "react";
interface IAppProps {}
const App: React.FC<IAppProps> = (props) => {
return <div></div>;
};
export default App;lié à redux
tsrcredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
class App extends React.Component<ReduxType> {
render() {
return <div></div>;
}
}
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);tsrfredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
const App: React.FC<ReduxType> = (props) => {
return <div></div>;
};
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);tsrpfc
import * as React from "react";
export interface IAppProps {}
export function App(props: IAppProps) {
return <div></div>;
}Recommandations associées : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
Les raisons de l'installation des extensions de code vs peuvent être: l'instabilité du réseau, les autorisations insuffisantes, les problèmes de compatibilité système, la version de code vs est trop ancienne, un logiciel antivirus ou des interférences de pare-feu. En vérifiant les connexions réseau, les autorisations, les fichiers journaux, la mise à jour vs du code, la désactivation des logiciels de sécurité et le redémarrage du code ou des ordinateurs, vous pouvez progressivement dépanner et résoudre les problèmes.
 Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
VS Code est le code Visual Studio Nom complet, qui est un éditeur de code multiplateforme gratuit et open source et un environnement de développement développé par Microsoft. Il prend en charge un large éventail de langages de programmation et fournit une mise en surbrillance de syntaxe, une complétion automatique du code, des extraits de code et des invites intelligentes pour améliorer l'efficacité de développement. Grâce à un écosystème d'extension riche, les utilisateurs peuvent ajouter des extensions à des besoins et des langues spécifiques, tels que les débogueurs, les outils de mise en forme de code et les intégrations GIT. VS Code comprend également un débogueur intuitif qui aide à trouver et à résoudre rapidement les bogues dans votre code.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 VSCODE définir chinois comment définir VScode en chinois
Apr 15, 2025 pm 06:51 PM
VSCODE définir chinois comment définir VScode en chinois
Apr 15, 2025 pm 06:51 PM
En installant et en activant le pack de langue chinoise simplifié ou le pack de langue chinoise traditionnelle dans le magasin d'extension de code VS, l'interface utilisateur VS Code peut être traduite en chinois, améliorant ainsi l'expérience de codage. De plus, les thèmes, les raccourcis et les extraits de code peuvent être ajustés pour personnaliser davantage les paramètres.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.
 Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Dans VS Code, vous pouvez exécuter le programme dans le terminal via les étapes suivantes: Préparez le code et ouvrez le terminal intégré pour vous assurer que le répertoire de code est cohérent avec le répertoire de travail du terminal. Sélectionnez la commande Run en fonction du langage de programmation (tel que Python de Python your_file_name.py) pour vérifier s'il s'exécute avec succès et résoudre les erreurs. Utilisez le débogueur pour améliorer l'efficacité du débogage.
 Peut-il vscode exécuter java
Apr 15, 2025 pm 07:06 PM
Peut-il vscode exécuter java
Apr 15, 2025 pm 07:06 PM
VS Code peut exécuter Java, vous devez installer le JDK et configurer la variable d'environnement Java_Home. Installez l'extension Java Extension Pack, y compris la prise en charge du langage Java, le débogueur et le support Maven. Vérifiez si l'environnement en cours d'exécution est configuré correctement, cliquez avec le bouton droit sur le fichier Java et sélectionnez "Exécuter le code" pour exécuter. Les avantages de l'exécution de Java par VS Code sont qu'il est léger, puissant et gratuit, mais les performances sur les projets super-grandes peuvent être affectées.





