 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Cas de bonnes pratiques du mini-programme I18n
Cas de bonnes pratiques du mini-programme I18n
Cas de bonnes pratiques du mini-programme I18n

Recommandations d'apprentissage associées : Tutoriel du mini programme WeChat
Contexte
I18n = Internationalisation, internationalisation, parce que le mot se compose du premier et du dernier caractère i/n et des 18 lettres du milieu, il est appelé i18n. Pour le programme, il est nécessaire d'afficher les interfaces correspondantes selon différentes langues et régions sans modifier le code interne, afin d'aider les personnes de langues différentes à utiliser le programme en douceur.
Contexte commercial
L'industrie Internet est entrée dans le second semestre et des opérations raffinées sont la clé. La prise en charge multilingue permet au produit de mieux servir les utilisateurs d'autres langues dans le pays et jette également les bases de la commercialisation du produit à l'étranger. Avec la mondialisation de WeChat/Alipay, vos mini-programmes sont-ils prêts ?
Début avril, l'équipe du Didi Travel Mini Program a reçu une demande de prise en charge de la version anglaise, et elle devrait être lancée début juin. Actuellement, le mini-programme de voyage de Didi intègre de nombreux secteurs d'activité et diverses bibliothèques publiques. Le texte statique frontal codé en dur et la copie émise par le serveur qui sont affichés aux utilisateurs doivent être accessibles simultanément dans plusieurs langues. Compte tenu de la taille actuelle du mini-programme, de la collecte de textes, de la traduction du corpus, de la prise en charge des packages npm, du débogage conjoint, des tests, des coûts de communication, etc., et que seulement 1,5 main-d'œuvre est investie dans le développement front-end, le temps est assez serré, mais nous résistons Après avoir surmonté la pression, la version anglaise du mini-programme Didi Travel a finalement été lancée comme prévu. Jusqu'à présent, elle fonctionne de manière stable, avec de bons retours des utilisateurs, et a reçu des avantages au-delà des attentes.
Bien sûr, tout cela est dû au travail efficace des étudiants de chaque équipe, à la pleine coopération de chaque équipe, ainsi qu'à l'élégant support multilingue du framework Mpx de l'équipe technique du département. Concentrons-nous là-dessus. On dit que si vous voulez bien faire votre travail, vous devez d'abord affiner vos outils. Si l'activité de votre entreprise a besoin de développer de petits programmes et a également besoin d'accéder à plusieurs langues, alors déplacez le petit banc et allons-y. jetez un œil au petit framework de programme Mpx. Comment prendre en charge avec élégance les capacités multilingues. Je pense qu'après avoir lu cet article, cela peut vous aider à connaître Mpx (https://github.com/didi/mpx), à approfondir votre compréhension du framework et enfin à utiliser le framework Mpx pour itérer efficacement de petits programmes. peut récompenser la partie supplémentaire du bonus de fin d'année. Auteur, achetez une tasse de café (smirk.jpg)
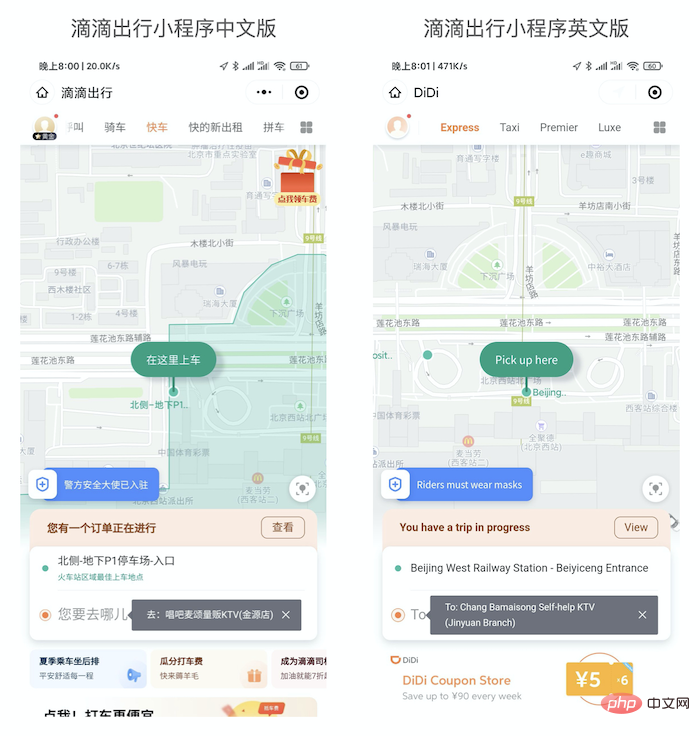
Ce qui suit est une comparaison des versions chinoise et anglaise de l'applet Didi Travel :

Vous êtes également invités à rechercher le programme Didi Travel Mini sur WeChat/Alipay et à découvrir son utilisation réelle. PS : Pour changer de langue, ouvrez le mini-programme, cliquez sur l'avatar de l'utilisateur dans le coin supérieur gauche, accédez à la page des paramètres de la barre latérale et cliquez pour basculer entre le chinois et l'anglais pour en faire l'expérience.
Contexte technique
Dans le contexte commercial ci-dessus, le framework Mpx - un cadre de mini-programme amélioré développé indépendamment par Didi qui se concentre sur l'amélioration de l'expérience de développement de mini-programmes, avec des capacités i18n intégrées est à l'ordre du jour.
Différent du WEB, l'environnement d'exécution des mini-programmes (cet article utilise les mini-programmes WeChat comme exemple) est conçu avec une architecture double thread. L'interface de la couche de rendu utilise WebView pour le rendu, et le. la couche logique utilise les threads JSCore pour exécuter des scripts JS. Lorsque les données de la couche logique changent, les données sont transmises à Native (client WeChat) via setData, et Native transmet ensuite les données à la couche de rendu pour mettre à jour la page. En raison du coût élevé de la communication entre les threads, la fréquence et la quantité doivent être contrôlées lors du développement réel du projet. De plus, la couche de rendu du mini-programme ne prend pas en charge l'exécution de JS et certaines opérations telles que le traitement des événements ne peuvent pas être implémentées dans la couche de rendu. Par conséquent, WeChat fournit officiellement un ensemble de langage de script WXS combiné avec WXML. la page peut être construite (vous ne connaissez pas WXS ? Cliquez ici ).
Basé sur la conception d'une architecture à double thread de petits programmes, la mise en œuvre d'i18n présente certaines difficultés et défis techniques. En raison de la base solide construite au début du framework Mpx, il a finalement pu le faire avec élégance. prendre en charge les capacités multilingues et implémenter vue-i18n Fondamentalement la même expérience.
Utilisation
En termes d'utilisation, l'API fournie par la prise en charge de Mpx pour les fonctionnalités i18n est généralement alignée sur vue-i18n, et l'utilisation est fondamentalement la même.
I18n est utilisé dans le modèle
Le dictionnaire i18n configuré par l'utilisateur est utilisé lors de la phase de compilation, combiné avec la fonction de traduction intégrée du framework, et est synthétisé dans un exécutable Fonction de traduction WXS via wxs-i18n-loader, et est automatiquement injectée. Accédez au modèle avec appel de fonction de traduction, la méthode d'appel spécifique est la suivante.
// mpx文件<template>
<view>
<view>{{ $t('message.hello', { msg: 'hello' })}}</view>
<!-- formattedDatetime计算属性,可基于locale变更响应刷新 -->
<view>{{formattedDatetime}}</view>
</view></template>复制代码JS utilise i18n
via la capacité wxs2js fournie par le framework pour convertir la fonction de traduction WXS en module JS et l'injecter dans le runtime JS, afin que la fonction de traduction puisse également être appelé dans l’environnement d’exécution.
// mpx文件<script>
import mpx, { createComponent } from '@mpxjs/core'
createComponent({
ready () { // js中使用
console.log(this.$t('message.hello', { msg: 'hello' })) // 局部locale变更,生效范围为当前组件内
this.$i18n.locale = 'en-US'
setTimeout(() => { // 全局locale变更,生效范围为项目全局
mpx.i18n.locale = 'zh-CN'
}, 10000)
}, computed: {
formattedDatetime () { return this.$d(new Date(), 'long')
}
}
})</script>复制代码Définition du dictionnaire i18n
L'objet de configuration i18n est transmis lors de la construction du projet, comprenant principalement le dictionnaire de langue et le type de langue par défaut.
new MpxWebpackPlugin({ i18n: { locale: 'en-US', // messages既可以通过对象字面量传入,也可以通过messagesPath指定一个js模块路径,在该模块中定义配置并导出,dateTimeFormats/dateTimeFormatsPath和numberFormats/numberFormatsPath同理
messages: { 'en-US': { message: { hello: '{msg} world'
}
}, 'zh-CN': { message: { hello: '{msg} 世界'
}
}
}, // messagesPath: path.resolve(__dirname, '../src/i18n.js')
}
})复制代码Si le projet est généré via l'outil cli fourni par Mpx, cette partie de la configuration sera dans le fichier mpx.conf.js. Non seulement elle pourra être écrite directement en ligne dans le fichier, mais le. le chemin d'accès au module linguistique peut également être spécifié.
Ci-dessus, la solution i18n de Mpx offre un faible coût d’accès, une utilisation élégante et une excellente expérience. Pour des sensations intuitives, veuillez vous référer à la démo mpx i18n ci-dessous : github.com/didi/mpx/tr…
方案
Mpx框架的 i18n 支持几乎完全实现了 vue-i18n 的全部能力,下面我们来详细说明 Mpx 框架 i18n 能力的具体实现。
方案探索
基于小程序运行环境的双线程架构,我们尝试了不同方案,具体探索过程如下:
方案一:基于 Mpx 框架已提供的数据增强能力 computed 计算属性,来支持 i18n 。该方案与 uniapp 的实现思路相似(后文会进行对比分析),存在一定不足,包括线程通信带来的性能开销和for循环场景下的处理较复杂等,最终放弃。
方案二:基于 WXS + JS 支持 i18n 适配。通过视图层注入 WXS,将 WXS 语法转换为 JS 后注入到逻辑层,这样视图层和逻辑层均可实现 i18n 适配,并且在一定程度上有效减少两个线程间的通信耗时,提高性能。
从性能和合理性上考虑,我们最终采用了方案二进行 Mpx 的 i18n 方案实现。

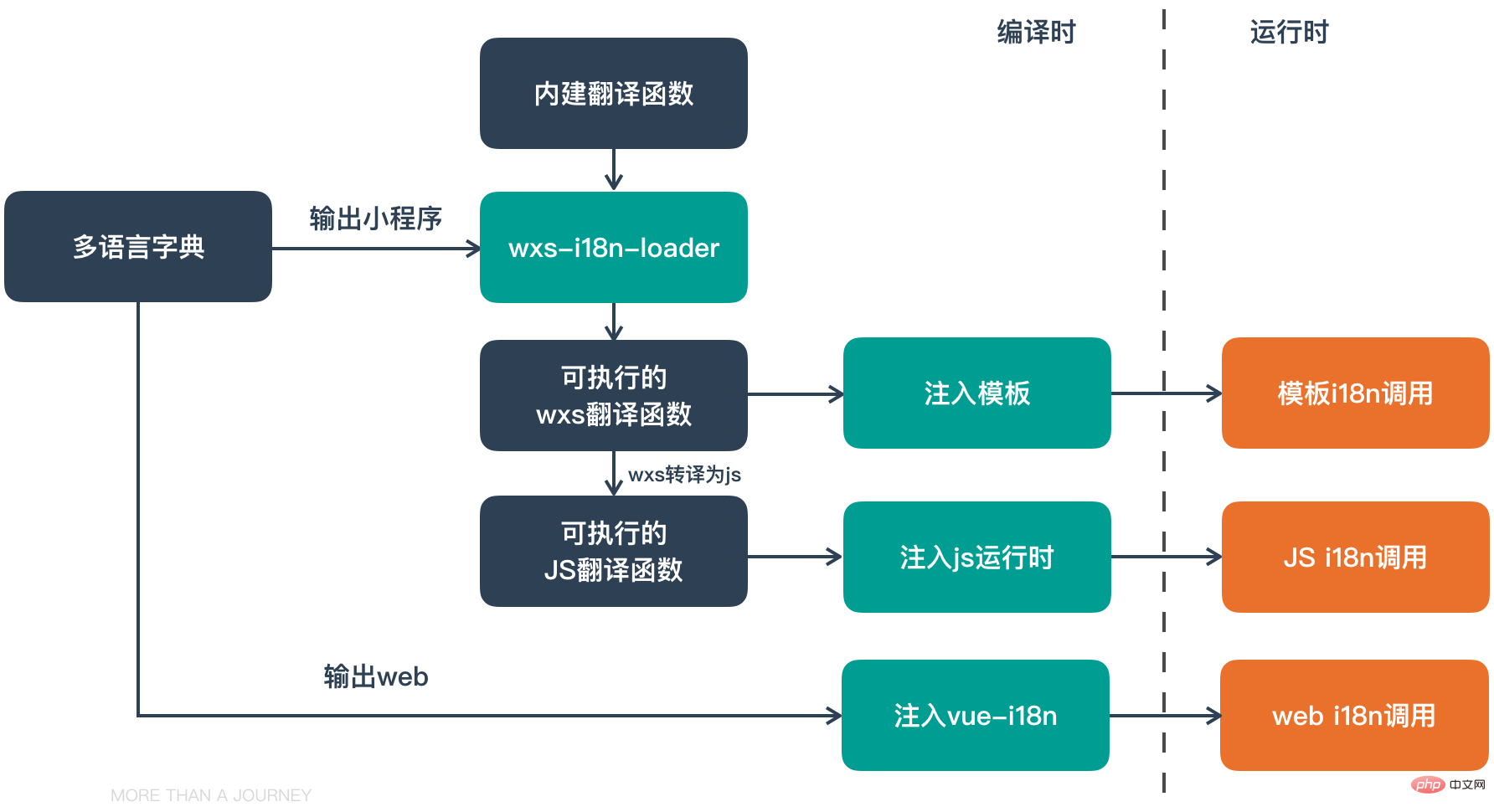
Mpx i18n 架构设计图
由于各大小程序平台上,WXS 语法和使用均存在较大差异,因此该方案实现过程中也存在一些技术上的难点,这些难点基于 Mpx 框架的早期构建起来的跨平台能力也一一得以攻克,具体如下。
实现难点
WXS 在模板中运行的跨平台处理
WXS 是运行在视图层中的 JS,可以减少与逻辑层通信耗时,提高性能。因此 Mpx 框架在迭代初期便已支持在模板和 JS 运行环境使用 WXS 语言,并且针对小程序跨平台 WXS 语法进行抹平。 在模板中,Mpx 自定义一个 webpack chunk template,以微信 WXS 作为 DSL,利用 babylon 将注入的 WXS 转化成 ast,然后遍历 ast 节点,抹平各大平台对 WXS 语法的处理差异,输出各平台可以识别的类 WXS 文件。目前主要支持微信(WXS)、支付宝(sjs)、百度(filter)、QQ(qs)、头条(sjs)等小程序平台。
WXS 在逻辑层运行的跨平台处理
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。并且 WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。 因此在逻辑层,Mpx 将注入的 WXS 语法转化为 JS,通过 webpack 注入到当前模块。例如 WXS 全局方法 getRegExp/getDate 在 JS 中是无法调用的,Mpx将它们分别转化成 JS 模块,再通过 webpack addVariable 将模块注入到 bundle.js 中。 同理,Mpx 会将编译时注入的 i18n wxs 翻译函数和 i18n 配置对象挂载到全局 global 对象上,利用 mixin 混入到页面组件,并监听 i18n 配置对象,这样JS和模板中即可直接调用 i18n 翻译函数,实现数据响应。
以上便是 Mpx 框架在小程序中支持 i18n 能力的技术细节,由于 WXS 是可以在视图层执行的类 JS 语法的一门语言,这样就减少了小程序逻辑层和视图层的通信耗时,提升性能。但是由于实现依赖类 WXS 能力,以及 WXS 执行环境的限制,目前模板上可直接使用的翻译函数包括 $t/$tc/$te ,如果需要格式化数字或日期可以使用对应的翻译函数在 JS 中 Mpx 提供的计算属性中实现。
输出 web 时使用 i18n
Mpx同时还支持转换产出H5,而 Mpx 提供的 i18n 能力在使用上与 vue-i18n 基本一致,输出 web 时框架会自动引入 vue-i18n,并使用当前的 Mpx i18n 配置信息对其进行初始化,用户无需进行任何更改,即可输出和小程序表现完全一致的 i18n web 项目。
对比
上面分析了 Mpx 框架的 i18n 方案的技术细节,我们来看下和其他方案的对比,主要是和 uniapp - 基于 Vue 编写小程序的方案,和微信官方的方案,两者提供的 i18n 支持与Mpx的对比有何优劣。
uniapp的方案
uniapp 提供了对 i18n 能力的支持,是直接引入vue-i18n。但小程序中无法在模板上调用 JS 方法,本质上是利用计算属性 Computed 转换好语言,然后利用模板插值在小程序模板中使用。
模板中:<view>{{ message.hello }}</view>
JS里需要写:
computed: {
message () {
return { hello: this.$t('message.hello') }
}
}复制代码因此该方案存在一个性能问题,最终的渲染层所看到的文本还是通过 setData 跨线程通信完成,这样就会导致线程间通信增多,性能开销较大。
De plus, au début, ce formulaire était plus coûteux à utiliser. Plus tard, uniapp l'a également optimisé et a réalisé la possibilité d'écrire $t() sur le modèle, ce qui l'a rendu beaucoup plus pratique à utiliser.
L'implémentation de $t() consiste à remplacer automatiquement $t lorsqu'il est reconnu lors de la compilation, et à le remplacer par des données calculées uniapp pour vous, de sorte que la partie données doit toujours être conservée en deux copies comme avant. En particulier la boucle for sur le modèle, même si une seule donnée for doit être convertie, la liste entière doit être remplacée par un attribut calculé, ce qui augmente encore la surcharge de performances lors de la communication entre les threads.
Solution officielle de WeChat
Le mini programme WeChat lui-même fournit également une solution i18n, et l'adresse de l'entrepôt est : wechat-miniprogram/miniprogram-i18n.
Cette solution est similaire à la conception du framework Mpx en termes d'implémentation d'i18n lui-même, et est également basée sur l'implémentation de WXS (le héros voit la même chose). Cependant, comme il n'existe pas de système complet pour la prise en charge des périphériques, l'expérience utilisateur globale est légèrement inférieure au développement d'applets internationaux prenant en charge i18n sur la base du framework Mpx.
Le point principal est que la solution officielle nécessite une version supplémentaire basée sur l'outil gulp, et lorsqu'elle est utilisée en JS, un comportement supplémentaire doit être introduit pour permettre l'utilisation des capacités de traduction dans JS.
Le framework Mpx produit un contenu complet grâce à une version unifiée du Webpack. Les utilisateurs n'ont pas à craindre d'oublier de reconstruire une fois le pack de langue mis à jour. Non seulement il est plus pratique de l'utiliser dans JS, mais également dans le langage. les informations sont également réactives, n'importe quel composant peut facilement écouter les changements dans les valeurs du langage et faire d'autres choses.
Enfin, la solution i18n de Mpx présente un énorme avantage par rapport à la solution officielle de WeChat. Combinée aux capacités multiplateformes de Mpx, cela peut être réalisé avec cette solution. Plusieurs plates-formes Toutiao prennent en charge l'applet i18n.
Résumé
Le framework Mpx se concentre sur le développement de petits programmes et espère fournir aux développeurs l'expérience de développement la plus confortable. Il possède de nombreuses excellentes fonctionnalités pour aider les développeurs à améliorer leur efficacité. Cet article présente ses capacités i18n intégrées. Grâce à une analyse comparative, il est conclu qu'il présente des avantages évidents en termes de coût et de performances par rapport à d'autres solutions-cadres. Les étudiants ayant des besoins pertinents sont invités à l'essayer.
Si vous souhaitez en savoir plus sur la programmation, faites attention à la rubrique Formation php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



