

Recommandations d'apprentissage associées : Tutoriel du mini programme WeChat
Les mini-programmes nécessitent l'autorisation de l'utilisateur à de nombreux endroits pendant le processus de développement. Il est nécessaire de vérifier si l'utilisateur est autorisé. S'il n'y a pas d'autorisation, l'utilisateur sera guidé pour autoriser. J'ai donc résumé ce processus pour que les petits loulous puissent s'y référer et faire plus de commentaires pour progresser ensemble.
Parfois, la logique permettant de déterminer si l'utilisateur est autorisé est utilisée à de nombreux endroits du projet, l'encapsulation est donc très nécessaire. Prenons l'exemple de l'autorisation de localisation pour parler du processus général.
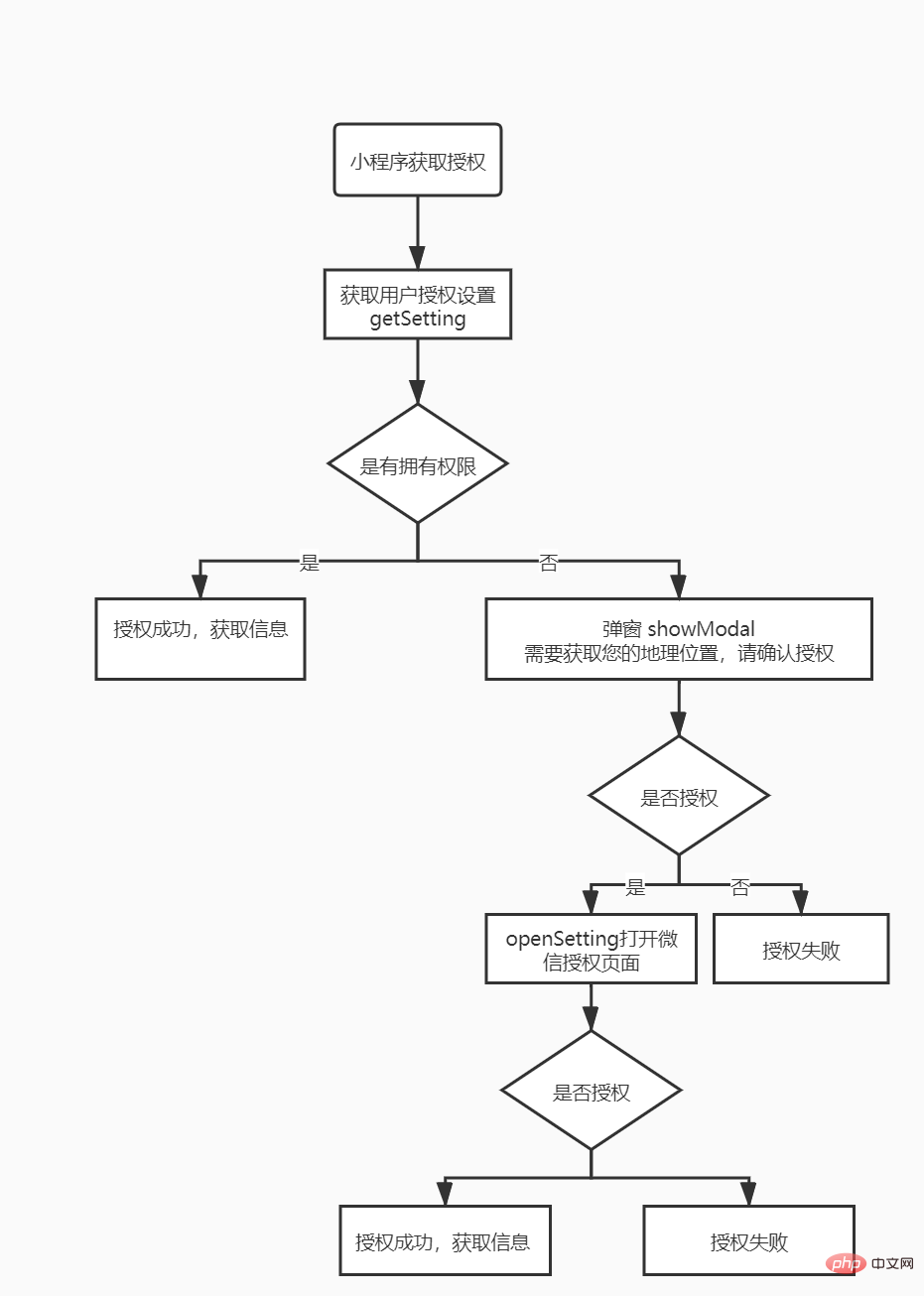
De nombreuses applications demanderont aux utilisateurs d'autoriser leur emplacement géographique dès leur entrée, et elles pourront obtenir la longitude et la latitude de l'utilisateur et calculer la distance jusqu'à l'utilisateur. Vous trouverez ci-dessous un organigramme simple.

Le développement doit d'abord obtenir les paramètres actuels de l'utilisateur et les documents officiels via wx.getSettiing(). Si vous disposez de l'autorisation de passer à l'étape suivante, si l'utilisateur n'est pas invité à rouvrir l'autorisation, s'il clique sur Non, l'autorisation échoue. Si l'utilisateur est d'accord, appelez wx.openSetting() pour afficher l'interface de configuration de l'applet client et renvoyer les résultats de l'opération et les documents officiels définis par l'utilisateur. Après avoir ouvert la page des paramètres, si l'utilisateur revient sans activer l'autorisation, il obtiendra le résultat de l'échec de l'autorisation. Si l'autorisation est activée et que vous revenez à la page précédente, l'autorisation est réussie.
Une chose à noter ici est d'obtenir une autorisation géographique en ajoutant le code suivant à app.json.
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于展示您所在城市的信息"
}
}复制代码Créez un nouveau auth.js dans le dossier utils pour les opérations d'autorisation, et vous pourrez ensuite le faire directement en 2 lignes de code !
/**
* 微信授权
*/
const authList = {
userInfo: {
apiName: ['getUserInfo'],
authTitle: '需要使用你的用户信息',
authContent: '需要使用你的用户信息,请确认授权'
},
userLocation: {
apiName: ['getLocation', 'chooseLocation'],
authTitle: '请求授权当前位置',
authContent: '需要获取您的地理位置,请确认授权'
},
address: {
apiName: ['chooseAddress'],
authTitle: '需要使用你的通讯地址',
authContent: '需要使用你的通讯地址,请确认授权'
},
invoiceTitle: {
apiName: ['chooseInvoiceTitle'],
authTitle: '需要使用你的发票抬头',
authContent: '需要使用你的发票抬头,请确认授权'
},
invoice: {
apiName: ['chooseInvoice'],
authTitle: '需要获取你的发票',
authContent: '需要获取你的发票,请确认授权'
},
werun: {
apiName: ['getWeRunData'],
authTitle: '需要获取你的微信运动数据',
authContent: '需要获取你的微信运动数据,请确认授权'
},
writePhotosAlbum: {
apiName: ['saveImageToPhotosAlbum', 'saveVideoToPhotosAlbum'],
authTitle: '请求授权相册',
authContent: '需要使用你的相册,请确认授权'
},
}
/**
* @description: 返回值中只会出现小程序已经向用户请求过的权限
* @param {String} 权限名称
* @return {Boolean} 是有拥有权限
*/
const getWxSetting = key => {
if (typeof key === 'string' && !authList[key]) return false
return new Promise(function (resolve) {
wx.getSetting({
success: async res => {
var result = res.authSetting
// 用户拒绝过
if (result[`scope.${key}`] === false) {
// 引导去授权页
_showModal(key).then(() => {
resolve()
})
} else {
// 已授权,或者还未授权
resolve()
}
}
})
})
}
/**
* @description: 引导去授权设置页面
* @param {String} 权限名称
* @return {Boolean} 是有拥有权限
*/
const _showModal = key => {
console.log(authList[key].authContent)
return new Promise(function (resolve) {
wx.showModal({
title: authList[key].authTitle,
content: authList[key].authContent,
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: async dataAu => {
// 异步,进入授权页面授权后返回判断
if (dataAu.authSetting[`scope.${key}`] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
resolve()
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
// 用户点击取消
} else if (res.cancel) {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
})
}
module.exports = {
getWxSetting
}复制代码Page js introduit auth.js et appelle la méthode getWxSetting pour transmettre le nom d'attribut correspondant à l'authList définie dans auth.js
//index.js
//获取应用实例
const app = getApp()
const wxApi = require('../../utils/auth.js')
Page({
data: {
},
// 打开地图
openMap: function() {
wxApi.getWxSetting('userLocation').then(()=>{
// 已经授权或还未授权,下面的代码也可以根据需求提取到公共文件中
wx.getLocation({
type: 'wgs84',
success: res => {
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
})
},
fail: err => {
wx.showToast({
title: '检查手机定位权限',
icon: 'none',
duration: 2000
})
}
})
})
},
// 保存到相册
writePhotosAlbum: function() {
wxApi.getWxSetting('writePhotosAlbum').then(()=>{
// 已经授权或还未授权,下面的代码也可以根据需求提取到公共文件中
wx.downloadFile({
url: 'https://imgs.solui.cn/avatar.png',
success: function(res) {
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function(res) {
wx.showToast({
title: '保存成功',
icon:'none'
})
},
fail: function(err) {
wx.showToast({
title: '保存失败',
icon:'none'
})
}
})
}
})
})
},
onLoad: function () {
},
})复制代码Vous pouvez ensuite effectuer des opérations post-autorisation. wx.getLocation ici peut également extraire des fichiers publics, je n'entrerai donc pas dans les détails ici.
Si vous souhaitez en savoir plus sur la programmation, faites attention à la rubrique Formation php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 que signifie le titre
que signifie le titre
 Que signifie la liquidation ?
Que signifie la liquidation ?
 Solution de fin de code d'erreur 499
Solution de fin de code d'erreur 499
 qu'est-ce qu'Internet.exe
qu'est-ce qu'Internet.exe
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 Les dix meilleurs classements des échanges de devises numériques
Les dix meilleurs classements des échanges de devises numériques
 Introduction aux périphériques de sortie dans les ordinateurs
Introduction aux périphériques de sortie dans les ordinateurs
 css désactiver l'événement de clic
css désactiver l'événement de clic