Quels sont les scénarios d'application courants de nginx ?
Scénarios d'application principaux de Nginx
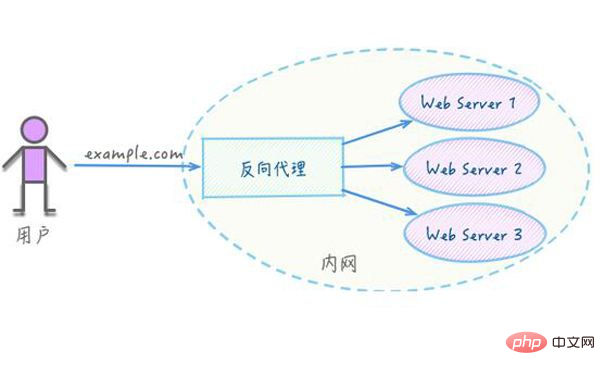
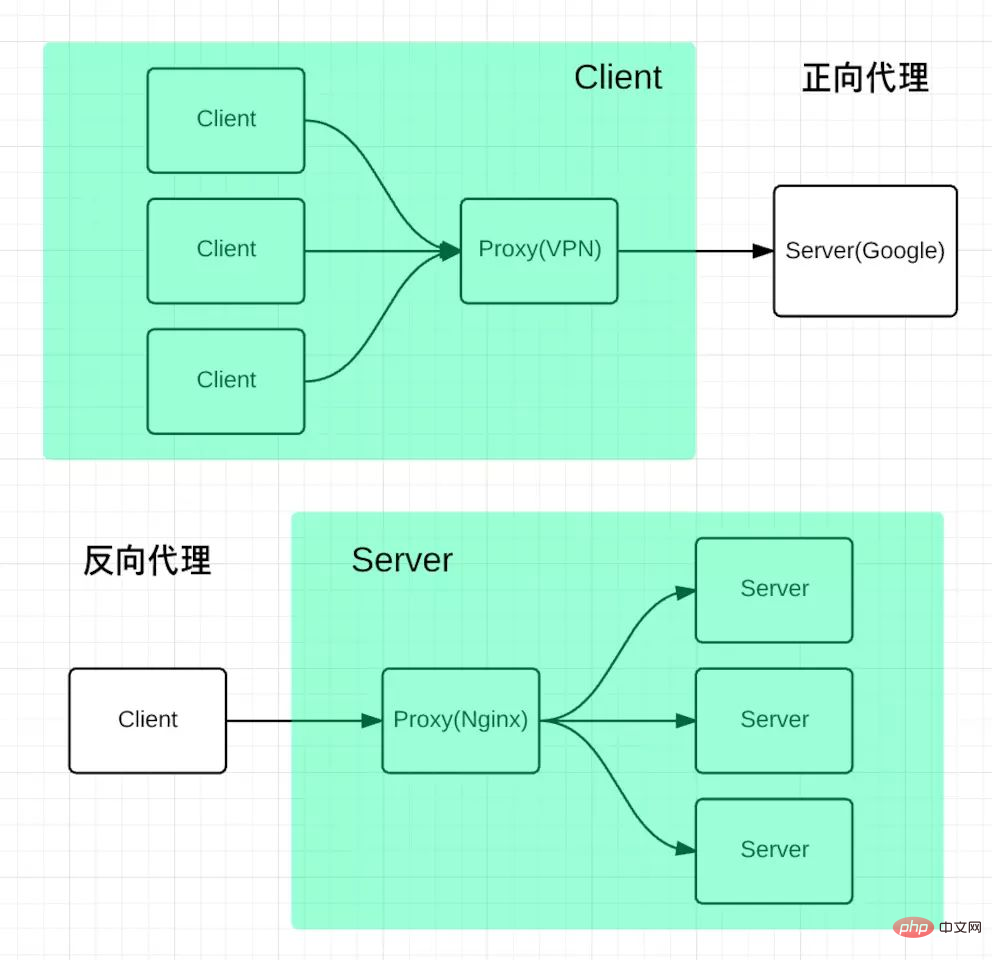
1. Proxy inverse
(tutoriel recommandé : tutoriel Nginx)
Le proxy inverse devrait être la chose la plus courante que fait Nginx. Qu'est-ce qu'un proxy inverse ? Voici ce que dit l'Encyclopédie Baidu : La méthode du proxy inverse (Reverse Proxy) fait référence à l'utilisation d'un serveur proxy pour accepter Internet. puis transmis au serveur sur le réseau interne, et le résultat obtenu du serveur est renvoyé au client demandant la connexion sur Internet. À ce moment, le serveur proxy apparaît comme un serveur proxy inverse pour le monde extérieur. Pour faire simple, le serveur réel n'est pas directement accessible par le réseau externe, un serveur proxy est donc nécessaire. Le serveur proxy est accessible par le réseau externe et se trouve dans le même environnement réseau que le serveur réel. peut également être le même serveur et le même port.

Commandes clés : proxy_pass; Par exemple, transférez le port localhost 80 vers le port localhost 8080
<span style="color: #000000;">server {
listen 80;
server_name localhost;
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host:$server_port;
}<br>} </span>2. >
L'équilibrage de charge est également une fonction couramment utilisée de Nginx. En termes simples, lorsqu'il y a 2 serveurs ou plus, les requêtes sont distribuées de manière aléatoire aux serveurs désignés pour être traitées selon les règles. La configuration de l'équilibrage de charge doit généralement être configurée de la même manière. fois. Proxy inverse, passez à l’équilibrage de charge via le proxy inverse. Nginx prend actuellement en charge 3 stratégies d'équilibrage de charge intégrées, ainsi que 2 stratégies tierces couramment utilisées Commandes clés :en amont telles que l'allocation des requêtes du port localhost 80 au localhost 8080 et localhost 8081
Schéma de chargement : 1), poids poids : le partage de session doit être implémenté, sinon la session utilisateur sera désynchronisée, obligeant l'utilisateur à se reconnecter upstream test {
server localhost:8080 weight=9; #请求的 90% 进入到8080服务器
server localhost:8081 weight=1; #请求的 10% 进入到8081服务器
}upstream test { ip_hash;
server localhost:8080;
server localhost:8081;
}upstream test { fair;
server localhost:8080;
server localhost:8081;
}upstream backend { hash $request_uri;
hash_method crc32;
server localhost:8080;
server localhost:8081;
}upstream test {
server localhost:8080;
server localhost:8081;
}
server {
listen 80;
server_name localhost;
client_max_body_size 1024M;
location / {
proxy_pass http://test;
proxy_set_header Host $host:$server_port;
}
}E://www/data sous le répertoire, si un site Web n'a que des pages statiques, alors il peut être déployé de cette façon index.html
root Lorsqu'il n'y a que des ressources statiques, vous pouvez utiliser Nginx comme serveur
server {
listen 80;
server_name localhost;
location / {
root e:/www/data;
index index.html;
}
} 5.
5.
upstream test{
server localhost:8080;
server localhost:8081;
}
server {
listen 80;
server_name localhost;
location / {
root e:/wwwroot;
index index.html;
}
# 所有静态请求都由nginx处理,存放目录为html
location ~ .(gif|jpg|jpeg|png|bmp|swf|css|js)$ {
root e:/wwwroot;
}
# 所有动态请求都转发给tomcat处理
location ~ .(do)$ {
proxy_pass http://test;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root e:/wwwroot;
}
}Copier après la connexion
upstream test{
server localhost:8080;
server localhost:8081;
}
server {
listen 80;
server_name localhost;
location / {
root e:/wwwroot;
index index.html;
}
# 所有静态请求都由nginx处理,存放目录为html
location ~ .(gif|jpg|jpeg|png|bmp|swf|css|js)$ {
root e:/wwwroot;
}
# 所有动态请求都转发给tomcat处理
location ~ .(do)$ {
proxy_pass http://test;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root e:/wwwroot;
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Quelles sont les instructions les plus courantes dans un fichier docker
Apr 07, 2024 pm 07:21 PM
Quelles sont les instructions les plus courantes dans un fichier docker
Apr 07, 2024 pm 07:21 PM
Les instructions les plus couramment utilisées dans Dockerfile sont : FROM : créer une nouvelle image ou dériver une nouvelle image RUN : exécuter des commandes (installer le logiciel, configurer le système) COPY : copier des fichiers locaux dans l'image ADD : similaire à COPY, il peut automatiquement décompresser tar ou obtenir des fichiers URL CMD : Spécifiez la commande au démarrage du conteneur EXPOSE : Déclarez le port d'écoute du conteneur (mais pas public) ENV : Définissez la variable d'environnement VOLUME : Montez le répertoire hôte ou le volume anonyme WORKDIR : Définissez le répertoire de travail dans le conteneur ENTRYPOINT : spécifiez ce qu'il faut exécuter lorsque le conteneur démarre. Fichier exécutable (similaire à CMD, mais ne peut pas être écrasé)
 Quels sont les scénarios d'application du modèle d'usine dans le framework Java ?
Jun 01, 2024 pm 04:06 PM
Quels sont les scénarios d'application du modèle d'usine dans le framework Java ?
Jun 01, 2024 pm 04:06 PM
Le modèle d'usine est utilisé pour découpler le processus de création d'objets et les encapsuler dans des classes d'usine pour les dissocier des classes concrètes. Dans le framework Java, le modèle d'usine est utilisé pour : Créer des objets complexes (tels que des beans dans Spring) Assurer l'isolation des objets, améliorer la testabilité et la maintenabilité Prendre en charge les extensions, augmenter la prise en charge de nouveaux types d'objets en ajoutant de nouvelles classes d'usine
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.





