
Comment implémenter l'ajout, la suppression et la modification de php ztree : 1. Ajoutez des nœuds ztree via "addHoverDom" et d'autres méthodes ; 2. Supprimez des nœuds via la fonction de rappel "onRemove" 3. Utilisez la méthode "onRename" pour modifier les nœuds.

Recommandé : "Tutoriel vidéo PHP"
A été utilisé dans le projet Le La structure arborescente est utilisée pour lire les données d'affichage ou contrôler l'affichage d'autres contenus sur la page. La modification de la source de données de l'arborescence est généralement complétée par d'autres modules. Cela peut simplifier la fonction et éviter de donner trop de responsabilités à l'arborescence, mais cela doit ajouter une étape supplémentaire. Afin de fournir aux utilisateurs la plus grande commodité et d'éviter les problèmes liés à cette étape, nous pouvons utiliser ses fonctions d'ajout, de suppression et de modification d'icônes, ce qui donnera aux utilisateurs le plus grand choix et rendra notre système plus flexible.
Avant de le faire, présentons brièvement la fonction que nous souhaitons réaliser. Tout d’abord, l’ajout, la suppression, la modification et l’interrogation sont les quatre opérations majeures sur la source de données. C’est ce que l’on souhaite ajouter à l’arborescence. "Requête" a été implémentée lors du chargement de l'arborescence. Les autres sont : ajouter, supprimer et modifier. Le processus d'implémentation pour eux est :
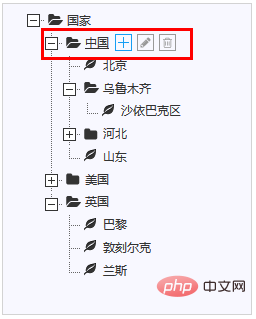
1. Après le chargement de l'arborescence, lorsque la souris se déplace vers l'arborescence. le nœud est activé, les boutons d'ajout, de suppression et de modification sont automatiquement chargés
2. Ces trois boutons contrôlent respectivement les fonctions d'ajout, de suppression et de modification du nœud de l'arborescence
3. Lorsque la souris sort du nœud de l'arborescence et que le nœud n'est pas sélectionné, le bouton disparaît.

Les événements de mouvement de la souris sur l'arbre sont respectivement responsables de l'emménagement et attributs move-out de l'arborescence. Nous pouvons les lier lors de la définition de l'arborescence, à savoir addHoverDom et removeHoverDom. Les événements ajoutés sont écrits dans addHoverDom
//树属性的定义
var setting = {
//页面上的显示效果
view: {
addHoverDom: addHoverDom, //当鼠标移动到节点上时,显示用户自定义控件
removeHoverDom: removeHoverDom, //离开节点时的操作
fontCss: getFontCss //个性化样式
},
edit: {
enable: true, //单独设置为true时,可加载修改、删除图标
editNameSelectAll: true,
showRemoveBtn: showRemoveBtn,
showRenameBtn: showRenameBtn
},
data: {
simpleData: {
enable:true,
idKey: "id",
pIdKey: "pId",
system:"system",
rootPId: ""
}
},
callback: {
onClick: zTreeOnClick, //单击事件
onRemove: onRemove, //移除事件
onRename: onRename //修改事件
}
};addHoverDom. Contrôle défini par l'utilisateur, utilisé avec settings.view.removeHoverDom. L'idée d'ajouter un nœud est la suivante :
1. Créer un nœud
Le nom du nœud peut être temporairement nommé "NewNode". du nœud où se trouve notre souris. S'il y a D'autres informations peuvent également être définies ici ou d'autres restrictions
2. Ajoutez les informations du nœud à la base de données et renvoyez l'identifiant des données nouvellement ajoutées
(l'identifiant renvoyé est principalement destiné à la clé primaire de la table de base de données. C'est un type auto-croissant. Si la clé primaire est guid ou a une règle de dénomination, il n'est pas nécessaire d'obtenir les données renvoyées)
3. Ajoutez le nouveau nœud à l'arborescence, c'est ce que nous pouvons voir sur la page Effet
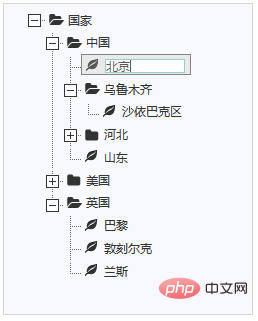
4. Laissez le nouveau nœud être dans l'état sélectionné. Il peut également être défini pour être modifié. état. La situation spécifique dépend de la situation personnelle
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span"); //获取节点信息
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='add node' οnfοcus='this.blur();'></span>"; //定义添加按钮
sObj.after(addStr); //加载添加按钮
var btn = $("#addBtn_"+treeNode.tId);
//绑定添加事件,并定义添加操作
if (btn) btn.bind("click", function(){
var zTree = $.fn.zTree.getZTreeObj("tree");
//将新节点添加到数据库中
var name='NewNode';
$.post('./index.php?r=data/addtree&pid='+treeNode.id+'&name='+name,function (data) {
var newID = data; //获取新添加的节点Id
zTree.addNodes(treeNode, {id:newID, pId:treeNode.id, name:name}); //页面上添加节点
var node = zTree.getNodeByParam("id", newID, null); //根据新的id找到新添加的节点
zTree.selectNode(node); //让新添加的节点处于选中状态
});
});
};removeHoverDom effectue la fonction de destruction et élimine les effets apportés par addHoverDom dans notre opération, bien que addHoverDom ait implémenté nos fonctions, sans qu'il soit nécessaire de recycler les résultats. créé par addHoverDom, notre page chargera un tas de boutons invalides, donc l'équilibre entre addition et soustraction est toujours très important
function removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
}; L'effet sans la fonction removeHoverDom est le suivant Si d'autres boutons sont également déplacés vers addHoverDom et. défini, plus d'un bouton invalide sera ajouté ici...

Le nœud. Le nœud modifié a déjà été lié lors de la définition de l'arborescence. Nous pouvons écrire directement la fonction modifiée dans addHoverDom comme si vous ajoutiez un nœud, vous pouvez également le faire (n'oubliez pas de le détruire dans removeHoverDom). La modification des nœuds est relativement simple. La chose la plus intuitive sur l'arborescence est nodeName, nous ne parlerons donc que de la modification du nom. Si vous devez modifier d'autres données, vous pouvez utiliser des boîtes contextuelles pour le compléter. dans les détails ici.
function onRename(e, treeId, treeNode, isCancel) {
//需要对名字做判定的,可以来这里写~~
$.post('./index.php?r=data/modifyname&id='+treeNode.id+'&name='+treeNode.name);
}L'effet est le suivant :

其实修改节点还有beforeRename的回调函数,常常把对修改数据的判定放在这里,如果定义了这个函数,则只有在返回true时,onRename事件回调函数才会被触发。
定义:
var setting = {
edit: {
enable: true
},
callback: {
beforeRename: eforeRename
}
};beforeRename函数:
function beforeRename(treeId, treeNode, newName, isCancel) {
if (newName.length == 0) {
alert("节点名称不能为空.");
return false;
}
return true;
} 删除节点由onRemove回调函数操作,具体的是否可删除、有无子节点以及将该节点删除后对子节点需进行什么操作,可在这里完成
function onRemove(e, treeId, treeNode) {
//需要对删除做判定或者其它操作,在这里写~~
$.post('./index.php?r=data/del&id='+treeNode.id);
} 与修改节点的beforRename相同,删除节点也有一个作用相同的函数,若定义了它,则只有在返回为true时,onRemove事件回调函数才会被触发。
function beforeRemove(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
zTree.selectNode(treeNode);
return confirm("确认删除 节点 -- " + treeNode.name + " 吗?");
} ztree的增删改是树结构动态加载图标的一个例子,它更重要的是实现了一种“无处不按钮”的思路,在最大程度上想用户所想,为其提供足够的便利。如果我们想以这种方式实现其它功能,也不失为一种好的选择。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open
 que signifie l'interface USB
que signifie l'interface USB
 Comment éteindre votre ordinateur rapidement
Comment éteindre votre ordinateur rapidement
 Classe principale introuvable ou impossible à charger
Classe principale introuvable ou impossible à charger
 Méthodes d'analyse des données
Méthodes d'analyse des données
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Quelle est la commande cmd pour nettoyer les fichiers indésirables du lecteur C ?
Quelle est la commande cmd pour nettoyer les fichiers indésirables du lecteur C ?
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm