Quels sont les points forts de l'ingénierie VSCode ?

Visual Studio Code (VS Code) a connu une croissance explosive ces dernières années et est devenu un outil incontournable dans la majorité des bibliothèques d'outils des développeurs. En tant que projet open source, il a également attiré d'innombrables développeurs tiers et utilisateurs finaux, devenant ainsi l'un des principaux projets open source. Il est fonctionnellement utile, facile à utiliser en termes d'expérience, simple et fluide avec un grand nombre de plug-ins, ce qui est vraiment louable.
Recommandations associées : "Tutoriel de base vscode"
Je suis un utilisateur de VS Code et j'y développe également des plug-ins. sont nombreux sur le marché des plug-ins Les plug-ins Java sont essentiellement le travail de notre équipe, j'ai donc observé de nombreux points forts de l'ingénierie de VS Code dans mon travail quotidien. Discutons-en un par un ci-dessous.
Positionnement simple et ciblé du produit tout au long de
Saviez-vous que l'équipe de développement de VS Code est petite ? C’est difficile à croire. Tout le monde pense que VS Code est tout-puissant. Comment si peu de personnes peuvent-elles créer un outil aussi puissant ? En fait, une fonctionnalité riche est une belle illusion, car la plupart des fonctions de langages de programmation et de technologies spécifiques sont fournies par des plug-ins tiers. Le cœur de VS Code a toujours été très rationalisé, ce qui met à l'épreuve les capacités de l'équipe produit. : si vous en faites trop, ce sera gonflé, il n'y aura pas assez de main-d'œuvre ; trop peu de travail, trop faible, personne ne pourra l'utiliser. Leur équipe a choisi de se concentrer sur le développement des fonctions de base, d'offrir aux utilisateurs une expérience simple et fluide et de mettre en œuvre cette idée dans tous les aspects du développement du produit. À mon avis, c'est le premier point fort.
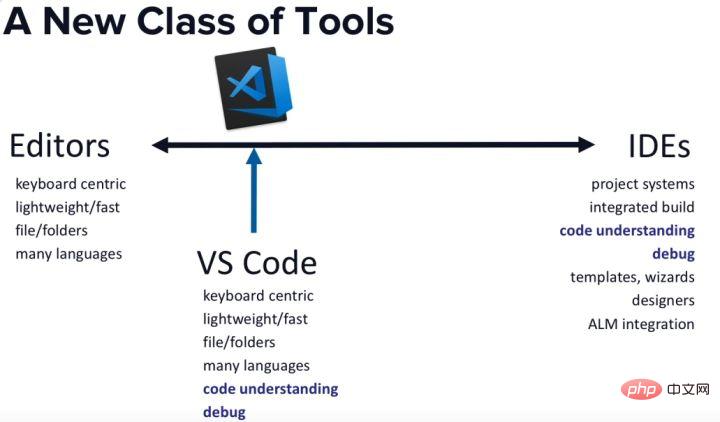
Le premier point fort est aussi une difficulté, car la « simplicité » est en fin de compte la « forme » du produit, et plus important encore, c'est le problème préalable - le positionnement du produit, et quels problèmes il résout. Si vous examinez cette question du point de vue de l'utilisateur, elle peut être transformée en les points suivants : pourquoi avons-nous besoin d'un nouvel outil ? S'agit-il d'un éditeur de code (Editor) ou d'un environnement de développement intégré (IDE) ? Voyons ce que dit le porteur du projet :
https://link.zhihu.com/?target=https%3A//www.youtube.com/watch%3Fv%3DVs3AGfeuNKU

Capture d'écran vidéo - Erich explique le positionnement de VS Code : éditeur + compréhension du code + débogage
Pour les étudiants qui ne peuvent pas regarder la vidéo, merci de jeter un oeil à cette capture d'écran, qui explique le positionnement de VS Code : éditeur + code compréhension + débogage. Il s'agit d'un choix très sobre et équilibré, se concentrant sur les fonctions « les plus couramment utilisées » par les développeurs, tout en s'efforçant d'être simple et efficace dans la forme du produit. Au vu des résultats, ce positionnement est plutôt réussi.
Sous la houlette de ce positionnement, ces ingénieurs ont créé VS Code. L'ensemble de fonctionnalités relativement restreint permet aux développeurs de viser l'excellence en matière de qualité de code, et les utilisateurs finaux bénéficient également d'un outil offrant d'excellentes performances. C'est une raison importante pour laquelle VS Code se démarque des autres éditeurs. Concernant l'excellence, vous pouvez vous référer à cet article de blog, qui enregistre le processus de réimplémentation de Text Buffer dans VS Code et partage également le processus de réflexion. C'est précisément grâce au degré élevé de contrôle sur le positionnement des produits et les responsabilités de l'équipe que les membres de l'équipe peuvent consacrer du temps à de telles questions et écrire du code qui peut résister aux tests.
Dans le même temps, la petite équipe permet également aux membres de l'équipe d'adopter un comportement uniforme au niveau comportemental. Ceci est particulièrement évident dans l'interaction avec la communauté. Vous pouvez accéder à GitHub pour voir leurs problèmes. , les demandes et les commentaires dépassant le cadre du positionnement du produit sont essentiellement refusés ou transférés vers des projets de plug-ins tiers, qui peuvent être considérés comme très ciblés.
En voyant cela, tout semble bien, mais voici le problème. Il y a des milliers de programmeurs. Vous utilisez Node et j'utilise Go. Vous faites le front-end et je fais le back-end. VS Code répond-il à ces divers besoins ? Vous êtes intelligent et vous y avez déjà répondu : des plug-ins massifs. Examinons donc de plus près comment VS Code exploite un vaste écosystème de plug-ins.
Modèle plug-in d'isolation des processus
Il est courant d'étendre les fonctions via des plug-ins, mais comment s'assurer que les plug-ins sont aussi performants que les fonctions natives ? L’histoire nous le dit : il n’y a aucune garantie. Vous pouvez vous référer à Eclipse. Le modèle de plug-in peut être considéré comme très complet et omnipotent au niveau fonctionnel. Cependant, il existe plusieurs problèmes ennuyeux : instabilité, difficulté d'utilisation et lenteur, c'est pourquoi de nombreux utilisateurs passent à IntelliJ. On peut dire que le succès est aussi un plug-in, et l'échec est aussi un plug-in. L'essence du problème réside dans l'asymétrie de l'information, qui rend le code écrit par différentes équipes incohérent en termes d'idées et de qualité. En fin de compte, les utilisateurs se retrouvent avec un produit désordonné et lent. Par conséquent, rendre le plug-in unifié avec les fonctions natives en termes de stabilité, de vitesse et d’expérience ne peut être qu’un bon souhait.
Jetons un coup d'œil à la façon dont les autres IDE le font. Visual Studio gère toutes les fonctions par lui-même et le fait si bien qu'il ne laisse aux autres rien à faire. univers » ; IntelliJ et IntelliJ Similaire, cela fonctionne immédiatement, les plug-ins sont facultatifs. Il semble que ce soit un bon moyen de tout faire vous-même, mais savez-vous qu'il y a une énorme équipe d'ingénieurs derrière Visual Studio. Évidemment, ce n'est pas quelque chose que quelques personnes comme VS Code peuvent faire. Ils ont choisi de laisser tout le monde créer des plug-ins, alors comment résoudre les problèmes rencontrés par Eclipse ?
Voici quelques connaissances : les développeurs de la partie principale d'Eclipse constituent la première équipe de VS Code. Eh bien, ils ne sont donc pas entrés deux fois dans la même rivière. Contrairement à Eclipse, VS Code choisit de mettre les plug-ins dans des cases.
Le premier problème résolu par ceci est la stabilité, qui est particulièrement importante pour VS Code. Nous savons tous que VS Code est basé sur Electron, qui est essentiellement un environnement node.js avec un seul thread. Tout crash de code aura des conséquences catastrophiques. Ainsi, VS Code ne fait tout simplement confiance à personne, place les plug-ins dans des processus séparés et vous permet de jouer avec eux, alors que le programme principal fonctionne correctement.

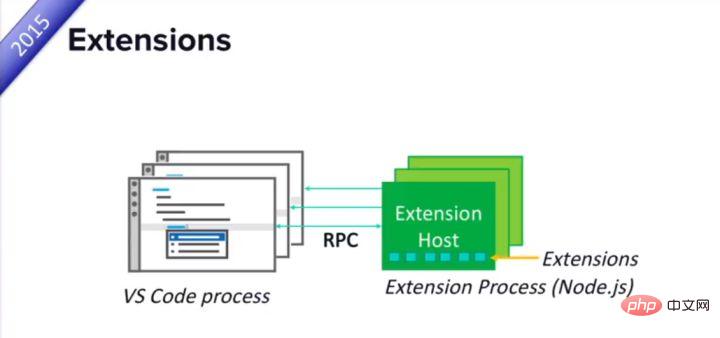
Les plug-ins sont isolés du processus principal
Cette décision de l'équipe VS Code n'est pas sans raison. Comme mentionné précédemment, de nombreuses personnes dans l'équipe sont en fait d'anciens membres d'Eclipse, elles ont donc naturellement une connaissance approfondie. en pensant au modèle de plug-in d'Eclipse. L'un des objectifs de conception d'Eclipse est de pousser la création de composants à l'extrême, c'est pourquoi de nombreuses fonctions principales sont implémentées sous la forme de plug-ins. Malheureusement, les plug-ins Eclipse s'exécutent dans le processus principal. Les mauvaises performances ou l'instabilité de tout plug-in affecteront directement Eclipse. Le résultat final est que tout le monde se plaint du fait qu'Eclipse est gonflé, lent et instable. VS Code atteint une isolation de niveau physique basée sur les processus et résout ce problème avec succès. En fait, l’isolation au niveau des processus soulève également un autre sujet, à savoir l’isolation de l’interface et de la logique métier.
Isolement du rendu de l'interface utilisateur et de la logique métier, expérience utilisateur cohérente
Le problème après "instable" est "difficile à utiliser", en particulier l'interface et le processus déroutants. La raison en est "l'incohérence". du langage d'interface entre les plug-ins conduit à une courbe d'apprentissage extrêmement abrupte et à l'absence de solution unifiée face aux problèmes. L'approche de VS Code n'est pas de donner aux plug-ins la possibilité d'« inventer » de nouvelles interfaces.
Comme indiqué ci-dessus, les plug-ins sont verrouillés dans le processus Extension Host et l'interface utilisateur est dans le processus principal, de sorte que les plug-ins ne peuvent pas manipuler directement l'interface utilisateur. VS Code gère tous les portails d'interaction utilisateur et formule des normes d'interaction. Toutes les opérations utilisateur sont converties en diverses requêtes et envoyées au plug-in. Tout ce que le plug-in peut faire est de répondre à ces requêtes et de se concentrer sur la logique métier. Mais du début à la fin, les plug-ins ne peuvent pas « déterminer » ou « affecter » la manière dont les éléments de l'interface sont rendus (couleurs, polices, etc.), et quant à l'apparition de boîtes de dialogue, c'est encore plus impossible.
Le contrôle de l'interface utilisateur par VS Code peut être considéré comme extrêmement prudent. Quiconque a créé un plug-in le comprendra. Les étudiants intéressés peuvent approfondir l'histoire de TreeView pour avoir une expérience plus intuitive. À première vue, les développeurs tiers sont bloqués. Cela ne limite-t-il pas la créativité de chacun ? Je tiens à dire que cette approche est étroitement liée à l'expérience de l'équipe et qu'il est très probable qu'un autre groupe de personnes échouera. La raison de leur succès est que l'équipe est profondément impliquée dans le domaine des outils de développement depuis de nombreuses années. Ils ont converti leur expérience en opinions et les ont finalement implémentés dans les éléments d'interface et le langage interactif de VS Code. , ils sont très populaires.
L'isolation complète de l'interface et de la logique métier permet à tous les plug-ins d'avoir un comportement cohérent et aux utilisateurs de bénéficier d'une expérience unifiée. De plus, cette cohérence au niveau de l'interface et du comportement s'est finalement traduite par une autre "grande" fonctionnalité - le Développement à distance, dont nous parlerons plus tard. Nous voulons ensuite parler d'une autre initiative du VS Code-Language Server Protocol.
LSP - protocole basé sur texte
Les deux caractéristiques du positionnement de VS Code ont été évoquées plus haut : la compréhension du code et le débogage, dont la plupart sont implémentés par des plug-ins tiers, le pont dans au milieu Il existe deux protocoles principaux : Language Server Protocol(LSP) et Debug Adapter Protocol(DAP). Les deux sont très similaires du point de vue de la conception. Concentrons-nous sur le LSP le plus populaire. Premièrement, pourquoi avons-nous besoin de LSP ?
Le développement full-stack est depuis longtemps devenu le courant dominant de cette époque, et les praticiens du logiciel ne sont de plus en plus limités par un langage ou une technologie spécifique, ce qui pose également de nouveaux défis aux diamants entre nos mains. Par exemple, j'utilise TypeScript et node.js pour le front-end, et j'utilise Java pour écrire le backend. J'utilise occasionnellement Python pour effectuer des analyses de données. Ensuite, j'aurai probablement besoin d'une combinaison de plusieurs outils. le fait que cela nécessite une commutation fréquente est inefficace du point de vue de la consommation des ressources du système et de l'expérience utilisateur.
Alors existe-t-il un outil capable de gérer les trois langues dans le même espace de travail ? C'est vrai, il s'agit de VS Code - un environnement de développement qui prend en charge le multilingue, et la base du support multilingue est le Language Server Protocol(LSP). Le protocole a connu un succès sans précédent en quelques années seulement. Jusqu'à présent, il y a eu une centaine d'implémentations de la part de grands fabricants tels que Microsoft et la communauté, couvrant essentiellement tous les langages de programmation courants. Parallèlement, il a également été adopté par d'autres outils de développement, tels qu'Atom, Vim, Sublime, Emacs, Visual Studio et Eclipse (Cliquez ici pour voir la liste complète), prouvant son excellence d'un autre perspective. Ce qui est encore plus précieux, c'est que le protocole est également léger et rapide. On peut dire qu'il s'agit de la fonctionnalité phare de VS Code, et c'est également l'une des adresses IP les plus importantes de Microsoft. . . Wow, c'est puissant et léger, mais cela ressemble à une arnaque, alors voyons comment il fait.
Concentrons-nous sur : 1. Un design modéré 2. Une abstraction raisonnable 2. Des détails minutieux.
Parlons d'abord du Design(Design) Grand et complet est un problème très courant. Si on me demandait de concevoir quelque chose qui prend en charge tous les langages de programmation, ma première réaction serait probablement de créer un superset qui couvre toutes les fonctionnalités du langage. Microsoft a fait de telles tentatives, comme Roslyn - un compilateur neutre en termes de langage, et les compilateurs de C# et VB.NET sont tous deux basés sur celui-ci. Tout le monde sait que C# est très riche en termes de fonctionnalités du langage. La capacité de Roslyn à prendre en charge C# montre sa puissance. La question est donc : pourquoi n’est-il pas largement utilisé dans la communauté ? Je pense que la raison fondamentale réside dans les effets secondaires du « pouvoir » : complexité et subjectivité (Opinionné). L'arbre syntaxique à lui seul est déjà très complexe, et les diverses autres fonctionnalités et les relations entre elles sont encore plus intimidantes. Les développeurs ordinaires ne toucheront pas facilement un tel monstre.
En revanche, LSP considère évidemment la compacité comme l'un de ses objectifs de conception. Il a choisi de créer le sous-ensemble minimum, mettant en œuvre le style de modération cohérent de l'équipe. Il se soucie des entités physiques (telles que les fichiers, les répertoires) et des états (position du curseur) que les utilisateurs traitent le plus souvent lors de l'édition du code. Il n'essaie pas du tout de comprendre les caractéristiques du langage, et la compilation n'est pas un problème qui lui tient à cœur, donc naturellement il n'implique pas de concepts complexes tels que les arbres syntaxiques. Cela ne se fait pas en une seule étape, mais se développe progressivement avec l'itération des fonctions VS Code. Par conséquent, depuis sa naissance, il a conservé une petite taille, est facile à comprendre et a un faible seuil de mise en œuvre. Il a rapidement gagné un large soutien dans la communauté et Language Server (LS) dans diverses langues s'est épanoui. partout.
Petit signifie petit, mais les fonctions sont essentielles, donc l'abstraction est très critique. Les concepts les plus importants du LSP sont l'action et l'emplacement. La plupart des requêtes du LSP expriment « effectuer des actions spécifiées à des emplacements spécifiés ». Par exemple, l'utilisateur passe la souris sur un nom de classe pour afficher les définitions et la documentation associées. À ce stade, VS Code enverra une requête « textDocument/hover » à LS. Les informations les plus critiques dans cette requête sont la position actuelle du document et du curseur. Une fois que LS a reçu la demande, il effectue une série de calculs internes (identifiant le symbole correspondant à la position du curseur et trouvant les documents pertinents) pour trouver les informations pertinentes, puis les renvoie à VS Code pour les afficher à l'utilisateur. Cette interaction va-et-vient est résumée en requête (Request) et en réponse (Response) dans LSP, et LSP stipule également leurs spécifications (Schema). Du point de vue du développeur, il y a très peu de concepts, le formulaire d'interaction est très simple et très facile à mettre en œuvre.
Après avoir vu cela, tout le monde devrait avoir une meilleure compréhension de LSP. C'est essentiellement le ciment qui colle VS Code et LS dans différents langages. Mais ce n'est pas une colle ordinaire, mais une colle de très bon goût, et ce goût se reflète dans les détails.
Tout d'abord, il s'agit d'un protocole basé sur du texte, et le texte réduit la difficulté de compréhension et de débogage. En ce qui concerne le succès de HTTP et de REST, il est difficile d'imaginer ce qui se passerait s'il s'agissait d'un protocole binaire. Même SOAP, qui est aussi un protocole texte, a disparu depuis longtemps, ce qui illustre l'importance de la « simplicité » dans la construction. un écosystème de développeurs.
Deuxièmement, il s'agit d'un protocole basé sur JSON. JSON peut être considéré comme le format de données structurées le plus lisible. Si vous regardez les formats de configuration dans chaque entrepôt de code, vous saurez à quel point il s'agit d'une décision correcte. quelqu'un utilise-t-il encore XML dans de nouveaux projets maintenant ? Encore une fois – « simple ».
Encore une fois, il s'agit d'un protocole basé sur JSONRPC. En raison de la popularité de JSON, les principaux langagesen ont un excellent support, les développeurs n'ont donc pas besoin de s'occuper de problèmes tels que la sérialisation et la désérialisation. all. , ce qui est "simple" au niveau de la mise en œuvre.
Il ressort de ces détails que l'équipe VS Code a une compréhension très précise des tendances technologiques actuelles. Leur prise de décision prend pleinement en compte la « simplicité » et a fermement conquis le cœur des développeurs de la communauté. L'important est donc dit trois fois :
Assurez-vous de tendre vers la simplicité lors de la conception.
Assurez-vous de privilégier la simplicité lors de la conception.
Assurez-vous de privilégier la simplicité lors de la conception.
Développement à distance tout-en-un
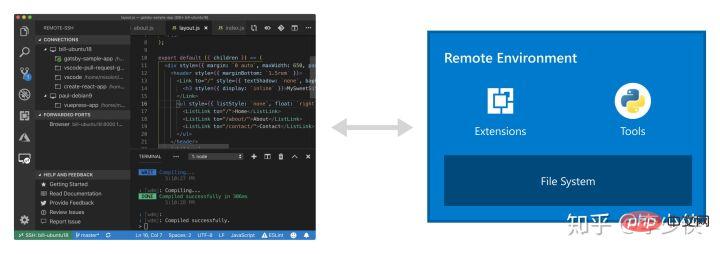
En mai de cette année, VS Code a publié le Développement à distance(VSCRD). Avec lui, nous pouvons développer dans des environnements distants (). tels que les machines virtuelles, ouvrez un espace de travail VS Code dans le conteneur), puis utilisez le VS Code local pour vous connecter au travail. La figure suivante illustre son mode de fonctionnement :

. VSCRD a été essentiellement amélioré Par rapport au Partage de bureau à distance couramment utilisé, l'expérience de développement à distance présente les améliorations spécifiques suivantes :
- Réponse rapide : toutes les interactions VSCRD sont effectuées dans l'interface utilisateur locale. , et la réponse est rapide ; étant donné que le bureau distant transmet des captures d'écran, le délai aller-retour des données est très important et le retard est la norme
- Utiliser les paramètres locaux : l'interface utilisateur de VSCRD s'exécute localement et obéit à tous les paramètres locaux, donc vous pouvez toujours utiliser ce à quoi vous êtes habitué. Les touches de raccourci, la mise en page et les polices évitent une surcharge sur l'efficacité du travail
- La surcharge de transmission de données est faible : le bureau distant transmet les données vidéo, tandis que VS Code transmet les demandes et les réponses d'opération, et la surcharge est similaire à la ligne de commande. La situation a encore été améliorée
- Des plug-ins tiers sont disponibles : dans l'espace de travail distant, non seulement les fonctions natives de VS Code sont disponibles, mais également les fonctions natives de VS Code. les fonctions de tous les plug-ins tiers sont toujours disponibles ; pour le bureau à distance, vous devez les installer vous-même un par un
- Le système de fichiers distant est disponible : le système de fichiers distant est entièrement mappé au local, ce qui est presque la même chose
Alors, quelles opérations magiques VSCRD fait-il pour obtenir l'effet ci-dessus ? Jetons un coup d'œil à son schéma d'architecture :
En fait, les réponses sont toutes mentionnées dans l'article précédent :
- Isolement au niveau du processus modèle de plug-in
L'hôte d'extension (c'est-à-dire le serveur de code VS sur l'image) est physiquement séparé du programme principal, il n'y a donc pas de différence essentielle entre exécuter l'hôte d'extension à distance ou localement - Le rendu de l'interface utilisateur est logiquement isolé du plug-in, parfaitement comportement uniforme du plug-in
Toutes les interfaces utilisateur du plug-in sont rendues uniformément par VS Code, il n'y a donc que de la logique métier pure dans le plug-in et le comportement est hautement unifié, ne faisant aucune différence partout où il s'exécute - Protocole efficace LSP
Les deux principaux protocoles de VS Code, LSP et DAP, sont très rationalisés et naturellement adaptés aux situations de latence réseau élevée. sont parfaits pour le développement à distance
L'architecture de l'équipe VS Code Leur prise de décision est sans aucun doute très prospective, et en même temps, leur compréhension des détails est impeccable. C'est précisément grâce à une base d'ingénierie aussi solide que des fonctions comme VSCRD sont nées, donc je pense que c'est un chef-d'œuvre.
Pour ceux qui n'ont pas encore essayé VSCRD, voici un petit rappel. Il est très utile dans les scénarios suivants :
- L'environnement de développement est très lourd à configurer, comme par exemple. Développement de l'Internet des objets, qui nécessite votre propre installation et configuration de divers outils et plugins. Dans VSCRD, un modèle d'espace de travail distant suffit. Si vous devez installer des outils supplémentaires, c'est-à-dire modifier le Dockerfile, c'est très simple. Vous trouverez ici des modèles pour les langages de programmation et les scénarios couramment utilisés.
- La machine locale est trop faible et ne peut pas être utilisée pour certains développements, comme le machine learning. Les exigences massives en matière de données et de calcul nécessitent de très bonnes machines. Dans VSCRD, vous pouvez exploiter directement des systèmes de fichiers distants et utiliser des ressources informatiques distantes.
Enfin
VS Code est comme une étoile éblouissante, attirant des milliers de développeurs pour y contribuer. Grâce au succès de VS Code, nous avons vu combien de miracles de bonnes pratiques de conception et d'ingénierie peuvent créer. Dans l’industrie du logiciel, les modèles à tous les niveaux sont constamment actualisés, ce qui est passionnant mais oblige également les praticiens à améliorer continuellement leurs compétences. Du point de vue de l'apprentissage personnel, comprendre les causes et les conséquences de la naissance de ces modèles et comprendre le processus de prise de décision dans la pratique de l'ingénierie est très propice à l'amélioration des capacités d'ingénierie.
Un œuf de Pâques est inclus. Veuillez faire attention à la liste des auteurs du livre « Design Patterns ». Oui, c'est lui, non merci.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Comment écrire Maude en Vscode_Comment écrire Maude en Vscode
Apr 23, 2024 am 10:25 AM
Comment écrire Maude en Vscode_Comment écrire Maude en Vscode
Apr 23, 2024 am 10:25 AM
Tout d'abord, vous pouvez rechercher le plug-in Maude dans le gestionnaire de plug-ins vscode. Ensuite, créez un nouveau fichier avec l'extension maude pour utiliser les extraits de code et la coloration syntaxique de maude. Terminal -> Nouveau terminal peut ouvrir le terminal intégré vscode dans le dossier actuel pour exécuter le programme maude ou full-maude. Dans le tutoriel officiel de Maude, il existe également des exemples de clients http, qui peuvent être appelés et exécutés comme indiqué sur la figure. Si vous souhaitez associer des fichiers à l'extension fm, ouvrez les paramètres, recherchez les associations de fichiers dans les paramètres utilisateur et ouvrez settings.json. Ajoutez simplement une entrée à l'association de fichiers, c'est-à-dire l'entrée de *.fm à maude. Mais plein
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir







