

Recommandations de didacticiel associées : angularjs (tutoriel vidéo)
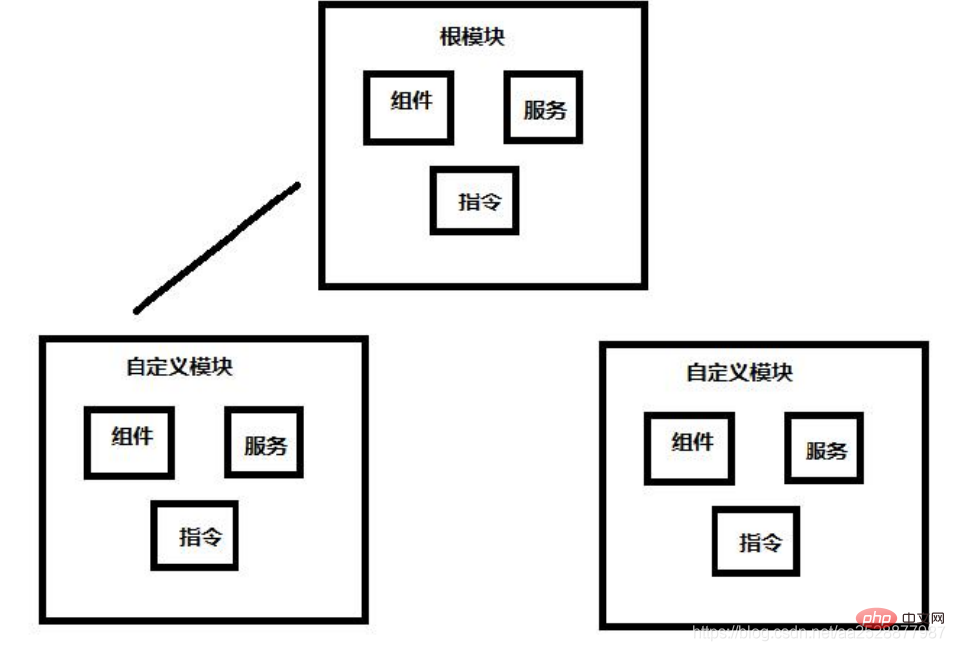
 2. Modules personnalisés angulaires
2. Modules personnalisés angulaires
ng g module mymodule
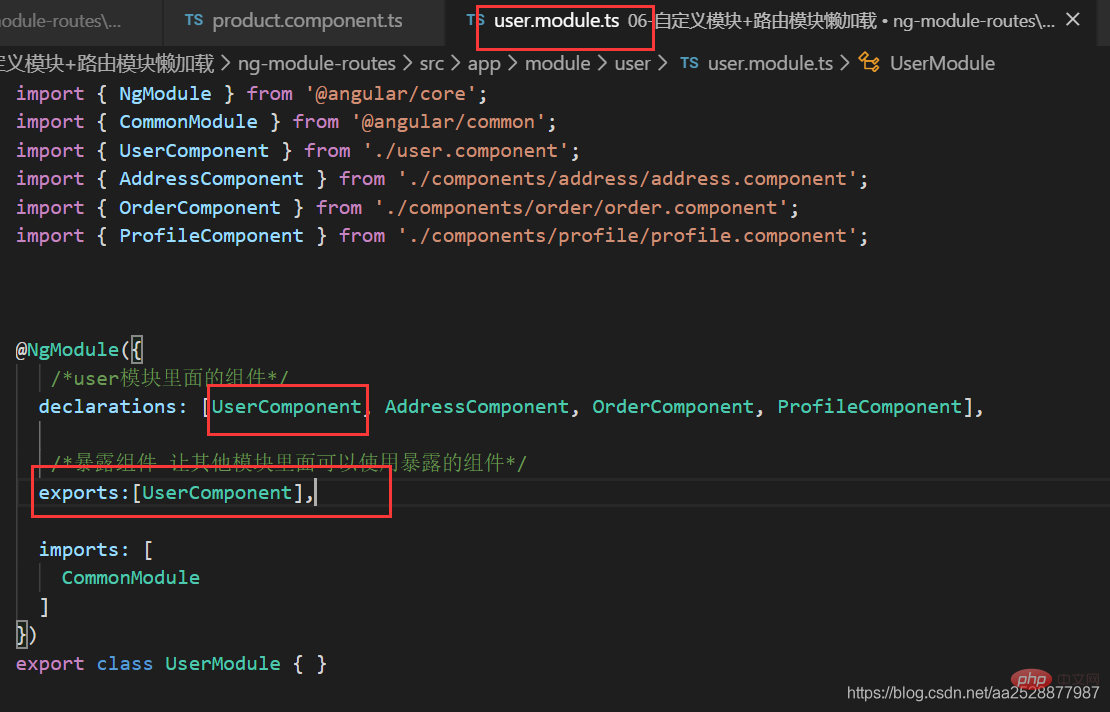
 Créer un nouveau module utilisateur
Créer un nouveau module utilisateur
ng g module module/user
ng g component module/user
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile


<app-user></app-user>
/
Les composants exposés permettent à d'autres modules d'utiliser des composants exposés/ exports :[UserComponent, AddressComponent]
Comment monter le produit dans le module racine Qu'en est-il des modules ?
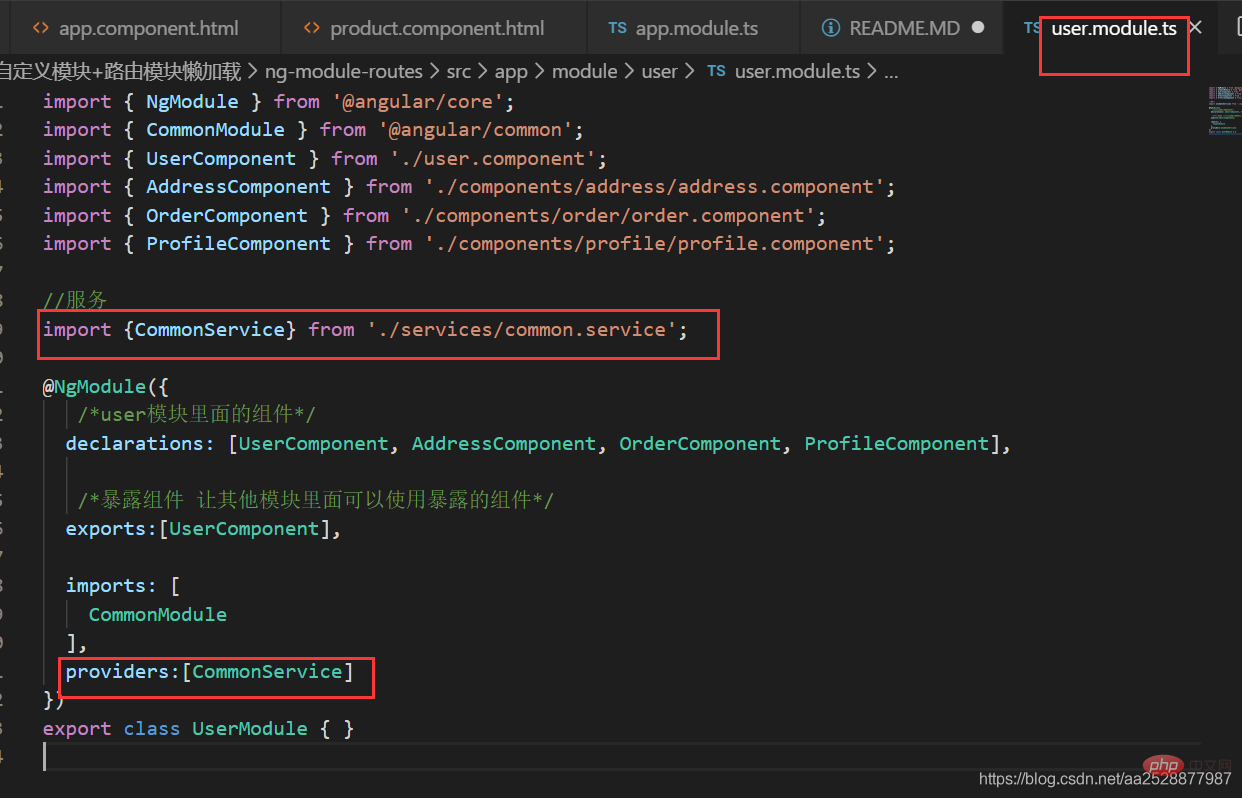
Créer un service sous le module utilisateur
 Configurer le routage pour implémenter le chargement différé du module
Configurer le routage pour implémenter le chargement différé du module
 Créer un module :
Créer un module :
ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
Chargement paresseux de configuration angulaire
Pour charger un module, utilisez le mot-clé loadChildren
1 Créez un nouveau contenu app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }forRoot est utilisé dans le module racine pour charger la configuration de routage,
et forChild est utilisé dans les sous-modules pour charger la configuration de routage.
Remarque : Vous devez importer le module AppRoutingModule dans le modèle racine app.module.ts
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
]2 Configurez le routage dans le sous-module
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }Vous pouvez également ajouter le module de routage lors de la création d'un nouveau projet, et vous pouvez omettre la configuration ci-dessus
dans article-routing.module de le module de l'article.ts configure le routage.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......
const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];module produit
Le routage du produit : moduleproductproduct-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }import { ProductRoutingModule } from './product-routing.module';
imports: [
ProductRoutingModule
],routage utilisateur : moduleuseruser-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {UserComponent} from './user.component';
const routes: Routes = [
{
path:'',
component:UserComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }import {UserRoutingModule} from './user-routing.module'; +
imports: [
UserRoutingModule +
],L'objet RouterModule fournit deux méthodes statiques : forRoot() et forChild( ) pour configurer les informations de routage.
La méthode RouterModule.forRoot() est utilisée pour définir les informations de routage principales dans le module principal. RouterModule.forChild() est similaire à la méthode Router.forRoot(), mais elle ne peut être appliquée que dans les modules de fonctionnalités. .
C'est-à-dire que forRoot() est utilisé dans le module racine et forChild() est utilisé dans le sous-module.
Configurer le sous-routage
Configurer le sous-routage dans le product-routing.module.ts du module produitimport { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];<router-outlet></router-outlet>
<a [routerLink]="['/product']">商品模块</a> <a [routerLink]="['/product/plist']">商品列表</a>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment changer le type de fichier dans Win7
Comment changer le type de fichier dans Win7
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment ouvrir un compte avec votre devise
Comment ouvrir un compte avec votre devise
 Comment ouvrir le fichier ofd
Comment ouvrir le fichier ofd
 Comment extraire l'audio d'une vidéo en Java
Comment extraire l'audio d'une vidéo en Java
 jsonp résout les problèmes inter-domaines
jsonp résout les problèmes inter-domaines
 Que signifie c# ?
Que signifie c# ?
 Analyse coût-efficacité de l'apprentissage de Python, Java et C++
Analyse coût-efficacité de l'apprentissage de Python, Java et C++